
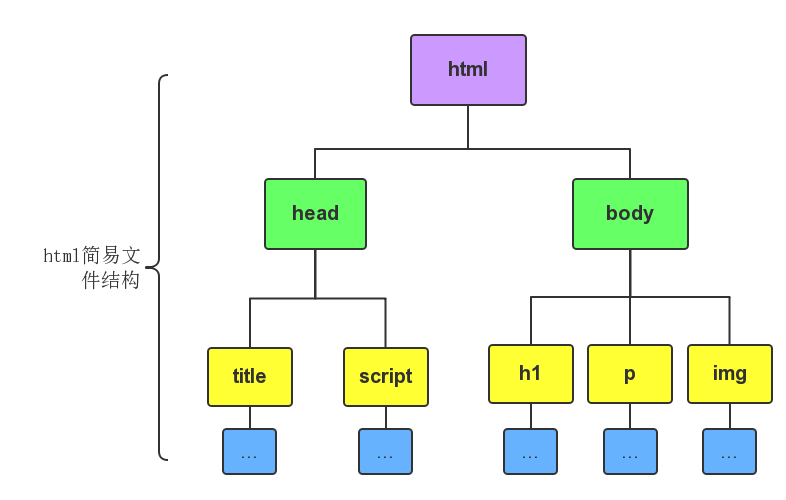
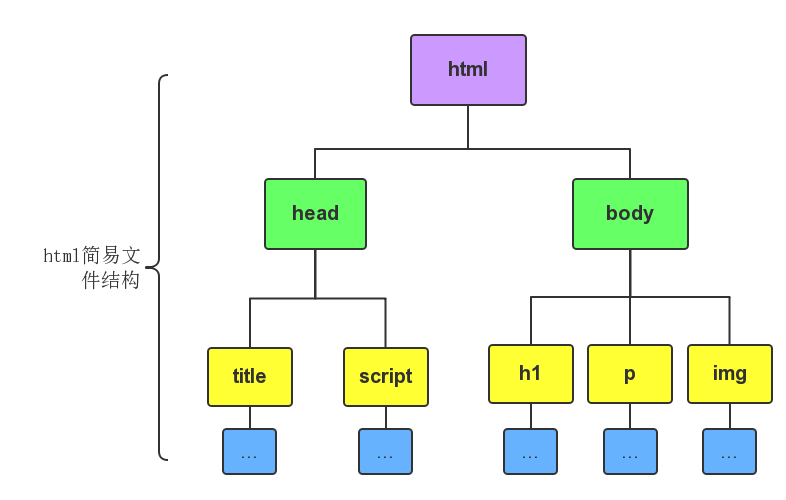
이 사진은 html 파일의 간단한 구조도를 보여줍니다(각 부분을 하나씩 설명하겠습니다). 일반적인 html 파일의 구조는 다음과 같습니다. 다음
<html>
<head>
<title>.....</title>
</head>
<body>
<p>.....</p>
</body>
</html>
코드 설명:
1. <html></html> 을 루트 태그라고 하며, 모든 웹페이지 태그는 <html></html> .
2. <head> 태그는 문서의 헤드를 정의하는 데 사용됩니다. 헤더 요소에는
, <script>, <style>, <link>, <meta> 및 기타 태그가 포함됩니다. 헤더 태그는 다음 섹션에서 자세히 소개됩니다. </p><p>3. <body>와 </body> 태그 사이의 내용은 <h1>, <p>, <a>와 같은 웹페이지의 주요 내용입니다. ;img> 웹 콘텐츠 태그를 기다리면 여기에 있는 태그의 콘텐츠가 브라우저에 표시됩니다. </p><p><br/></p><a class="r course-btn" style='width:100%;color:#fff;' href="https://m.php.cn/ko/code/425.html">다음 섹션</a></div></div></div></div><div id="js-editor-container" class="cwrap-autoheight editor-container"><div id="js-editor-drag-wrap" class="editor-drag-wrap"><div id="js-editor-drager" class="editor-drager" unselectable="on"
style="-webkit-user-select: none; display: none;"><span>||</span></div></div><div class="editor-box" id="J_EditorTabs"><div class="editor-tab js-editor-tab"><div class="editor-left icon-left editor-op"></div><div class="editor-view"><ul class="clearfix" id="J_TabType" style="width: 120px; margin-left: 0px;"><li class="ui-tabs-active"><a href="#editor-tabs-html">새로운 파일</a></li></ul></div><div class="editor-right icon-right editor-op"></div></div><div class="tab-con editor-item ace_editor ace-tomorrow-night ace_dark"
id="editor-tabs-html" data-filename="index.html" data-lang="php" style="font-size: 16px;"><html>
<head>
<title>PHP中文网</title>
</head>
<body>
<p>PHP中文网</p>
</body>
</html></div></div><div class="editor-btn"><div class="editor-btn-inner"><a href="javascript:;" class="code-btn-submit r" id="J_Commit" title="제출하다">제출하다</a><a href="javascript:;" class="code-btn-reset " id="J_EditorReset" title="코드 재설정">코드 재설정</a><div class="r aotorun" style="display: block;"><input type="checkbox" id="aotoruncheck" class="l" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다."><label for="aotoruncheck" class="l" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다.">자동운전</label></div></div></div><div class="editor-commit hide" id="J_EditorCommit"></div></div><div id="js-result-container" class="cwrap-autoheight result-container" style="width:400px;"><div id="js-result-drag-wrap" class="result-drag-wrap"><div id="js-result-drager" class="result-drager" unselectable="on"
style="-webkit-user-select: none; display: none;"><span>||</span></div></div><div class="result-wrap"><div id="viewPort-content"></div></div></div><div id="viewPort-header" class="result-triggers"><a href="javascript:;" id="js-toggle-width" class="result-toggle result-toggle-width"
style="visibility: hidden;"><i></i><span>전체 화면</span></a><a href="javascript:;" id="js-toggle-vsb" class="result-toggle result-toggle-vsb"
style="display:none;"><i></i><span>실행 결과</span></a></div></div></div><div class='learn-menu bto'><span data-i="2">장</span><span data-i="4">코스웨어</span></div><div class='course-section layui-clear p-10 mb-30' style="display: none;"><dl><dt>장1HTML에 대한 첫 소개</dt><dd><a href='https://m.php.cn/ko/code/390.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>첫 번째 페이지 만들기<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/409.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML과 CSS의 관계<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/424.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 파일 구조<img src='/static/images/ico/bofang.png'
style='float: right; margin-top: 7px;'></a></dd><dd><a href='https://m.php.cn/ko/code/425.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 문서<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/427.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 태그<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/428.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML을 느껴보세요<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장2HTML 텍스트</dt><dd><a href='https://m.php.cn/ko/code/430.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 요소<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/432.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 속성<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/436.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 텍스트 형식<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/437.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 스타일<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/5006.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 주석<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장3HTML 하이퍼텍스트 (1)</dt><dd><a href='https://m.php.cn/ko/code/439.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 링크<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/440.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>하이퍼링크를 여는 방법<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/442.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>하이퍼링크에 프롬프트 텍스트 추가<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/445.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>하이퍼링크 구현 북마크<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/446.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 테이블<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/447.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 이미지<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장4HTML 하이퍼텍스트(2)</dt><dd><a href='https://m.php.cn/ko/code/449.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 목록<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/451.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 블록 요소<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/454.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 레이아웃<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/455.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 양식<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/4993.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>텍스트 입력 상자, 비밀번호 입력 상자<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/4994.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>텍스트 필드, 여러 줄의 텍스트 입력 지원<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/4995.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>라디오 버튼과 체크박스를 사용하세요<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/4996.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>드롭다운 목록 상자<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/4997.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>여러 항목을 선택하려면 드롭다운 목록 상자를 ...<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/4998.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>제출 버튼을 사용하여 데이터를 제출하세요.<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/4999.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>재설정 버튼을 사용하여 양식 정보를 재설정하세...<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/5000.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>양식의 라벨 태그<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장5CSS 입력 기본 사항</dt><dd><a href='https://m.php.cn/ko/code/458.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 소개 및 학습 경로<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/461.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS의 기본 구문<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/463.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 주석 코드<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장6CSS 스타일 기본</dt><dd><a href='https://m.php.cn/ko/code/467.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>인라인 CSS 스타일<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/471.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>임베디드 CSS 스타일<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/475.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>외부 CSS 스타일<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/478.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>세 가지 방법의 우선순위<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장7CSS 기본 스타일</dt><dd><a href='https://m.php.cn/ko/code/480.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 배경<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/483.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 텍스트<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/484.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 링크<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/487.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 목록<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/489.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 테이블<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/491.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 개요<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장8CSS 박스 모델</dt><dd><a href='https://m.php.cn/ko/code/494.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>요소 분류<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/495.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>요소 분류--블록 수준 요소<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/497.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>요소 분류--인라인 요소<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/498.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>요소 분류--인라인 블록 요소<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/499.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 상자 모델 개요<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/501.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>상자 패딩<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/504.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 상자 모델 테두리<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/506.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 상자 모델 여백<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/507.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>박스 모델 너비 및 높이<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/508.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>상자 모델 채우기<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/510.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>상자 모델--테두리<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장9CSS 고급</dt><dd><a href='https://m.php.cn/ko/code/517.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 위치 지정<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/519.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 플로트<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/523.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 크기<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/526.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 네비게이션 바<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/533.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 이미지<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/5003.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 상속<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/5004.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 특이성<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/5005.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>CSS 캐스케이드<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장10CSS 선택기</dt><dd><a href='https://m.php.cn/ko/code/535.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>요소 선택기<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/537.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>선택기 그룹화<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/544.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>클래스 선택자<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/546.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>아이디 선택기<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/547.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>속성 선택기<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/548.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>(하위) 선택자를 포함합니다.<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/549.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>자식 선택자<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/5002.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>파생 선택자<i
class='layui-icon layui-icon-play f-right'></i></a></dd></dl></div><ul class="lesson_download bg-white discuss"><div class="no_data"><div></div>없음</div></ul><div class='layui-clear mt-50'></div><script src="/static/src-min-noconflict/ace.js"></script><script src="/static/ueditor/third-party/SyntaxHighlighter/shCore.js"></script><script>isLogin = 0;</script><script type="text/javascript" src="/static/js/jquery.min.js"></script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.4.8"></script><script>
(function () {
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
} else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?43f47cabf6856204df6d083dd89ae407";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p></div><div class="footermid"><a href="https://m.php.cn/ko/about/us.html">회사 소개</a><a href="https://m.php.cn/ko/about/disclaimer.html">부인 성명</a><a href="https://m.php.cn/ko/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = "0";</script><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></body></html>