JavaScript の共通イベント
今述べた onclick イベントに加えて、次の一般的に使用されるイベントもあります:
onclick click
ondblclick ダブルクリック
onfocus 要素がフォーカスを取得します
onblur 要素がフォーカスを失います
-
onmouseover マウスが要素上に移動します
onmouseout マウスが要素から遠ざかります
onmousedown マウスボタンが押されます
onmouseup マウスボタンが放されます
onkeydownキーが押されました
onkeyup キーボードの特定のキーが離されました
onkeypress キーボードの特定のキーが押されて離されました
このうち、onmouseoverイベントとonmouseoutイベントは、マウスがHTML上を移動したり、HTML外に移動したときに使用できます。トリガー機能。たとえば、次の例:
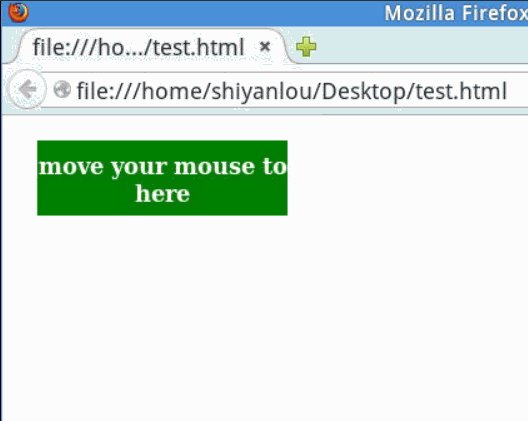
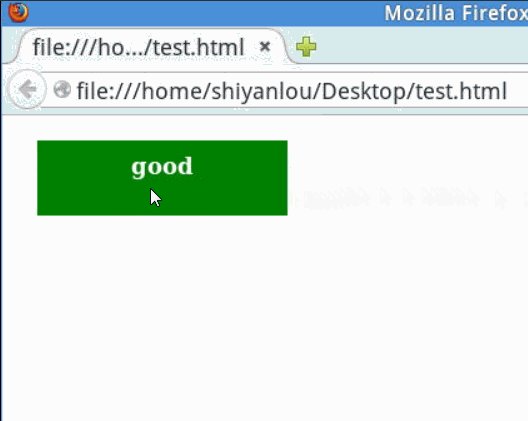
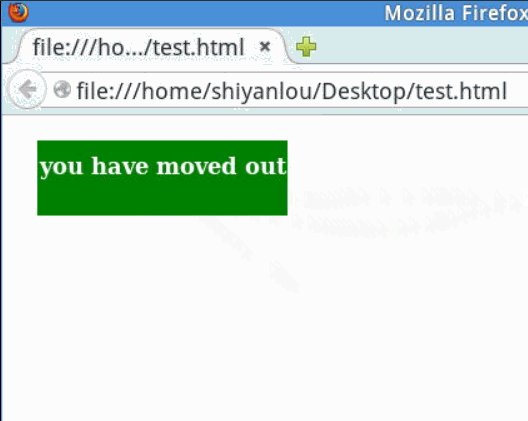
<html> <head></head> <body> <div style="background-color:green;width:200px;height:50px;margin:20px;padding-top:10px;color:#ffffff;font-weight:bold;font-size:18px;text-align:center;" onmouseover="this.innerHTML='good'" onmouseout="this.innerHTML='you have moved out'" >move your mouse to here</div> </body> </html>
マウスが入ってくると「good」と表示され、マウスが外に出ると「you have move out」と表示されます:

onmousedown、onmouseupはマウスのイベントです「押し込む」と「離す」。まず、マウス ボタンをクリックすると onmousedown イベントがトリガーされ、マウス ボタンを放すと onmouseup イベントがトリガーされます。例:
<html>
<head>
<script>
function mDown(obj) // 按下鼠标 的 事件处理程序
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="release your mouse"
}
function mUp(obj) // 松开鼠标 的 事件处理程序
{
obj.style.backgroundColor="green";
obj.innerHTML="press here"
}
</script>
</head>
<body>
<div style="background-color:green;width:200px;height:35px;margin:20px;padding-top:20px;color:rgb(255,255,255);font-weight:bold;font-size:18px;text-align:center;"
onmousedown="mDown(this)"
onmouseup="mUp(this)"
>press here</div>
</body>
</html>マウスを押すと、「マウスを離してください」と表示され、背景が青に変わります。マウスを離すと、「ここを押してください」と表示され、背景が緑に変わります。