DOMとは
DOMとは何ですか?
DOM は Document Object Model の略称で、その基本的な考え方は、構造化されたドキュメント (HTML や XML など) を一連のノードに解析し、これらのノードからツリー構造 (DOM ツリー) を形成することです。すべてのノードと最終的なツリー構造は、プログラミング言語を使用してドキュメントを操作するという目的を達成するために標準化された外部インターフェイスを備えています。したがって、DOM はドキュメント (HTML ドキュメント、XML ドキュメント) のプログラミング インターフェイスとして理解できます。
厳密に言えば、DOM は JavaScript に属しませんが、DOM の操作は JavaScript の最も一般的なタスクであり、JavaScript は DOM 操作に最も一般的に使用される言語でもあります。この章では、JavaScript の実装と DOM 標準の使用法を紹介します。
ツリー構造の利点は何ですか?
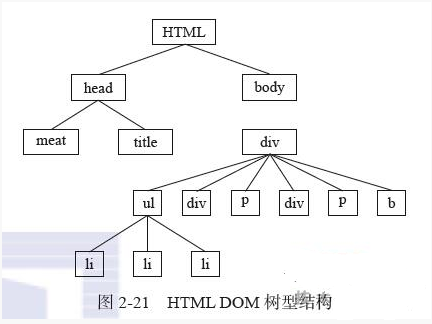
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>HTML DOM树型结构图</title> </head> <body> <div> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> <div>abc</div> <p>para</p> <div>def</div> <p>para</p> <b>ghi</b> </div> </body> </html>
上記のHTMLドキュメントに基づいて、明確なDOM構造ツリーを描くことができます
HTML要素が互いに入れ子になっているため、ドキュメントツリーには複数のレベルが含まれています。他の要素に直接埋め込まれている要素は、その要素の子要素 (Child) と呼ばれます。たとえば、構造図の li は ul の子要素であり、ネストが深まるにつれて子孫要素 (Descendant) になります。 . )同様に、構造図の li 要素は body 要素の子孫要素です。これらの外部要素は親要素 (1 つ上のレベル) と呼ばれます。たとえば、構造図の ul 要素は li 要素の親要素であり、一部の外部要素は祖先要素 (Ancestor) (2 レベル以上) と呼ばれます。 as 構造体 写真の body は li 要素の祖先要素です。さらに、同じ入れ子レベルにある要素は、兄弟要素 (同じ親要素ノードを持つ) と呼ばれます。たとえば、構造図内の 2 つの段落 P 要素は、同じ親要素 div を持つため、兄弟要素と呼ばれます。 HTML ドキュメントでは、家系図のメンバーと同様に、要素に上記のタイトルの一部またはすべてを同時に含めることができます。一般に、これらのタイトルは、ある要素と別の要素の関係を説明するために使用されます。