JavaScriptイベントオブジェクト: 現在のイベント
イベント オブジェクトを取得する
W3C 仕様では、イベント オブジェクトはイベント処理関数で渡されます。ただし、IE9.0 以降ではこのメソッドがサポートされます。以下のバージョンでは、イベント オブジェクトをウィンドウ オブジェクトのプロパティとして使用する必要があります。
◆ W3C 仕様に準拠したブラウザでは、イベント オブジェクトはイベント処理関数のパラメータを通じて渡されます。
構文:
elementObject.OnXXX=function(e){
var eve=e; // 声明一个变量来接收 event 对象
} 上記でバインドされたイベント処理関数では、パラメーター e を使用してイベント オブジェクトを渡し、変数 eve は現在のイベントを表します。この処理は JavaScript によって自動的に行われます。
たとえば、イベントが発生したときにマウスの座標を取得するには、次のように記述できます:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve=e;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>次のデモを参照してください

◆ IE8.0以下の場合、eventは次のように使用する必要がありますウィンドウオブジェクトのプロパティ。
構文:
elementObject.OnXXX=function(){
var eve=window.event; // 声明一个变量来接收event对象
}たとえば、イベントが発生したときにマウスの座標を取得するには、次のように記述できます:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var eve=window.event;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>次のデモを参照してください:

必要に応じて、次のことがわかります。イベントが発生した DOM 要素、マウス座標、キーボードのキーなど、現在のイベントのステータスに関連する座標を取得するには、ブラウザーの互換性の問題に対処する必要があります。
典型的なコード:
elementObject.OnXXX=function(e){
var eve = e || window.event; // 使用 || 运算取得event对象
} ここで注意すべき点は、 || 演算の 2 つのオペランドの 1 つが true の場合、そのオペランドの値は必ずしもブール型であるとは限らないということです。自体は返却されます。上記のコードでは、event が関数のパラメーターとともに渡される場合、e は true、eve=e、それが window オブジェクトのプロパティとして使用される場合、window.event は true、eve=window.event になります。
マウス座標を取得するための上記のコードを改善して、すべてのブラウザーと互換性を持たせます:
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x=eve.x;
var y=eve.y;
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>次のデモを参照してください:

イベント オブジェクトの共通プロパティとメソッド
event オブジェクトは、現在のイベントを表すために使用されます。イベントには、マウスがクリックされたときの位置、キーボードが押されたときのキー、イベントが発生する HTML 要素、デフォルトのアクションを実行するかどうか、などの多くの状態があります。バブルなど、これらはすべてイベントオブジェクトのプロパティとメソッドが存在します。対応するステータスを取得するには、対応するプロパティとメソッドにアクセスする必要があります。
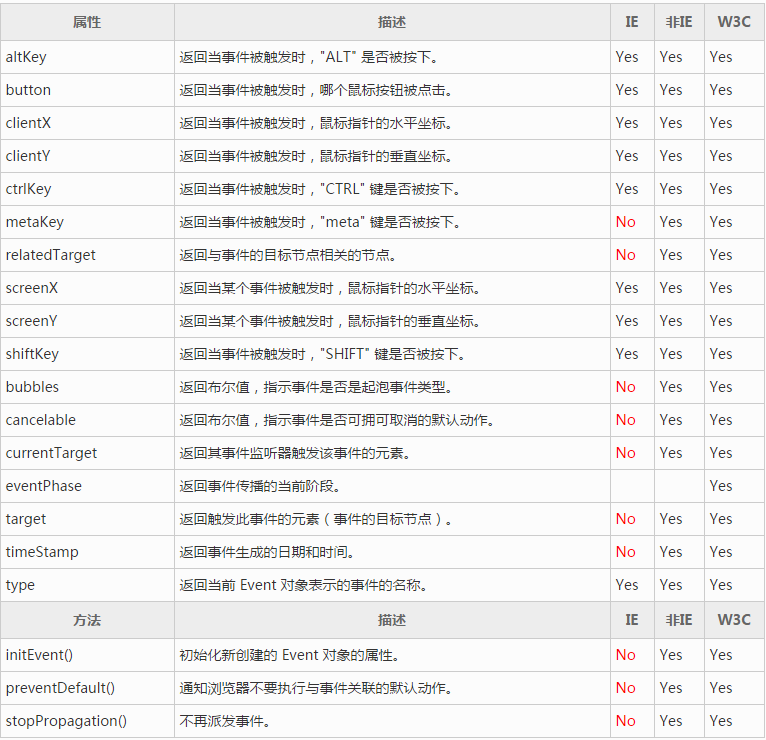
event オブジェクトの共通プロパティとメソッド (W3C 仕様)

上記の W3C 仕様で規定されているプロパティとメソッドに加えて、IE ブラウザは以下のプロパティもサポートしています。
イベントオブジェクトのプロパティ(IE固有)

