JavaScript がノードを作成する
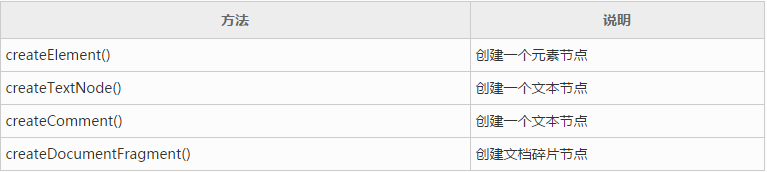
ノードを作成するために一般的に使用されるメソッドを以下にリストします:

上記の 4 つのメソッドはすべてドキュメント オブジェクトのメソッドです。
createElement()
createElement() は、要素ノード、つまり、nodeType=1 のノードを作成するために使用されます。
構文:
document.createElement(tagName)
ここで、tagName は HTML タグの名前であり、ノード オブジェクトを返します。
たとえば、<div> タグと <p> タグを作成するステートメントは次のとおりです:
var ele_div=document.createElement("div");
var ele_p=document.createElement("p ");
createTextNode()
createTextNode() は、テキスト ノード、つまり、nodeType=3 のノードを作成するために使用されます。
構文:
document.createTextNode(text)
ここで、text はテキスト ノードのコンテンツであり、ノード オブジェクトが返されます。
たとえば、「これはテキスト ノードです」という内容のテキスト ノードを作成します。
var ele_text=document.createTextNode(" 这是文本节点 ");createComment()
createComment() は、コメント ノード、つまり、nodeType= のノードを作成するために使用されます。 8.
構文:
document.createComment(comment)
ここで、comment はコメントの内容であり、ノード オブジェクトを返します。
たとえば、「これはコメント ノードです」という内容のコメント ノードを作成します。
var ele_comment=document.createComment(" 这是一个注释节点 ");createDocumentFragment()
createDocumentFragment() は、ドキュメント フラグメント ノードの作成に使用されます。
ドキュメント フラグメント ノードは複数の DOM ノードのコレクションであり、要素ノード、テキスト ノード、コメント ノードなどのさまざまなタイプのノードを含めることができます。ドキュメント フラグメント ノードは作成時には空であるため、ノードを追加する必要があります。
構文:
document.createDocumentFragment();
たとえば、ドキュメントフラグメントノードを作成し、それを変数に割り当てます:
var ele_fragment=document.createDocumentFragment();次のセクション
