CSS의 기본 구문
기본 구문 규칙
CSS 규칙은 두 가지 주요 부분, 즉 선택기와 하나 이상의 선언으로 구성됩니다.
selector {
declaration1;
declaration2;
...
declarationN;
}선택기는 일반적으로 스타일을 변경하는 데 필요한 HTML 요소입니다. 각 선언은 속성과 값으로 구성됩니다. 각 속성에는 값이 있습니다. 속성과 값은 콜론으로 구분됩니다.
selector {property: value예:
h1{
color:red;
font-size:14px;
}속성이 2개 이상인 경우 세미콜론을 사용하여 구분하세요. 이 코드 줄은 h1 요소 내부의 텍스트 색상을 빨간색으로 정의하고 글꼴 크기를 14픽셀로 설정합니다.
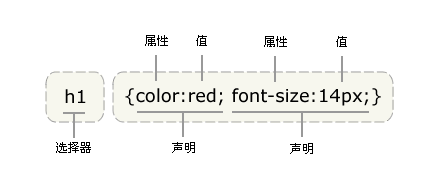
아래 다이어그램은 위 코드의 구조를 보여줍니다.

참고: 값이 1단어보다 큰 경우 따옴표를 추가해야 합니다.
p{font-family:"sans serif"}예:
편집 영역을 마우스 오른쪽 버튼으로 클릭하여 index.html과 MyCss.css라는 두 개의 파일을 생성합니다.
두 파일에 대해 다음 코드를 입력하세요. 각각 (괄호는 코드 완성을 지원합니다) : index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引外部资源 MyCss.css--> <link rel="stylesheet" href="MyCss.css" type="text/css"> </head> <body> <h1> PHP中文网 </h1> </body> </html>
MyCss.css
h1{
color: red;font-size: 50px;
}h1 요소 내의 텍스트 색상은 빨간색으로 정의되고 글꼴 크기는 50픽셀로 설정됩니다.
Ctrl+s로 두 파일을 저장하고 index.html을 클릭하여 실행 효과를 확인하세요.