텍스트 필드, 여러 줄의 텍스트 입력 지원
사용자가 양식에 큰 텍스트 섹션을 입력해야 하는 경우 텍스트 입력 필드를 사용해야 합니다.
Syntax:
<textarea rows="行数" cols="列数">文本</textarea>
1, <textarea> 태그는 <textarea>로 시작하고 </textarea>로 끝나는 쌍으로 나타납니다. 1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例2, cols:
여러 줄 입력 필드의 columns
개수입니다. 3,  rows:
rows: 여러 줄 입력 필드의
수입니다. 4, <textarea></textarea> 태그 사이에
을 입력할 수 있습니다.
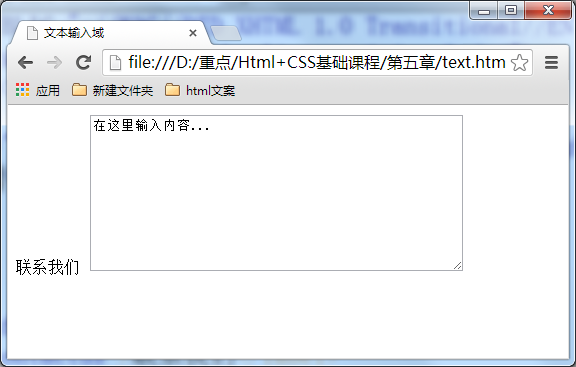
🎜Example🎜🎜: 🎜🎜<form method="post" action="save.php"> <label>联系我们</label> <textarea cols="50" rows="10" >在这里输入内容...</textarea> </form>🎜브라우저에 결과를 표시합니다. 🎜🎜🎜🎜🎜🎜🎜🎜이 두 속성은 CSS 스타일 너비와 height 바꾸기: col은 너비로 대체되고 row는 높이로 대체됩니다. 🎜🎜🎜 🎜🎜다음 섹션
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
