Javascript는 하위 노드를 가져옵니다.
모든 하위 노드 가져오기
Javascript에서는 하위를 통해 모든 하위 노드를 가져올 수 있습니다.
어린이는 HTML 노드만 반환하고 텍스트 노드도 반환하지 않습니다. 비록 표준 DOM 속성은 아니지만 거의 모든 브라우저에서 지원됩니다.
구문:
nodeObject.children
이 중 nodeObject는 노드 객체(요소 노드)이고 반환 값은 모든 하위 노드의 컬렉션(배열)입니다.
참고: IE에서는 하위 항목에 주석 노드가 포함되어 있습니다.
예를 들어, id="demo"인 노드의 모든 하위 노드를 가져오려면:
document.getElementById("demo").children;일반적으로 다음을 통해 선택할 수 있는 요소 노드를 가져오고 싶습니다. nodeType 속성, nodeType==1인 노드는 요소 노드입니다.
아래에서는 모든 요소 하위 노드를 가져오는 함수를 사용자 정의합니다.
var getChildNodes=function(ele){
var childArr=ele.children,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]); // push() 方法将节点添加到数组尾部
}
}
return childArrTem;
}예를 들어 id="demo"인 노드의 모든 요소 하위 노드를 가져옵니다.
<div id="demo">
<!-- 这里是注释 -->
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var childArr=getChildNodes(this);
alert("元素子节点的个数为:"+childArr.length);
}
</script>다음 데모를 참조하세요

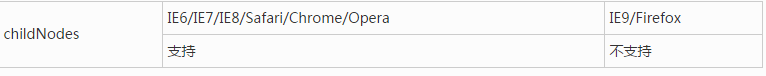
또한 W3C 사양에서는 하위 노드 컬렉션을 반환하는 표준 속성인 childNodes를 통해 하위 노드를 얻습니다. 자식이 반환하는 노드 유형보다 더 광범위한 HTML 노드, 텍스트 노드, 주석 노드 등을 포함하는 지정된 요소입니다.
다음은 childNodes에 대한 브라우저 지원 목록입니다.

코드 호환성을 향상하고 개별 브라우저가 child 또는 childNodes를 지원하지 않는 것을 방지하기 위해 이 경우 , 다음과 같이 코드를 작성할 수 있습니다.
var childArr=ele.children || ele.childNodes
위의 getChildNodes() 함수를 약간 수정합니다.
var getChildNodes=function(ele){
var childArr=ele.children || ele.childNodes,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]);
}
}
return childArrTem;
}첫 번째 하위 노드 가져오기
Javascript에서는 firstChild를 전달할 수 있습니다. 첫 번째 자식 노드를 얻으려면.
구문:
nodeObject.firstChild
그 중 nodeObject는 노드 객체(요소 노드)입니다.
IE8.0 이하의 브라우저는 노드 사이의 공백 노드(공백, Enter 및 Tab 키)를 무시합니다. W3C 사양을 따르는 브라우저(Chrome, FireFox, Safari 등)는 이러한 공백을 무시합니다. 텍스트 노드로.
예를 들어 첫 번째 하위 노드를 가져옵니다.
<div id="demo">
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>예시 데모

IE8.0 이하의 브라우저에서는 다음이 표시됩니다.
첫 번째 하위 노드: [object HTMLDivElement]
첫 번째 하위 노드 유형: 1
첫 번째 하위 노드의 이름은 다음과 같습니다. DIV
Chrome, Opera, Safari, FireFox에서는 다음이 표시됩니다.
첫 번째 하위 노드: [object text]
첫 번째 하위 노드의 유형 하위 노드: 3
첫 번째 하위 노드 이름: #text
위 코드를 약간 수정하여 노드 사이의 공백을 제거합니다.
<div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>데모 예시

모든 브라우저에서 다음을 표시합니다.
첫 번째 하위 노드: [object HTMLDivElement]
첫 번째 하위 노드의 유형은 다음과 같습니다. 1
첫 번째 하위 노드의 이름은 다음과 같습니다. DIV
마지막 하위 노드 가져오기
Javascript에서는 lastChild를 전달하여 마지막 하위 노드를 가져올 수 있습니다.
firstChild와 마찬가지로 IE8.0 이하의 브라우저는 W3C 사양을 따르는 브라우저(Chrome, FireFox, Safari 등) 사이의 공백 노드(공백, 캐리지 리턴 및 Tab 키)를 무시합니다. 이러한 공간을 텍스트 노드로 처리합니다.
하위 노드가 있는지 확인
Javascript에서는 hasChildNodes() 메서드를 사용하여 하위 노드가 있는지 확인할 수 있습니다.
구문:
nodeObject.hasChildNodes()
이 중 nodeObject는 노드 객체(요소 노드)이고, 반환 값은 Boolean 형식입니다.
IE8.0 이하의 브라우저는 노드 사이의 공백 노드(공백, Enter 및 Tab 키)를 무시합니다. W3C 사양을 따르는 브라우저(Chrome, FireFox, Safari 등)는 이러한 공백을 무시합니다. 텍스트 노드로.
텍스트 노드와 속성 노드는 더 이상 하위 노드를 포함할 수 없으므로 이러한 두 유형의 노드에 대한 ChildNodes() 메서드의 반환 값은 항상 false입니다.
hasChildNodes()의 반환 값이 false인 경우 firstChild 및 lastChild의 반환 값은 null(노드가 존재하지 않음)이고 children 및 childNodes의 반환 값은 빈 컬렉션(배열 길이)입니다. 0)입니다.
