DOM이란?
DOM이란 무엇인가요?
DOM은 Document Object Model의 약어입니다. 기본 아이디어는 구조화된 문서(예: HTML 및 XML)를 일련의 노드로 구문 분석한 다음 이러한 노드에서 트리를 형성하는 것입니다. 나무). 모든 노드와 최종 트리 구조는 프로그래밍 언어를 사용하여 문서를 조작한다는 목적을 달성하기 위해 표준화된 외부 인터페이스를 가지고 있습니다. 따라서 DOM은 문서(HTML 문서, XML 문서)의 프로그래밍 인터페이스로 이해될 수 있습니다.
엄밀히 말하면 DOM은 JavaScript에 속하지 않지만 DOM을 운영하는 것은 JavaScript의 가장 일반적인 작업이며 JavaScript는 DOM 작업에 가장 일반적으로 사용되는 언어이기도 합니다. 이 장에서는 JavaScript의 DOM 구현 및 사용법을 소개합니다. 기준.
트리 구조의 장점은 무엇인가요?
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>HTML DOM树型结构图</title> </head> <body> <div> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> <div>abc</div> <p>para</p> <div>def</div> <p>para</p> <b>ghi</b> </div> </body> </html>
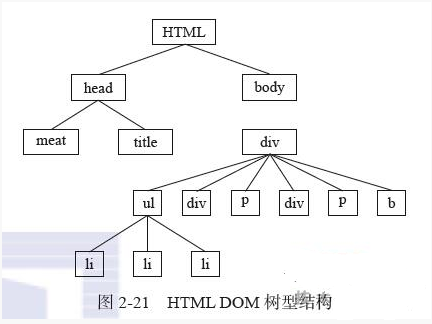
위의 HTML 문서를 바탕으로 명확한 DOM 구조를 그릴 수 있습니다. 트리
HTML 요소가 서로 중첩되어 있으므로 문서 트리에는 여러 수준이 포함됩니다. 다른 요소에 직접 포함된 요소를 해당 요소의 하위 요소(Child)라고 합니다. 예를 들어 구조 다이어그램의 li는 ul의 하위 요소이며 중첩이 계속 심화됨에 따라 하위 요소(Descendant)가 됩니다. . ) 마찬가지로 구조 다이어그램의 li 요소는 body 요소의 하위 요소입니다. 이러한 외부 요소를 상위 요소(한 레벨 위)라고 합니다. 예를 들어 구조 다이어그램의 ul 요소는 li 요소의 상위 요소입니다. 일부 외부 요소는 상위 요소(Ancestor)(2개 레벨 이상)라고 합니다. 구조로 그림의 본문은 li 요소의 조상 요소입니다. 또한 동일한 중첩 수준에 있는 요소를 형제 요소(동일한 상위 요소 노드 포함)라고 합니다. 예를 들어 구조 다이어그램의 두 단락 P 요소는 동일한 상위 요소 div를 갖기 때문에 형제 요소입니다. HTML 문서에서 요소는 가계도의 구성원처럼 위의 제목 중 일부 또는 전체를 동시에 가질 수 있습니다. 일반적으로 이러한 제목은 한 요소와 다른 요소 간의 관계를 설명하는 데 사용됩니다.