JavaScript ノードの追加
前のセクションでは、新しいノードを作成する方法を説明しました。作成した新しいノードを有効にするには、DOM (HTML ドキュメント) に追加する必要があります。
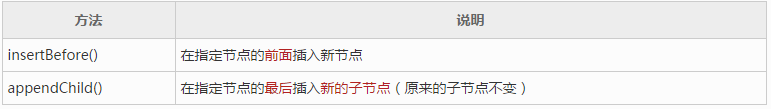
JavaScript には、ノードを追加するための 2 つのメソッドが用意されています。

insertBefore()
insertBefore() メソッドは、指定されたノードの前に新しいノードを挿入できます。
構文:
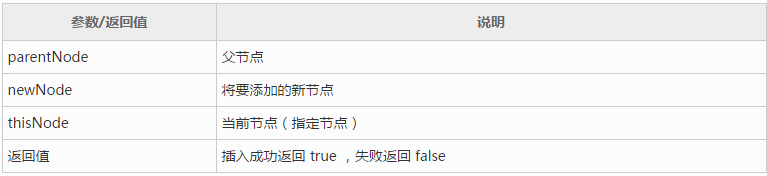
parentNode.insertBefore(newNode, thisNode)
パラメータ/戻り値の説明:

たとえば、id="dome" のノードの前にノードを追加するステートメントは次のようになります。
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);注: insertBefore() は、現在のノードの親ノードのメソッドです。ノードを追加するときは、現在のノードだけでなく、現在のノードの親ノードも知っておく必要があります。通常、親ノードは thisNode.parentNode を通じて取得できます。
たとえば、指定されたノードの前に新しいノードを継続的に追加します:
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()appendChild() は、指定されたノードに新しい子ノードを追加し、追加されたノードを最後に置くことができます。
構文:
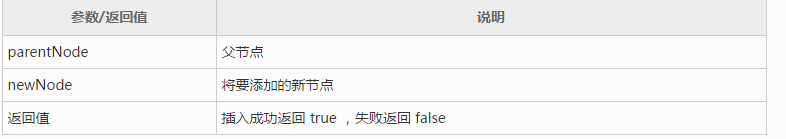
parentNode.appendChild(newNode)パラメータ/戻り値の説明:

var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);Forたとえば、ノードを指定します。 新しいノードを継続的に追加します: <div id="demo">
<div id="thisNode">点击添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点 ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script> 残念ながら、JavaScript には、指定したノードの後にノードを挿入するメソッドも、指定したノードの前に子ノードを挿入するメソッドも提供されていません。
ただし、既存の方法を使用してそれを達成することはできます。 2 つのカスタム関数を以下に示します。
りー
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>
</head>
<body>
</body>
</html>
