JavaScript obtient le type de nœud, le nom du nœud et la valeur du nœud
Type de nœud
Dans les nœuds DOM, chaque nœud a un type différent.
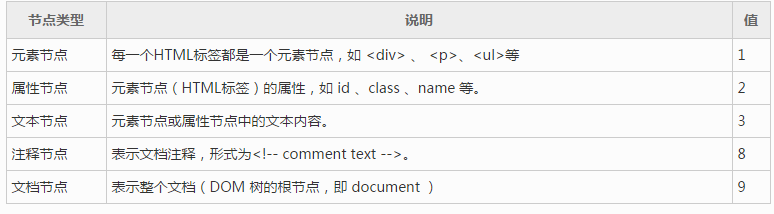
Les types de nœuds DOM couramment utilisés dans les spécifications du W3C sont les suivants :

Syntaxe pour obtenir les types de nœuds :
nodeObject.nodeType
où nodeObject est le nœud DOM (node object). Cette propriété renvoie le type de nœud sous forme de nombre, par exemple 1 pour un nœud d'élément et 2 pour un nœud d'attribut.
Par exemple, récupérez le type de nœud de la balise <div> avec id="demo":
document.getElementById("demo").nodeType;La valeur de retour de cette instruction est 1.
Par exemple, obtenez la valeur de type du nœud d'élément et du nœud de texte : <div id="demo1">Cliquez ici pour afficher la classe de nœud
<div id="demo1">点击这里显示节点类型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指当前发生事件的HTML元素,这里是<div>标签
alert(
"<div>标签的节点类型是:"+divType+"\n"+
"<div>标签内部文本的节点类型是:"+textType
);
}
</script>Veuillez consulter le démo : 
Nom du nœud
Le nom du nœud est le nom du nœud DOM. Différents types de nœuds correspondent à différents noms de nœuds.

La syntaxe pour obtenir le nom du nœud :
nodeObject.nodeName
Où, nodeObject est le nœud DOM (objet nœud).
Par exemple, obtenez le nom de nœud de la balise <div> avec id="demo":
document.getElementById("demo").nodeName;La valeur de retour de cette instruction est DIV.
Par exemple, obtenez le nom du nœud d'élément, le nom du nœud de texte et le nom du nœud de document :
<div id="demo2">点击这里显示节点名称</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签
var documentName=document.nodeName
alert(
"<div>标签的节点名称是:"+divName+"\n"+
"<div>标签内部文本的节点名称是:"+textName+"\n"+
"文档节点的节点名称是:"+documentName
);
}
</script>
Valeur du nœud
Pour les nœuds de texte, la valeur du nœud est le contenu du texte ; pour les nœuds d'attribut, la valeur du nœud est la valeur de l'attribut.
Les valeurs de nœud ne sont pas disponibles pour les nœuds de document et les nœuds d'élément.
Syntaxe d'obtention de la valeur du nœud :
nodeObject.nodeValue
Parmi eux, nodeObject est le nœud DOM (node object).
Par exemple, récupérez la valeur d'un nœud de texte :
<div id="demo3">点击这里显示文本节点的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>