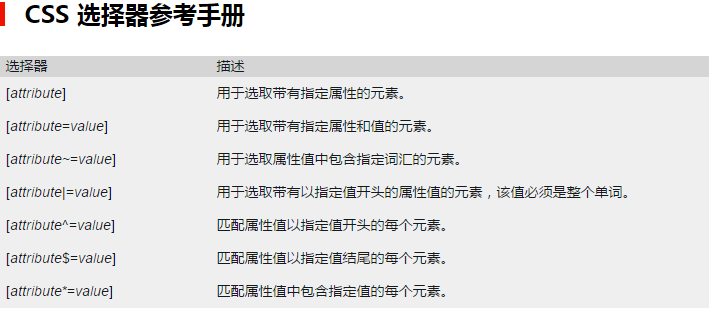
속성 선택기
지정된 속성을 가진 HTML 요소의 스타일을 설정합니다.
class 및 id 속성뿐만 아니라 지정된 속성을 사용하여 HTML 요소의 스타일을 설정할 수 있습니다.
참고: IE7 및 IE8은 !DOCTYPE이 지정된 경우에만 속성 선택기를 지원합니다. IE6 이하에서는 속성 선택이 지원되지 않습니다.
속성 선택기
다음 예에서는 제목 속성을 사용하여 모든 요소의 스타일을 지정합니다.
[title]{color:red;}속성 및 값 선택기
다음 예에서는 title="php"로 모든 요소의 스타일을 지정합니다.
[title=php]{border:5px solid blue;}속성 합계 값 선택기 - 다중 값
다음 예에서는 지정된 값을 가진 제목 속성을 포함하는 모든 요소에 대한 스타일을 설정합니다. 공백으로 구분된 속성 값에 적용됩니다.
[title~=hello] { color:red; }다음 예에서는 지정된 값이 포함된 lang 속성을 사용하여 모든 요소의 스타일을 지정합니다. 하이픈으로 구분된 속성 값에 적용됩니다:
[lang|=en] { color:red; }양식 스타일 지정
속성 선택기는 없이 사용됩니다. 스타일을 설정할 때 특히 유용합니다. 수업 또는 ID 양식:
input[type="text"]{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]
{
color:red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<h2 title="Hello world">Hello world</h2>
<a title="php" href="http://php.cn">php中文网</a>
<hr />
<h1>无法应用样式:</h1>
<h2>Hello world</h2>
<a href="http://php.cn">php中文网</a>
</body>
</html>
