HTML 텍스트 형식
일반 텍스트와 달리 서식 있는 텍스트(서식 있는 텍스트, 스타일 있는 텍스트, 서식 있는 텍스트)에는 스타일, 레이아웃 및 색상, 스타일(굵게, 기울임꼴 등), 글꼴 크기, 특성(예: 하이퍼링크)과 같은 기타 정보가 있습니다. 기다리다.

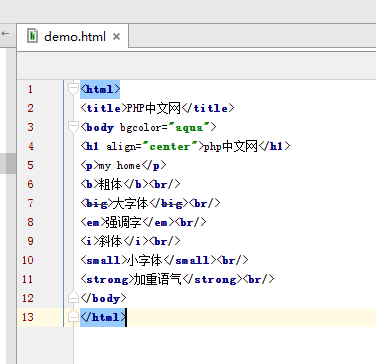
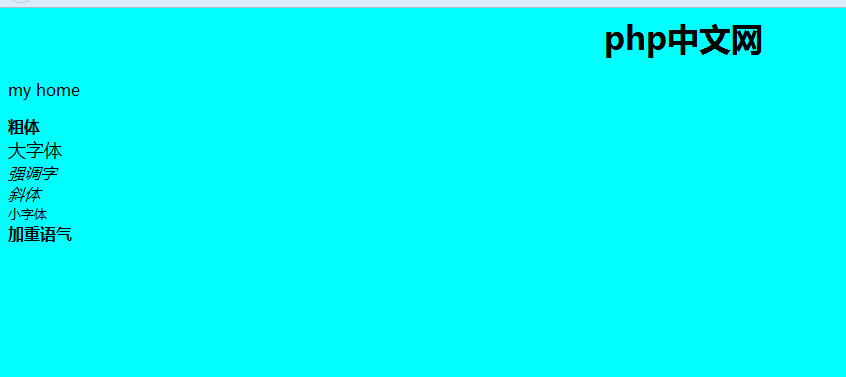
여기에 큰 요약이 있고 그 뒤에는 방금 HTML 파일이 있습니다(기본 비교).


사진을 보면 폰트의 차이를 직관적으로 알 수 있어요.
문장을 작성한 후 줄바꿈을 하고 싶을 때마다 줄 바꿈 태그를 추가하는 것이 번거롭다고 생각하시나요< 코드 리프는 웹 페이지 표시와 동일한 형식을 가지며 추가 줄바꿈 태그를 추가하지 않고도 줄 바꿈할 수 있습니다.
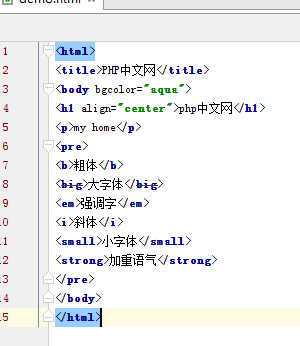
< pre>....< 태그
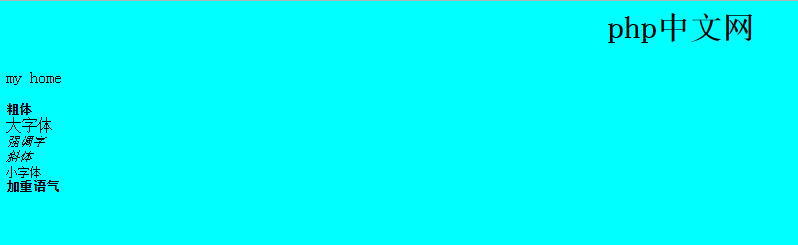
지금 파일 수정에서 다음 줄 바꿈을 모두 삭제하고 해당 내용을 < pre> 태그에 넣으면 이전과 비슷한 형식이 표시됩니다(그러나 여전히 다르게 보입니다).


이 태그가 없으면 웹페이지에 표시되는 코드를 어떻게 제어할 수 있을지 생각해 본 적이 있나요? 태그? 형식은 정말 어려운 일입니다.
