HTML list
There are three main types of HTML list tags: Ordered list, unordered list and definition list. Let’s learn one by one
(1).Ordered list
The ordered list starts with the < ol> tag. Each list item begins with a < li> tag. Paragraphs, line breaks, pictures, links, other lists, etc. can be used inside list items.
<ol> <li>balabala</li> </ol>
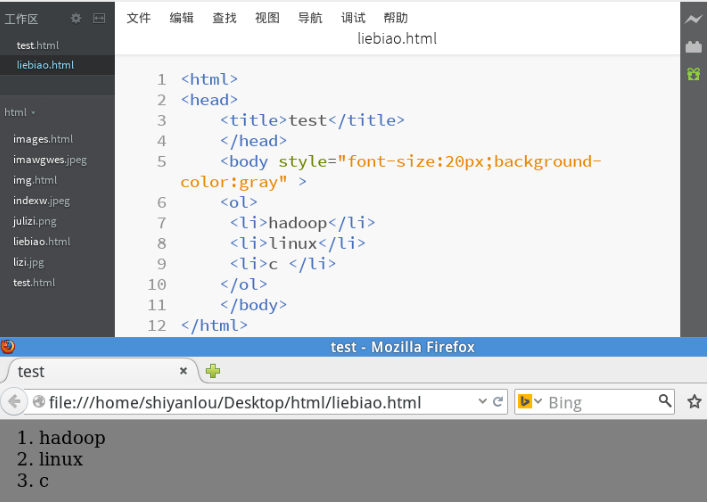
This is the smallest element of a relatively simple ordered list. The default sorting method starts with a number. Let's write it by hand. Let’s start with the simplest list. The following is the content and effect:

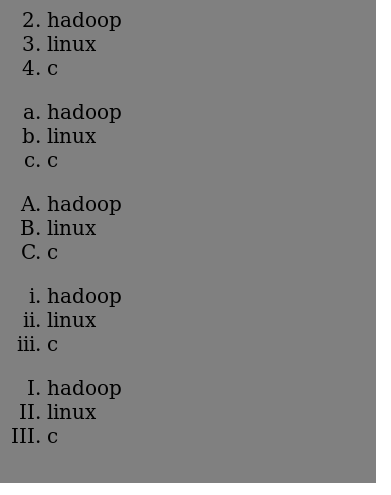
We can also define other items in the ordered list Sorting method, the above is the default numerical sorting, below we add alphabetical sorting and Roman numeral sorting. Here we only need to add the type attribute. "a" means to sort by lowercase letters; "A" means to use uppercase letters. to sort; "i" means to sort by lowercase Roman numerals; "I" means to sort by uppercase Roman numerals. You can also add the start attribute here to determine the starting point. The following is an example:
<html> <head> <title>test</title> </head> <body style="font-size:20px;background-color:gray" > <ol start="2"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="a"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="A"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="i"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="I"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> </body> </html>

Unordered list
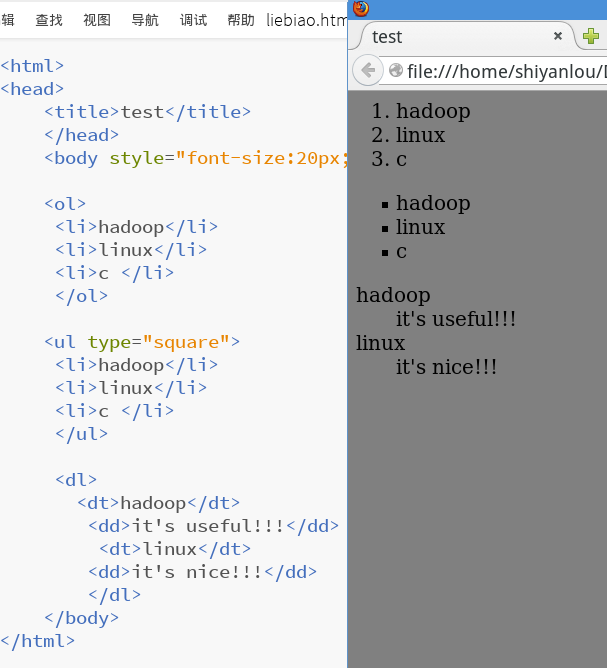
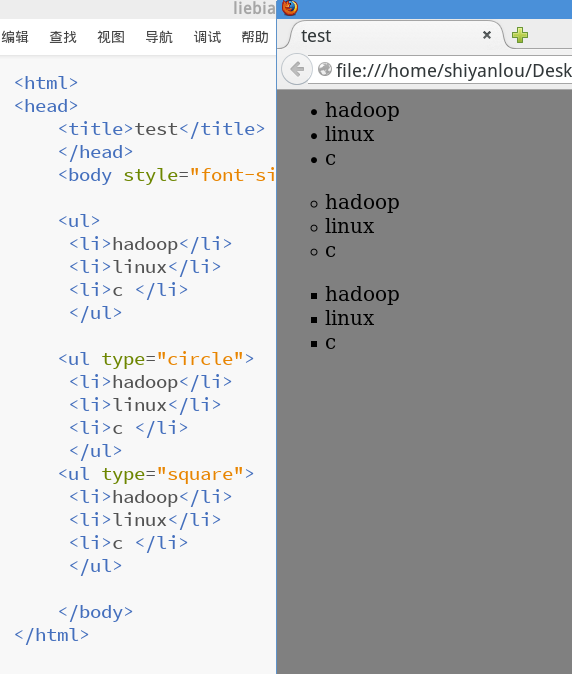
After talking about ordered lists, let’s talk about unordered lists. Unordered lists are still very commonly used in HTML. The unordered list starts with the < ul> tag. Each list item starts with < li> (ordered and unordered are the same). When there is no need to sort the list, add various small symbols to each list item, which are divided into Disc (default) solid black dot; Cirle small circle; square square dot, which are the same as the attributes of the ordered list. Next Let’s get started
. Definition List
Definition lists are often used to define and explain terms. The definition list starts with < dl>, the term starts with < dt>, the explanation starts with < dd>, and the text in < dd>....< /dd> is indented. Let’s do the simple operation