Événements courants JavaScript
En plus de l'événement onclick que nous venons de mentionner, il existe également ces événements couramment utilisés :
onclick click
ondblclick double click
ondblclick double click
onfocus L'élément obtient le focus
onblur L'élément perd le focus
onmouseover La souris se déplace sur un élément
onmouseout La souris s'éloigne d'un élément
onmousedown Le bouton de la souris est enfoncé
onmouseup mouse La touche est relâchée
onkeydown Une touche du clavier est enfoncée
onkeyup Une certaine touche du clavier est relâchée
onkeypress Une touche du clavier est enfoncée et relâchée
Parmi eux, les événements onmouseover et onmouseout peuvent être utilisés pour déclencher des fonctions lorsque la souris survole et sort du HTML éléments. Par exemple, cet exemple : 
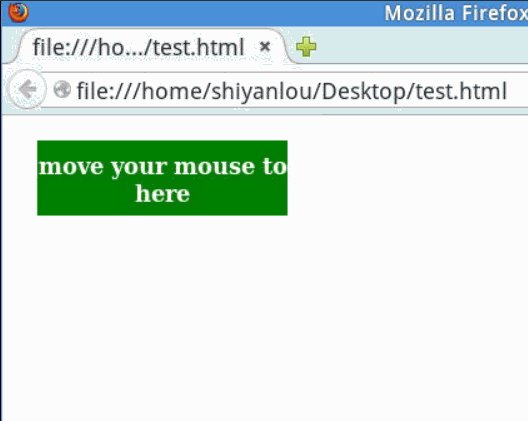
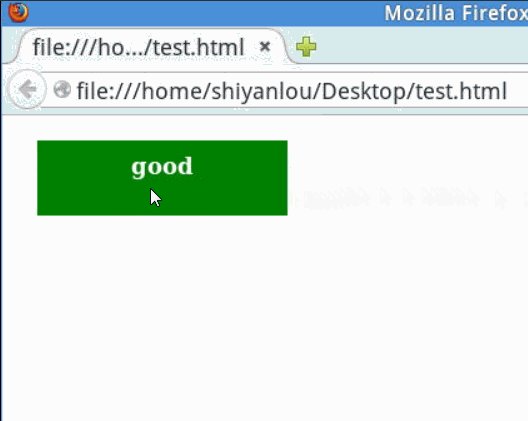
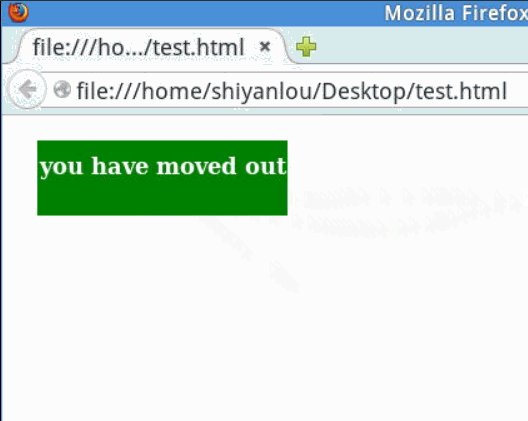
<html> <head></head> <body> <div style="background-color:green;width:200px;height:50px;margin:20px;padding-top:10px;color:#ffffff;font-weight:bold;font-size:18px;text-align:center;" onmouseover="this.innerHTML='good'" onmouseout="this.innerHTML='you have moved out'" >move your mouse to here</div> </body> </html>Lorsque la souris est déplacée vers l'intérieur, "bon" s'affiche, et lorsque la souris est déplacée vers l'extérieur, "vous avez déménagé" s'affiche :
onmousedown, onmouseup C'est l'événement d'appui et de relâchement de la souris. Premièrement, lorsque le bouton de la souris est cliqué, l'événement onmousedown est déclenché, et lorsque le bouton de la souris est relâché, l'événement onmouseup est déclenché. Par exemple : 
<html>
<head>
<script>
function mDown(obj) // 按下鼠标 的 事件处理程序
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="release your mouse"
}
function mUp(obj) // 松开鼠标 的 事件处理程序
{
obj.style.backgroundColor="green";
obj.innerHTML="press here"
}
</script>
</head>
<body>
<div style="background-color:green;width:200px;height:35px;margin:20px;padding-top:20px;color:rgb(255,255,255);font-weight:bold;font-size:18px;text-align:center;"
onmousedown="mDown(this)"
onmouseup="mUp(this)"
>press here</div>
</body>
</html>Les résultats en cours d'exécution sont visibles. Lorsque la souris est enfoncée, "relâchez votre souris" s'affiche et l'arrière-plan devient bleu une fois la souris relâchée, "appuyez ici" s'affiche et l'arrière-plan s'affiche. devient vert. <🎜><🎜><🎜><🎜>section suivante