盒模型寬度和高度
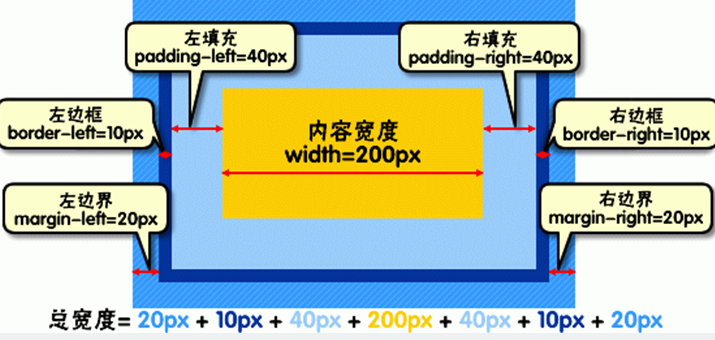
盒模型寬度和高度和我們平常所說的物體的寬度和高度理解是不一樣的,css內定義的寬(width)和高(height),指的是填充以裡的內容範圍。
因此一個元素實際寬度(盒子的寬度)=左邊界+左邊框+左填充+內容寬度+右填充+右邊框+右邊界。

元素的高度也是同理。
例如:
css程式碼:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}html程式碼:
<body> <div>文本内容</div> </body>
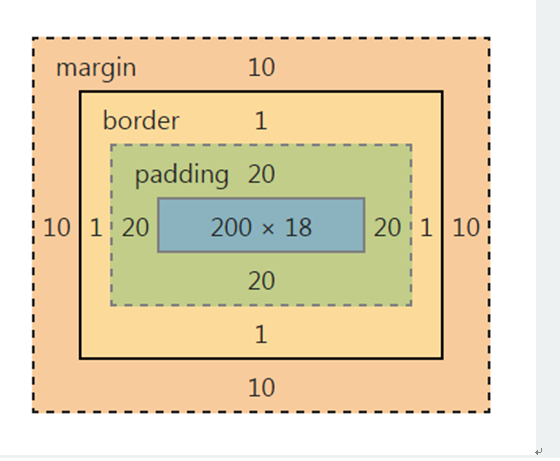
元素的實際長度為:10px+1px+20px+200px+20px+ 1px+10px=262px。在chrome瀏覽器下方可查看元素盒模型,如下圖:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>
