자바스크립트 이벤트의 개념
소위 이벤트는 JavaScript가 사용자의 작업을 캡처하고 올바르게 응답한다는 의미입니다. 예를 들어, 사용자가 마우스를 클릭하면 창이 팝업되고, 마우스를 요소로 이동하면 변경이 발생합니다.
JavaScript 이벤트는 일반적으로 DOM 요소에 바인딩됩니다.
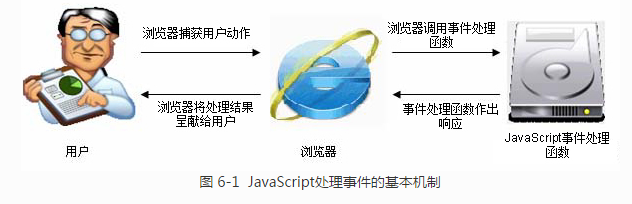
JavaScript 이벤트 처리의 기본 메커니즘:
1. 이벤트 처리 기능을 DOM 요소에 바인딩합니다.
2. 사용자 작업을 모니터링합니다. 사용자가 해당 DOM 요소에 바인딩된 이벤트에 해당하는 작업을 수행하면 이벤트 처리 기능이 응답합니다.
4. 처리 결과를 HTML 문서로 업데이트합니다.

<html>
<head>
<title>弹出警告框</title>
</head>
<body>
<input onclick="myAlert()" type="button" value="点击我,弹出警告框" />
<script type="text/javascript">
function myAlert(){
alert("谢谢支持");
}
</script>
</body>
</html>
