JavaScript 이벤트 객체: 현재 이벤트
이벤트 객체 가져오기
W3C 사양에서는 Chrome, FireFox, Opera, Safari, IE9.0 이상에서 이벤트 객체를 전달합니다. all 이 메소드는 지원되지만 IE8.0 이하에서는 이벤트 객체를 window 객체의 속성으로 사용해야 합니다.
◆ W3C 사양을 따르는 브라우저에서는 이벤트 처리 기능의 매개변수를 통해 이벤트 객체가 전달됩니다.
구문:
elementObject.OnXXX=function(e){
var eve=e; // 声明一个变量来接收 event 对象
}위에 바인딩된 이벤트 처리 함수에서 매개변수 e는 이벤트 객체를 전달하는 데 사용되며 변수 eve는 현재 이벤트를 나타냅니다. 이 프로세스는 JavaScript에 의해 자동으로 수행됩니다.
예를 들어 이벤트가 발생할 때 마우스 좌표를 얻으려면 다음과 같이 작성할 수 있습니다.
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve=e;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>다음 데모를 참조하세요

◆ IE8.0 이하에서는 이벤트를 윈도우 객체의 속성으로 사용해야 합니다.
구문:
elementObject.OnXXX=function(){
var eve=window.event; // 声明一个变量来接收event对象
}예를 들어, 이벤트가 발생할 때 마우스의 좌표를 얻으려면 다음과 같이 작성할 수 있습니다.
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var eve=window.event;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>다음 데모:

이벤트가 발생한 DOM 요소, 마우스 좌표, 키보드 등 현재 이벤트와 관련된 상태를 얻으려는 경우를 볼 수 있습니다. 키 등의 경우 브라우저 호환성 문제를 처리해야 합니다.
일반적인 코드:
elementObject.OnXXX=function(e){
var eve = e || window.event; // 使用 || 运算取得event对象
}여기서 주목해야 할 점은 || 연산의 반환 값이 반드시 부울 유형일 필요는 없다는 것입니다. | 연산이 true이면 피연산자 자체의 값이 반환됩니다. 위 코드에서 event가 함수의 매개변수로 전달되면 e는 true, eve=e이고, window 객체의 속성으로 사용되면 window.event는 true, eve=window.event입니다.
모든 브라우저와 호환되도록 위의 마우스 좌표 가져오기 코드를 개선하세요.
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x=eve.x;
var y=eve.y;
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>아래 데모를 참조하세요.

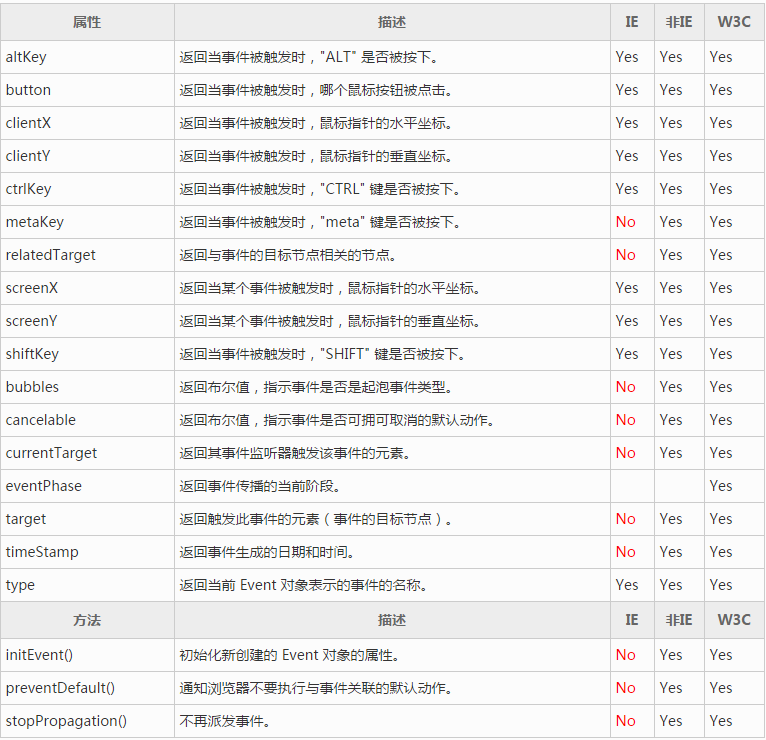
이벤트 객체의 공통 속성과 메소드
이벤트 객체는 현재 이벤트를 나타내는 데 사용됩니다. 이벤트에는 마우스를 클릭할 때의 위치, 키보드를 눌렀을 때의 키, 이벤트가 발생한 HTML 요소, 기본 동작을 수행할지 여부 등 다양한 상태가 있습니다. 버블링 여부 등은 모두 이벤트 객체의 속성과 메서드로 존재합니다. 해당 상태를 얻으려면 해당 속성과 메서드에 액세스해야 합니다.
이벤트 객체 공통 속성 및 메소드(W3C 사양)

에서 지정한 속성 및 메소드 외에 위의 W3C 사양 또한 IE 브라우저는 다음 속성도 지원합니다.
이벤트 객체 속성(IE 전용)

