Qu'est-ce que le DOM
Qu'est-ce que le DOM ?
DOM est l'abréviation de Document Object Model. Son idée de base est d'analyser des documents structurés (tels que HTML et XML) en une série de nœuds, puis de former une arborescence à partir de la structure de ces nœuds (DOM). Arbre). Tous les nœuds et l'arborescence finale ont des interfaces externes standardisées pour atteindre l'objectif d'utiliser des langages de programmation pour manipuler des documents. Par conséquent, DOM peut être compris comme l'interface de programmation des documents (documents HTML, documents XML).
À proprement parler, DOM n'appartient pas à JavaScript, mais l'exploitation de DOM est la tâche la plus courante de JavaScript, et JavaScript est également le langage le plus couramment utilisé pour les opérations DOM. Ce chapitre présente l'implémentation et l'utilisation du DOM par JavaScript. standard.
Quels sont les avantages de la structure arborescente ?
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>HTML DOM树型结构图</title> </head> <body> <div> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> <div>abc</div> <p>para</p> <div>def</div> <p>para</p> <b>ghi</b> </div> </body> </html>
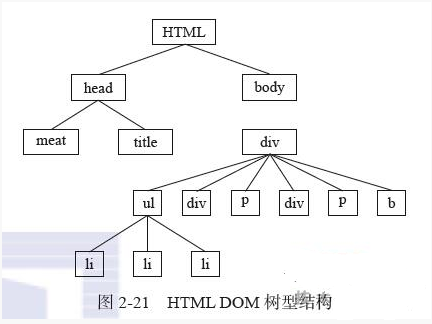
Sur la base du document HTML ci-dessus, vous pouvez dessiner une structure DOM claire tree
L'arborescence du document contient plusieurs niveaux car les éléments HTML sont imbriqués les uns dans les autres. Les éléments directement intégrés dans d'autres éléments sont appelés éléments enfants (Child) de ces éléments. Par exemple, li dans le diagramme de structure est un élément enfant de ul et, à mesure que l'imbrication continue de s'approfondir, ils deviennent également des éléments descendants (Descendant). . ), de même, l’élément li dans le diagramme de structure est l’élément descendant de l’élément body. Ces éléments externes sont appelés éléments parents (un niveau au-dessus), par exemple, l'élément ul dans le diagramme de structure est l'élément parent de l'élément li ; certains éléments externes sont appelés éléments ancêtres (Ancêtre) (deux niveaux ou plus), tels que comme structure Le corps sur l'image est l'élément ancêtre de l'élément li. De plus, les éléments situés au même niveau d'imbrication sont appelés éléments frères (ayant le même nœud d'élément parent). Par exemple, les deux éléments paragraphe P dans le diagramme de structure sont des éléments frères car ils ont le même élément parent div. Dans un document HTML, un élément peut avoir certains, voire tous les titres ci-dessus à la fois, tout comme un membre d'un arbre généalogique. De manière générale, ces titres sont utilisés pour décrire la relation entre un élément et un autre élément.