Javascript crée un nœud
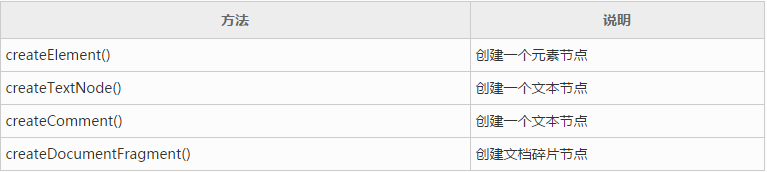
Les méthodes couramment utilisées pour créer des nœuds sont répertoriées ci-dessous :

Les quatre méthodes ci-dessus sont toutes des méthodes de l'objet document.
createElement()
createElement() est utilisé pour créer un nœud d'élément, c'est-à-dire un nœud avec nodeType=1.
Syntaxe :
document.createElement(tagName)
Où tagName est le nom de la balise HTML et renverra un objet nœud.
Par exemple, les instructions pour créer la balise <div> et la balise <p> sont les suivantes :
var ele_div=document.createElement("div") ;
var ele_p=document.createElement("p");
createTextNode()
createTextNode() est utilisé pour créer un nœud de texte , c'est-à-dire un nœud avec nodeType=3 .
Syntaxe :
document.createTextNode(text)
Où texte est le contenu du nœud de texte et un objet nœud sera renvoyé.
Par exemple, créez un nœud de texte avec le contenu "Ceci est un nœud de texte" :
var ele_text=document.createTextNode(" 这是文本节点 ");createComment()
createComment () Utilisé pour créer un nœud de commentaire, c'est-à-dire un nœud avec nodeType=8.
Syntaxe :
document.createComment(comment)
Où comment est le contenu du commentaire et renverra un objet nœud.
Par exemple, créez un nœud de commentaire avec le contenu "Ceci est un nœud de commentaire" :
var ele_comment=document.createComment(" 这是一个注释节点 ");createDocumentFragment()
createDocumentFragment ( ) est utilisé pour créer des nœuds de fragment de document.
Le nœud de fragment de document est une collection de plusieurs nœuds DOM, qui peuvent inclure différents types de nœuds, tels que des nœuds d'éléments, des nœuds de texte, des nœuds de commentaires, etc. Le nœud de fragment de document est vide lors de sa création initiale et des nœuds doivent y être ajoutés.
Syntaxe :
document.createDocumentFragment();
Par exemple, créez un nœud de fragment de document et affectez-le à une variable :
var ele_fragment=document.createDocumentFragment();section suivante
