JavaScript が DOM ノードを取得する
DOM ノードを取得するには、id 属性とタグ名に基づいて取得する方法や、子ノード、親ノード、前のノード、次のノードを取得する方法があります。
このセクションでは、HTMLタグのid属性とタグ名に基づいてノードを取得する方法を説明します。
getElementById()メソッド
HTMLタグのid属性に基づいてDOMノードを取得するには、getElementById()メソッドを使用してください。このメソッドはノード オブジェクトを返します。
構文:
Document.getElementById(id)
ここで、id は HTML タグの id 属性です。
たとえば、id="demo" のノードを取得するステートメントは次のとおりです。
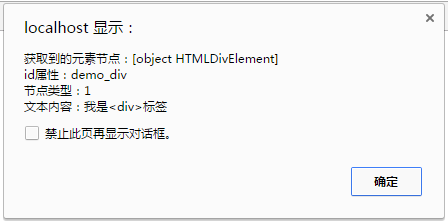
このステートメントの戻り値は [ object HTMLDivElement ] (要素ノード オブジェクト) です。
たとえば、いくつかの典型的な要素ノードを取得します:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML DOM树型结构图</title>
<div id="demo_div">我是<div>标签</div>
<p id="demo_p">我是<P>标签</p>
<h5 id="demo_h5">我是<h5>标签</h5>
<script type="text/javascript">
function getNode(ele){
alert(
"获取到的元素节点:"+ele+"\n"+
"id属性:"+ele.getAttribute("id")+"\n"+
"节点类型:"+ele.nodeType+"\n"+
"文本内容:"+ele.firstChild.nodeValue
);
}
document.getElementById("demo_div").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
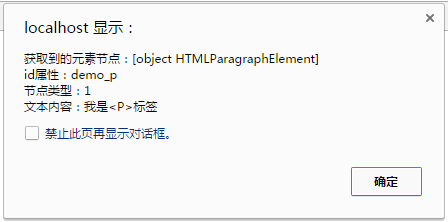
document.getElementById("demo_p").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
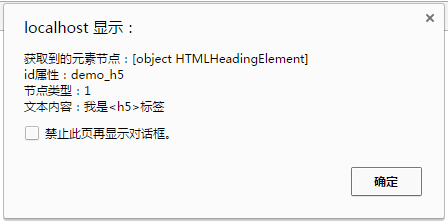
document.getElementById("demo_h5").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
</script>
</head>
<body>
</body>
</html>次のデモを参照してください




getElementsByTagName()メソッド
HTMLタグ名 DOMノードの取得getElementsByTagName() メソッドを使用してください。このメソッドは取得した要素ノードを配列として返します。
構文:
nodeObject.getElementsByTagName(tagName)
ここで、nodeObject は要素ノード、tagName は HTML タグの名前です。
注意: getElementsByTagName() メソッドは、HTML 文書全体のすべてのノードを検索するだけでなく、特定のノードの子ノードも検索できます。このメソッドを使用する場合は、検索範囲を指定する、つまり、nodeObject を指定する必要があります。
たとえば、HTML ドキュメント内のすべての <div> タグを取得します:
document.getElementsByTagName("div");
id="demo" を使用してタグ内のすべての <div> タグを取得します。 getElementById ("demo").getElementsByTagName("div");
たとえば、すべての <div> タグの数を数えて、そのテキストを表示します:
<div id="demo2"> <div>我是第 1 个<div>标签</div> <div>我是第 2 个<div>标签</div> <div>我是第 3 个<div>标签</div> <div>我是第 4 个<div>标签 <div>我是第 5 个<div>标签</div> <div>我是第 6 个<div>标签</div> </div> </div>
<script type="text/javascript">
// 使用 getElementsByTagName() 方法获得 id="demo2" 的标签内部的所有 <div> 标签
var nodeArr=document.getElementById("demo2").getElementsByTagName("div");
var len=nodeArr.length;
var nodeStr="";
for(i=0;i<len;i++){
nodeStr+="第 "+(i+1)+" 个节点的文本是:"+nodeArr[i].firstChild.nodeValue+"\n";
}
document.getElementById("demo2").onclick=function(){
alert(
"节点个数:"+len+"\n\n"+
"节点文本:\n"+nodeStr
);
}
</script>注: getElementById( ) は document (ルートノードのメソッド)、他の要素ノードではこのメソッドを使用できません。 id 属性は HTML 文書全体で一意であるため、ルート ノードから検索する必要があります。
getElementsByTagName()はすべての要素ノードのメソッドであり、ドキュメント(ルートノード)だけでなく他のノードも使用できます。したがって、HTML タグ名に基づいて DOM ノードを取得するには、ドキュメント (ルート ノード) から検索するだけでなく、他の要素ノードからも検索できます。
