位置オブジェクト
location オブジェクトは、現在のページの URL 情報を表します。たとえば、完全な URL:
http://www.example.com:8080/path/index.html?a=1&b=2#TOP
は location.href を使用して取得できます。 URL の各部分の値を取得するには、次のように記述できます:
location.protocol; // 'http' location.host; // 'www.example.com' location.port; // '8080' location.pathname; // '/path/index.html' location.search; // '?a=1&b=2' location.hash; // 'TOP'
新しいページをロードするには、location.assign() を呼び出します。現在のページをリロードしたい場合は、location.reload() メソッドを呼び出すと非常に便利です。
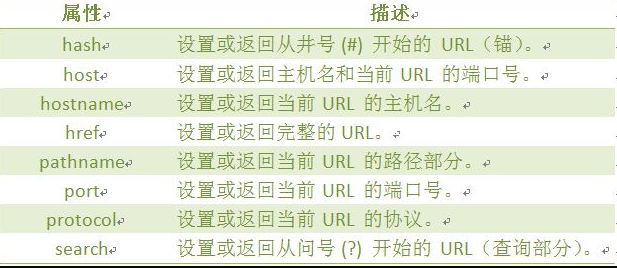
location オブジェクトのプロパティ:

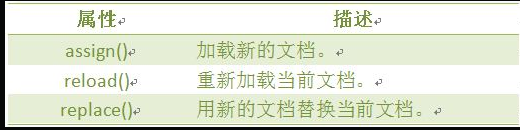
location オブジェクトのメソッド:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>location</title>
</head>
<script type="text/javascript">
var myurl=window.location.href;
document.write("当前网址:"+myurl);
</script>
</head>
<body>
</body>
