デバッグ
「仕事をうまくやりたければ、まずツールを磨かなければなりません。」という格言にあるように、JavaScript を作成するときに ABC を表示することを期待していても、結果が XYZ になった場合、コードには何が問題があるのでしょうか?初心者として、JavaScript 自体には問題はなく、ブラウザの実行にも問題はないと強く信じてください。問題は私のコードにあるはずです。
問題のコードを見つけるにはどうすればよいですか?これにはデバッグが必要です。
ブラウザで JavaScript コードをデバッグするには?
まず、Google Chrome ブラウザをインストールする必要があります。Chrome ブラウザは開発者にとって非常に使いやすく、JavaScript コードを簡単にデバッグできます。ここからChromeブラウザをダウンロードします。ウェブページが開けない場合は国内ミラーへ移動してください。
インストール後、ランダムにWebページを開き、メニュー「表示」-「開発者」-「開発者ツール」をクリックすると、ブラウザウィンドウが2つに分割され、以下が開発者ツールです:

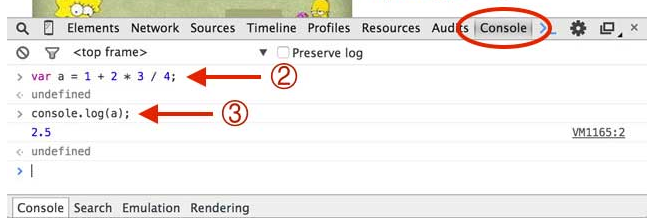
最初にクリックします「コンソール」。このパネルでは、JavaScript コードを直接入力し、Enter キーを押して実行できます。
変数の内容を表示するには、コンソールで console.log(a); と入力します。Enter キーを押した後に表示される値が変数の内容です。
コンソールを閉じるには、右上隅の「×」ボタンをクリックしてください。 JavaScript コードを作成するときは、コンソールでテスト コードを実行する必要があることがよくあります。
自分自身に高い要件がある場合は、開発者ツールの「ソース」を研究し、ブレークポイントやシングルステップ実行などの高度なデバッグ スキルを習得できます。
