JavaScript는 마우스 좌표를 얻습니다
마우스 좌표에는 x 좌표, y 좌표, 클라이언트 기준 좌표, 화면 기준 좌표 등이 포함됩니다.
JavaScript에서는 마우스 좌표가 이벤트 객체의 속성으로 존재합니다.
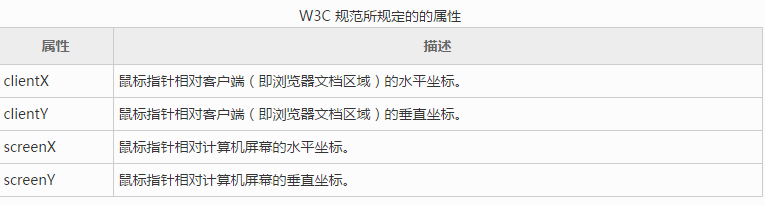
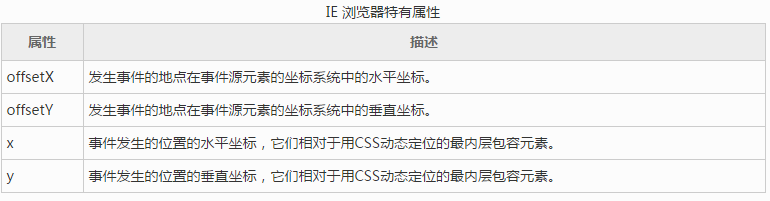
이벤트 객체의 마우스 좌표 관련 속성은 다음과 같습니다.


마우스의 좌표정보를 얻어옵니다.
아아아아<html>
<head>
<title>获取鼠标的坐标信息</title>
</head>
<body>
<div id="demo">点击这里</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x = eve.clientX, // 相对于客户端的X坐标
y = eve.clientY, // 相对于客户端的Y坐标
x1 = eve.screenX, // 相对于计算机屏幕的X坐标
y1 = eve.screenY; // 相对于计算机屏幕的Y坐标
alert(
"相对客户端的坐标:\n"+
"x = "+x+"\n"+
"y = "+y+"\n\n"+
"相对屏幕的坐标:\n"+
"x = "+x1+"\n"+
"y = "+y1
);
}
</script>
</body>
</html>
