HTML 이미지
일반적으로 우리가 사용하는 방법은 주로 배경으로 그림을 삽입한 다음 그림을 링크로 사용하는 것입니다. 관련된 태그는 < img>입니다. 다음으로, 이해를 심화하기 위해 HTML 파일 작성을 시작합니다. 먼저 브라우저를 사용하여 웹 페이지에서 몇 장의 사진을 다운로드합니다(HTML 파일과 동일한 폴더에 넣습니다). 나중에 사용하세요.
1. 먼저 이미지를 웹 페이지 배경 이미지로 설정합니다
body 속성에 background 속성을 추가하여 배경 이미지를 추가합니다

2. 예를 들어 그림을 삽입하고 아래와 같이 작성합니다
<img src= "경로 플러스 파일 이름">
그림 삽입 후:

이때 그림의 글꼴과 하단을 볼 수 있습니다. 정렬을 조정해 보겠습니다.
3. 이미지 정렬을 조정하는 속성을 추가합니다.
정렬 속성을 추가합니다. 정렬을 조정하려면 <img> 연습문제의 상단과 하단을 기준으로 추가할 수 있는 매개변수는 하단, 중간, 상단입니다. 기본값은 방금 본 하단입니다. 글꼴의 왼쪽과 오른쪽을 기준으로 추가할 수 있는 매개변수는 오른쪽입니다. 기본 왼쪽이 오른쪽입니다
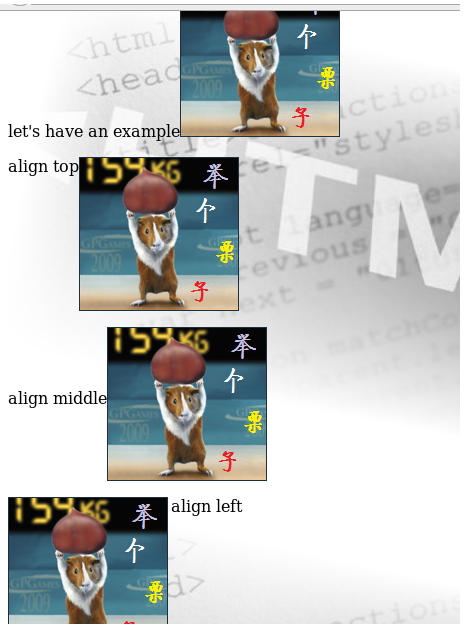
직접 비교해 보겠습니다:
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>let's have an example<img src="./julizi.png"></p> <p> align top<img src="./julizi.png" align="top" ></p> <p>align middle<img src="./julizi.png" align="middle"></p> <p>align left<img src="./julizi.png" align="left" ></p> </body> </html>

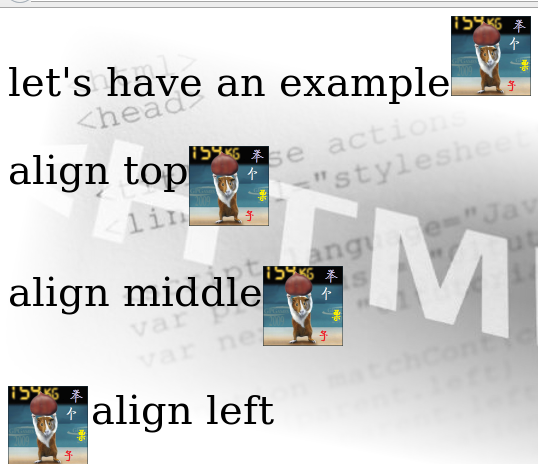
4. 삽입된 사진의 크기를 조정합니다.
대부분의 크기가 적합하지 않아 직접 삽입해 보세요. 전체적인 페이지 효과는 향후 변경될 예정입니다. 따라서 사진을 삽입할 때 크기를 조절해야 합니다. < img> 그럼 위 사진을 조정해보겠습니다
width="80" height="80"

(물론 글자크기도 조정합니다)
5. 이미지 매핑 만들기
이전에 이미지를 링크로 사용하여 링크를 실행해 보았습니다. 때때로 우리는 그림의 다른 위치를 클릭하면 다른 위치로 이동한다는 것을 깨달아야 합니다. 즉, 이미지에서 클릭 가능한 영역이 있는 이미지 맵을 만들 수 있으며, 각 영역은 하이퍼링크입니다. 관련 태그는 이미지를 지정하는 데 사용되는 < map> 태그와 하이퍼링크 영역을 지정하는 데 사용되는 <
<img src="xx.jpg" usemap="#mp"/> <map name="mp" id="mp"> <area> ... ... ... </area> </map>
여기서는 그림을 지도로 사용합니다. <area> 태그에는 하이퍼링크 영역의 모양과 하이퍼링크 영역의 좌표를 지정하는 데 사용되는 모양, 좌표 및 href 속성이 포함됩니다. , 하이퍼링크 점프가 각각 이루어집니다.
구체적인 구현 내용은 다음과 같습니다
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>tap the li zi </p> <img src="./julizi.png" usemap="#lizi"/> <map name="lizi"> <area shape="rect" coords="50,10,100,60" href="img.html" target="_blank" </map> </body> </html>
그런 다음 꼬마 다람쥐가 키운 밤을 클릭하면 밤이 더 많이 보입니다

shape 속성의 값은 각형(직사각형), 원형(원), 폴리(다각형), 기본값(전체 이미지 영역)일 수 있습니다. 여기에는 직사각형이 사용됩니다.
coords 속성 직사각형의 경우 coords에는 쉼표로 구분된 4개의 값이 있습니다. 이는 왼쪽 상단 모서리의 x 좌표, 왼쪽 상단 모서리의 y 좌표, 오른쪽 하단 모서리의 x 좌표 및 여기에서 얻은 직사각형 영역의 오른쪽 하단 모서리의 y 좌표 좌표의 경우 스크린샷 도구를 사용하면 도움이 됩니다.
다음 섹션