HTML layout
Most web page layouts are completed with CSS; CSS is used to position elements or create backgrounds and colorful appearances for the page. Since we are dealing with the basics of HTML here, we will use our existing knowledge to lay out.
Webpage layout can be achieved through the < table> element or the < div> element. Let’s start with a simple < table> layout of a web page. We learned about tables in the previous chapter, so let’s lay out a section of a web page with a table without borders (adding background color and arranging text content)
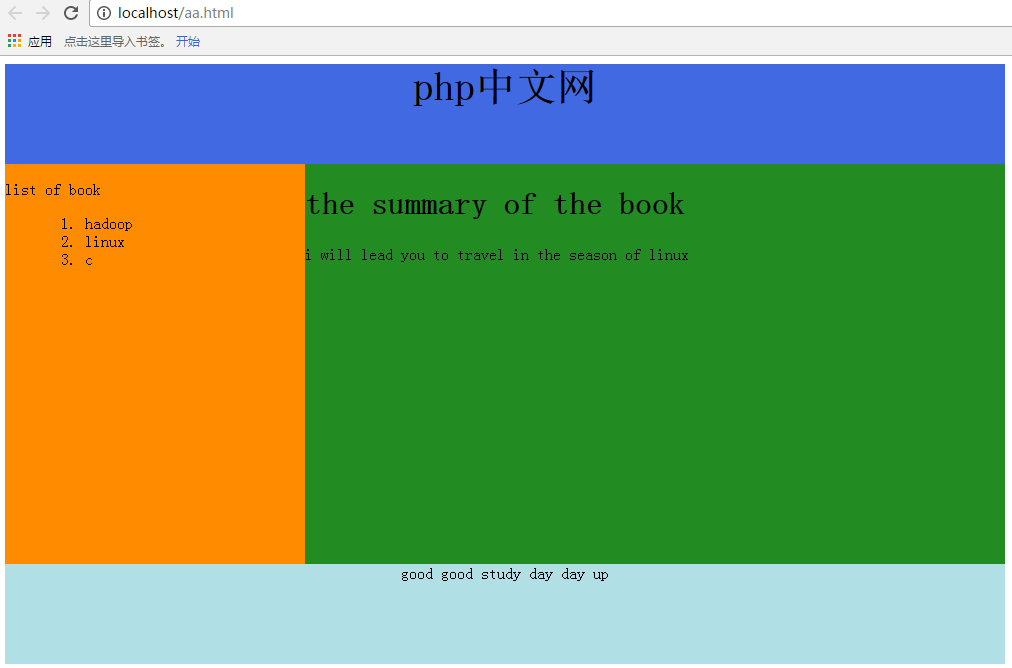
<html> <body bgcolor="gray"> <table width="1000"> <tr> <td colspan="2" style="background-color: royalblue"> <h1 align="center">php中文网</h1> </td> </tr> <tr valign="top"> <td style="background-color: darkorange;width:300px"> <dl> <dt>list of book</dt> <dd> <ol> <li>hadoop</li> <li>linux</li> <li>c</li> </ol> </dd> </dl> </td> <td style="background-color: forestgreen;height:500px;width:700px;"> <h1 style="font-size: 20px;text-align: center">the summary of the book</h1> i will lead you to travel in the season of linux </td> </tr> <tr> <td colspan="2" style="background-color: powderblue;text-align:center;height: 100px"> good good study day day up</td> </tr> </table> </body> </html>


<html>
<head>
<style>
div#container{width:1000px}
div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px}
div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;}
div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;}
div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>php中文网</h1>
</div>
<div id="sidebar">
<dl>
<dt>list of book</dt>
<dd>
<ol>
<li>hadoop</li>
<li>linux</li>
<li>c</li>
</ol>
</dd>
</dl>
</div>
<div id="mainbody">
<h1>the summary of the book</h1>
<p>i will lead you to travel in the season of linux</p>
</div>
<div id="footer">good good study day day up</div>
</div>
</body>
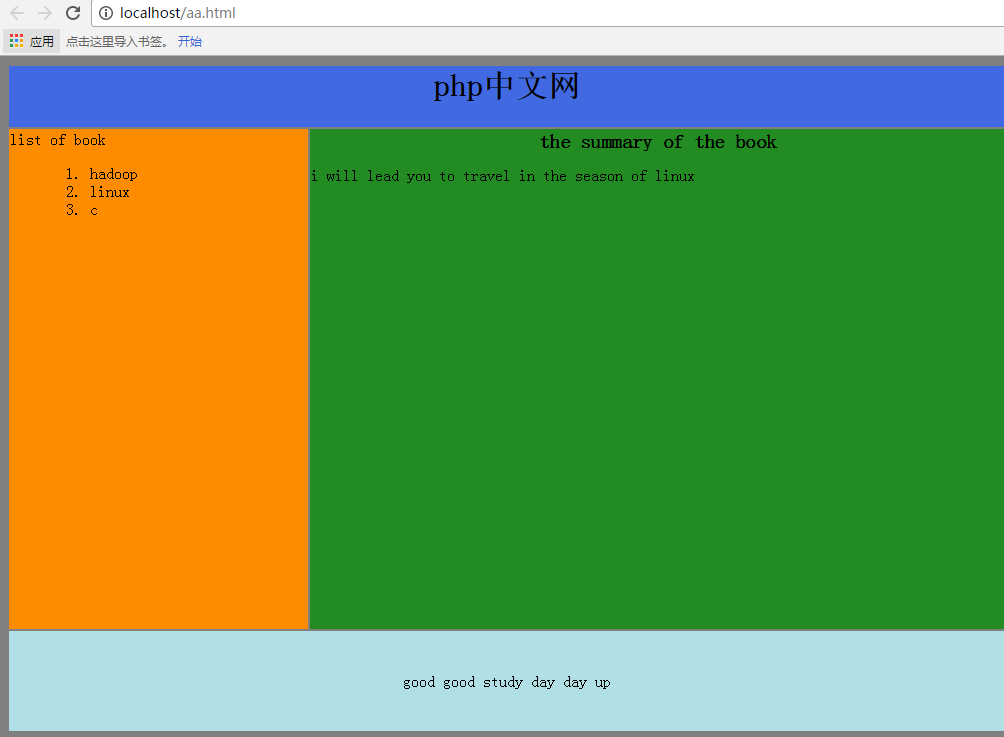
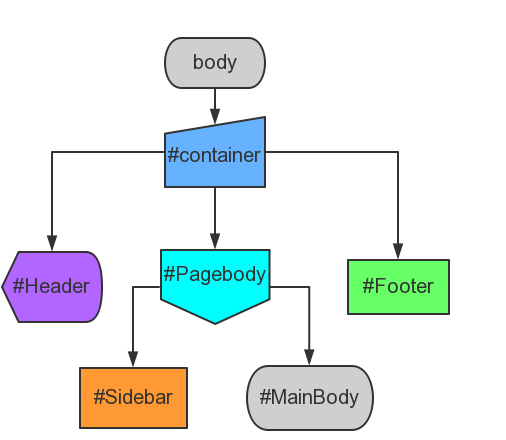
</html> It is easy to understand as long as the div definition in the style above corresponds to the div block below. Here The logic is expressed very clearly, so I won’t go into details again. Let’s take a look at the screenshots of the effect<html>
<head>
<style>
div#container{width:1000px}
div#header {background-color: royalblue ;height: 100px;text-align:center;font-size: 20px}
div#sidebar{background-color: darkorange;height:400px;width:300px;float:left;}
div#mainbody {background-color: forestgreen;height:400px;width:700px;float:left;}
div#footer {background-color: powderblue;height: 100px;clear:both;text-align:center;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>php中文网</h1>
</div>
<div id="sidebar">
<dl>
<dt>list of book</dt>
<dd>
<ol>
<li>hadoop</li>
<li>linux</li>
<li>c</li>
</ol>
</dd>
</dl>
</div>
<div id="mainbody">
<h1>the summary of the book</h1>
<p>i will lead you to travel in the season of linux</p>
</div>
<div id="footer">good good study day day up</div>
</div>
</body>
</html>