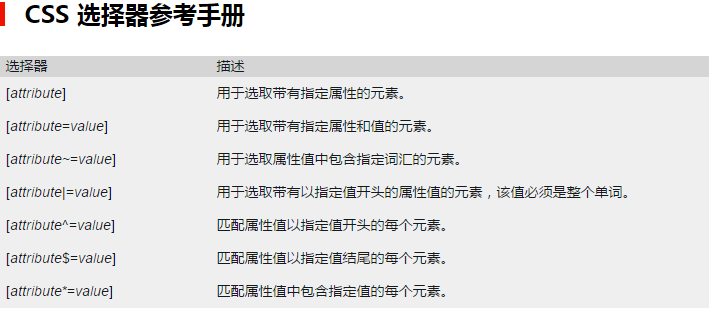
属性选择器
对带有指定属性的 HTML 元素设置样式。
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
属性选择器
下面的例子为带有 title 属性的所有元素设置样式:
[title]{color:red;}属性和值选择器
下面的例子为 title="php" 的所有元素设置样式:
[title=php]{border:5px solid blue;}属性和值选择器 - 多个值
下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
[title~=hello] { color:red; }下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
[lang|=en] { color:red; }设置表单的样式
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
input[type="text"]{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
input[type="button"]{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]
{
color:red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<h2 title="Hello world">Hello world</h2>
<a title="php" href="http://php.cn">php中文网</a>
<hr />
<h1>无法应用样式:</h1>
<h2>Hello world</h2>
<a href="http://php.cn">php中文网</a>
</body>
</html>
