Javascript는 형제 노드를 얻습니다.
이전 노드 가져오기
Javascript에서는 PreviousSibling을 통해 이전 노드를 가져옵니다.
구문:
nodeObject.previousSibling
그 중 nodeObject는 노드 객체(요소 노드)입니다.
IE에서는 노드 사이의 공백 노드(공백, 캐리지 리턴 및 Tab 키)가 무시됩니다. W3C 사양을 따르는 브라우저(Chrome, FireFox, Safari 등)에서는 무시되지 않습니다.
다음 코드를 살펴보세요:
<div id="demo">
<div name="preNode">上一个节点</div>
<div id="thisNode">当前节点</div>
<div name="nextNode">下一个节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>예시 데모: 
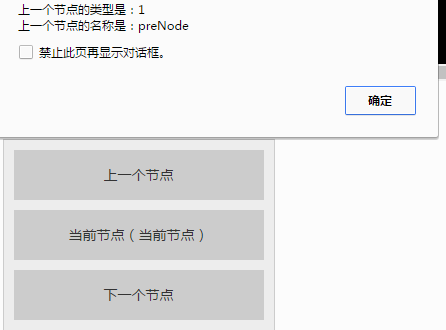
IE8.0에서는 다음과 같이 표시됩니다.
유형 이전 노드의 이름은 다음과 같습니다. 1
이전 노드의 이름은 preNode
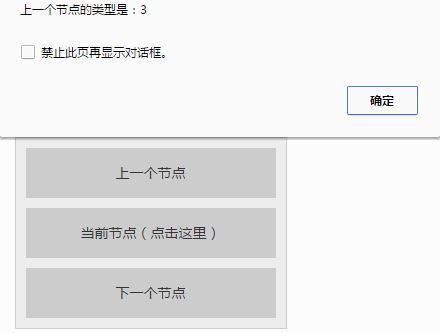
Chrome, Opera, Safari, FireFox에서는 다음과 같이 표시됩니다.
이전 노드의 유형은 3
위 코드의 경우 노드 사이의 공백을 제거하기 위해 약간 수정합니다:
<div id="demo"><div name="preNode">上一个节点</div><div id="thisNode">当前节点</div><div name="nextNode">下一个节点</div></div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script> 예시 데모: 
모든 브라우저에서, 표시 내용:
Top 노드 유형: 1
이전 노드 이름: preNode
다음 노드 가져오기
in Javascript에서는 nextSibling을 사용하여 다음 노드를 가져올 수 있습니다.
previousSibling과 마찬가지로 IE에서는 nextSibling도 W3C 사양을 따르는 브라우저(Chrome, FireFox, Safari 등)에서 노드 사이의 빈 노드(공백, 캐리지 리턴 및 Tab 키)를 무시하지 않습니다. .
<html>
<head>
<div id="demo">
<div name="preNode">上一个节点</div>
<div id="thisNode">当前节点</div>
<div name="nextNode">下一个节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>
</head>
<body>
</body>
</html>
