Javascript obtient les nœuds frères
Obtenir le nœud précédent
En Javascript, récupérez le nœud précédent via previousSibling.
Syntaxe :
nodeObject.previousSibling
Parmi eux, nodeObject est l'objet nœud (nœud élément).
Sous IE, les nœuds vides (espaces, retours chariot et touches de tabulation) entre les nœuds seront ignorés ; sous les navigateurs qui suivent les spécifications du W3C (Chrome, FireFox, Safari, etc.), ils ne le seront pas.
Veuillez regarder le morceau de code suivant :
<div id="demo">
<div name="preNode">上一个节点</div>
<div id="thisNode">当前节点</div>
<div name="nextNode">下一个节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script>Exemple de démonstration : 
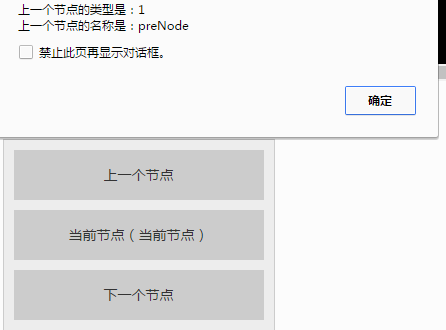
Sous IE8.0, il affiche :
Le type du nœud précédent Est : 1
Le nom du nœud précédent est : preNode
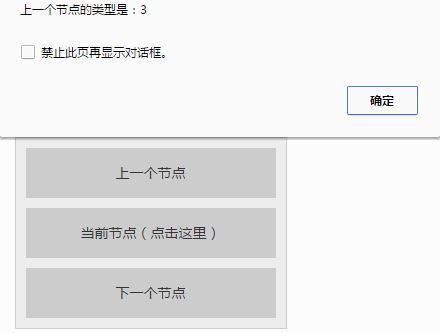
Sous Chrome, Opera, Safari, FireFox, il affiche :
Le type du nœud précédent est : 3
Pour le code ci-dessus Faites une légère modification pour supprimer l'espace blanc entre les nœuds :
<div id="demo"><div name="preNode">上一个节点</div><div id="thisNode">当前节点</div><div name="nextNode">下一个节点</div></div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var preNode=this.previousSibling;
alert(
"上一个节点的类型是:"+preNode.nodeType+"\n"+
(preNode.nodeType==1?"上一个节点的名称是:"+preNode.getAttribute("name"):"")
);
}
</script> Exemple de démonstration : 
Dans tous les navigateurs, il affiche :
Top Le type d'un nœud est : 1
Le nom du nœud précédent est : preNode
Récupérer le nœud suivant
in En Javascript, vous pouvez utiliser nextSibling pour obtenir le nœud suivant.
Comme previousSibling, sous IE, nextSibling ignorera également les nœuds vides (espaces, retours chariot et touches de tabulation) entre les nœuds ; sous les navigateurs qui suivent les spécifications du W3C (Chrome, FireFox, Safari, etc.). .
