Javascript ajouter un nœud
Dans la section précédente, nous avons expliqué comment créer de nouveaux nœuds. Le nouveau nœud créé doit être ajouté au DOM (document HTML) pour être utile.
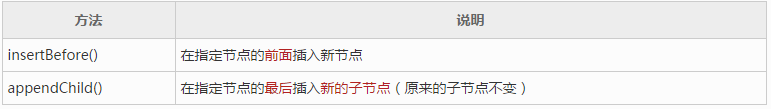
Javascript propose deux méthodes pour ajouter des nœuds :

insertBefore()
Méthode insertBefore() Une nouvelle Le nœud peut être inséré devant le nœud spécifié.
Syntaxe :
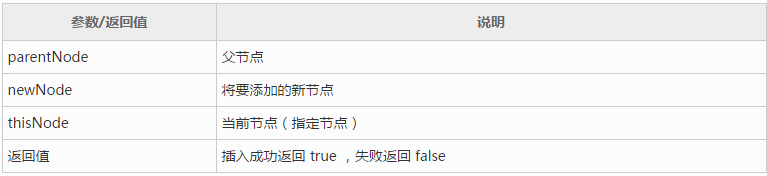
parentNode.insertBefore(newNode, thisNode)
Description du paramètre/valeur de retour :

Pour Par exemple, l'instruction pour ajouter un nœud devant le nœud avec id="dome" est :
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);Remarque : insertBefore() est une méthode du nœud parent du nœud actuel lors de l'ajout. un nœud, vous devez non seulement connaître le nœud actuel, mais également connaître le nœud parent du nœud actuel. Généralement, le nœud parent peut être obtenu via thisNode.parentNode.
Par exemple, ajoutez de nouveaux nœuds devant le nœud spécifié :
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()
appendChild() peut ajouter de nouveaux nœuds enfants au nœud spécifié , et placez le nœud ajouté à la fin.
Syntaxe :
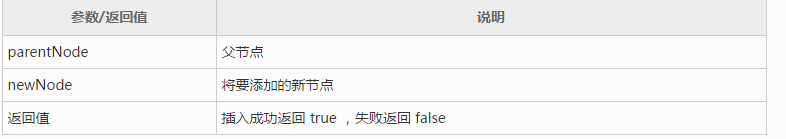
parentNode.appendChild(newNode)
Description du paramètre/valeur de retour :

Par exemple, à L'instruction pour ajouter des nœuds enfants à un nœud avec id="dome" est :
var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);Par exemple, pour ajouter continuellement de nouveaux nœuds au nœud spécifié :
<div id="demo">
<div id="thisNode">点击添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点 ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script>Malheureusement, Javascript n'est pas fourni derrière le nœud spécifié. Il n'existe aucune méthode pour insérer des nœuds, ni une méthode pour insérer des nœuds enfants devant le nœud spécifié.
Cependant, nous pouvons utiliser les méthodes existantes pour y parvenir. Deux fonctions personnalisées sont données ci-dessous.
/**
* func insertAfert 在指定节点的后面插入节点
* pram newNode 要添加的新节点
* pram thisNode 当前节点(指定节点)
**/
function insertAfter(newNode, thisNode){
var parent = thisNode.parentNode;
if (parent.lastChild == thisNode) {
// 如果父节点的最后一个节点是指定节点,则直接添加
parent.appendChild(newNode);
}else {
parent.insertBefore(newNode , thisNode.nextSibling);
//如果不是,则在指定节点的下一个节点前面插入
}
}
/**
* func appendChildPre 在指定节点的前面插入子节点
* pram parent 父节点
* pram newNode 要添加的新节点
**/
function appendChildPre(parent , newNode){
if(parent.length>=1){
// 如果存在子节点,则在第一个子节点的前面添加
parent.insertBefore(newNode , parent.firstNode);
}else{
// 如果不存在,则在最后添加
parent.appendChild(newNode);
}
}