CSS 盒子模型外邊距
外邊距就是圍繞在內容框的區域,可以參考上面的結構圖.預設為透明的區域.同樣,外邊距也接受任何長度的單位,百分數.與內邊據很相似我們可以使用下列任何一個屬性來只設定相應上的外邊距,而不會直接影響所有其他外邊距: margin-top margin-right margin-bottom margin-left 是不是很眼熟,這些屬性都是這麼相通,大家可以發散的聯繫
margin 的預設值是0,所以如果沒有為margin 宣告一個值,就不會出現外邊距。但是,在實際中,瀏覽器對許多元素已經提供了預定的樣式,外邊距也不例外。例如,在支援 CSS 的瀏覽器中,外邊距會在每個段落元素的上方和下方產生「空白行」。因此,如果沒有為 p 元素宣告外邊距,瀏覽器可能會自行套用一個外邊距。當然,只要你特別作了聲明,就會覆蓋預設樣式。
這裡講一講的具體賦值:
值複製 還記得嗎?我們曾經在前兩節中提到過值複製。下面我們為您講解如何使用值複製。 有時,我們會輸入一些重複的值:
p {margin: 0.5em 1em 0.5em 1em;}透過值複製,您可以不必重複地鍵入這對數字。上面的規則與下面的規則是等價的:
p {margin: 0.5em 1em;}這兩個值可以取代前面 4 個值。這是如何做到的呢? CSS 定義了一些規則,允許為外邊距指定少於 4 個值。規則如下:
如果缺少左外邊距的值,則使用右外邊距的值。
如果缺少下外邊距的值,則使用上外邊距的值。
如果缺少右外邊距的值,則使用上外邊距的值。
反正是對稱複製
下面我們來舉例:
h1 {margin: 0.25em 1em 0.5em;}
#/* 等價於0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;}
/* 等價於0.5em 1em 0.5em 1em */
#p { margin: 1px;}
/* 等價於1px 1px 1px 1px */
#這裡來一個簡單的範例: html 檔案內容如下:
SS如下:<div class="wb"> <div class="bk"> <div class="nj"> <div class="zw"> php中文网 </div> </div> </div> </div>效果圖如下:



#
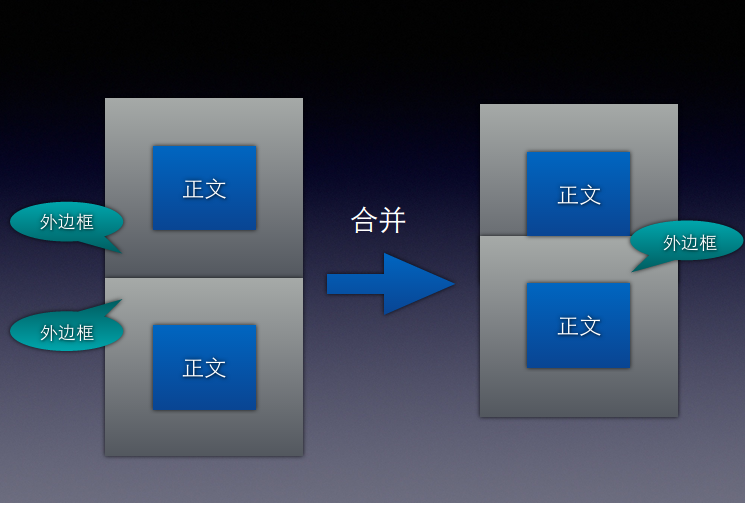
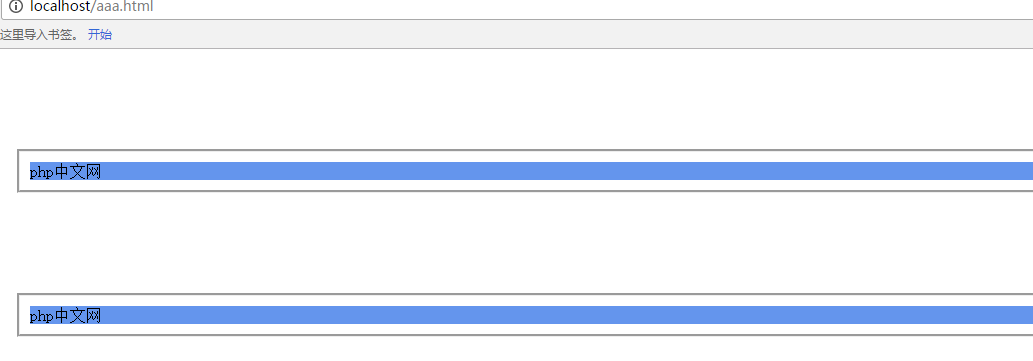
按理這兩個模組時間的間距是 200px,但是這裡卻是 100px,這就說明,預設的狀態是合併的狀態.
下一節