HTML 요소
1. HTML 요소란 무엇인가요?
첫 번째 장에서는 태그를 소개할 때 개념적 혼란을 피하기 위해 HTML 요소를 간략하게 소개했습니다. 여기서는 HTML 요소를 자세히 소개하기 시작합니다.
HTML 요소는 시작 태그부터 종료 태그까지의 모든 코드를 의미합니다. HTML 웹 페이지는 실제로 다양한 HTML 요소로 구성된 텍스트 파일이며, 모든 웹 브라우저는 HTML 파일을 직접 실행할 수 있습니다. 그래서 HTML 요소는 HTML 파일을 구성하는 기본 객체라고 할 수 있고, HTML 요소는 일반적인 용어라고 할 수 있습니다. HTML 요소는 HTML 태그를 사용하여 정의됩니다.
<시작 태그> 요소 내용 <종료 태그>
요소입니다:
<p>PHP中文网</p>
HTML 요소 구문
시작 태그로 시작하는 HTML 요소
끝 태그로 끝나는 HTML 요소
요소의 내용은 시작 태그와 끝 사이의 내용입니다. 태그
일부 HTML 요소에 빈 내용이 있습니다.
빈 요소는 여는 태그에서 닫혀 있습니다(여는 태그의 끝으로 끝남)
대부분의 HTML 요소는 속성( 아래에서 설명합니다)
3. HTML 요소 중첩
예제 이전 예제를 다시 살펴보겠습니다. 몇 가지 요소가 있습니다. 다음 예에서:
<html> <body> <p>PHP中文网</p> </body> </html>
답은 물론 3입니다. 이해하기 쉬울 것입니다. 이것이 소위 중첩입니다.
4. HTML 빈 요소
내용이 없는 HTML 요소를 빈 요소라고 합니다. <br>는 닫는 태그가 없는 빈 요소입니다(<br> 태그는 줄 바꿈을 정의하는 데 사용됩니다). XHTML, XML 및 HTML의 향후 버전에서는 모든 요소를 닫아야 합니다. < br/>와 같이 시작 태그에 슬래시를 추가하는 것은 모든 브라우저에서 유효하지만 실제로는 < br/> . 장기적인 보호, 나중에 줄을 바꿀 때 <
앞서 예시에서 < p> 태그 뒤에도 줄 바꿈 동작이 있다는 것을 살펴보았습니다. 이제 < p> ; 태그의 차이점
br과 p 모두 줄 바꿈 속성과 의미가 있다는 점은 동일합니다
<br/> < p> 및 < /p>는
을 사용하는 한 쌍의 줄입니다. br 태그는 작은 줄 바꿈(일반적으로 텍스트를 입력할 때의 캐리지 리턴과 동일)입니다. 각 줄의 큰 줄 바꿈(단락, 두 개의 캐리지 리턴에 해당) 기능입니다.
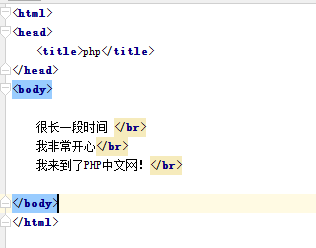
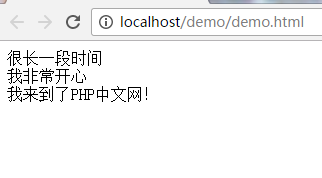
두 태그의 차이점을 살펴보겠습니다. 먼저<br/>줄 바꿈


한 줄 바꿈


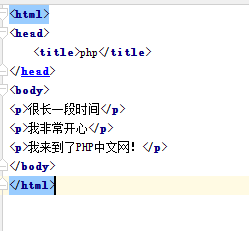
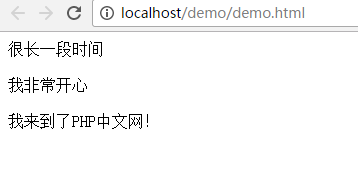
이번에는 확실히 더 잘 이해되실 겁니다. 앞으로도
다음 섹션