CSS 플로트
여기에 관련된 속성은 부동 소수점이며 해당 값은 다음과 같이 할당될 수 있습니다.
왼쪽: 요소가 왼쪽으로 부동합니다. 오른쪽: 요소가 오른쪽으로 떠있습니다. 없음: 부동 없음 상속: 부모로부터 부동 속성을 상속합니다.
명확한 속성도 있습니다: 주로 모든 방향에서 부동 속성을 제거하는 데 사용됩니다(상속 속성 포함)
먼저 기본 html 및 CSS 파일을 생성해 보겠습니다. 다음은 기본 콘텐츠입니다.
html:
<div class="qd"></div> <div class="wd"></div> <div class="ed"></div>
CSS
.qd{ width: 100px; height: 100px; background-color: lightskyblue;
}.wd{ width: 100px; height: 100px; background-color: lightseagreen;
}.ed{ width: 100px; height: 100px; background-color: lightsalmon;
}다음은 표시 효과입니다.

이를 바탕으로 우리는 모두 float 속성을 추가합니다. 왼쪽으로 이동하고 오른쪽의 마지막 항목으로 이동하여 효과가 무엇인지 확인하세요.
float: left;float: right;
Rendering

다음과 같습니다. 방에서 실행되는 몇 가지 작은 것들의 실행 방향을 지정할 수 있으며 테스트를 위해 공간을 제한할 수도 있습니다(세 개의 div를 하나의 div에 배치). 다음과 같이:
<div class="container"> <div class="qd"></div> <div class="wd"></div> <div class="ed"></div> </div>
다음에는 다음을 볼 수 있습니다:

그러나 때로는 아래와 같이 부동 소수점이 필요하지 않습니다. 위 효과 아래에 문장을 추가하고 컨테이너에
<div class="text">hello php</div>
를 직접 추가하면

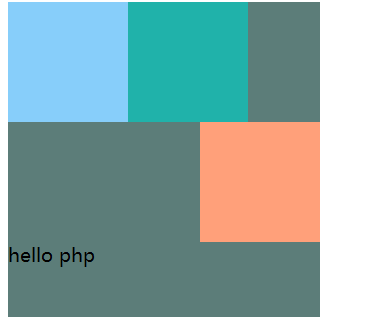
이것은 이 div도 부동 속성을 상속한다는 것을 보여줍니다. 글꼴을 아래로 이동하려면 글꼴 div의 부동을 취소해야 합니다. 그런 다음 CSS에 다음 콘텐츠를 추가합니다.
.text{ clear: both;
}렌더링:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>浮动模型</title>
<style type="text/css">
div{
border:2px red solid;
width:200px;
height:400px;
float:left;
}
</style>
</head>
<body>
<div id="div1">栏目1</div>
<div id="div2">栏目2</div>
</body>
</html>
