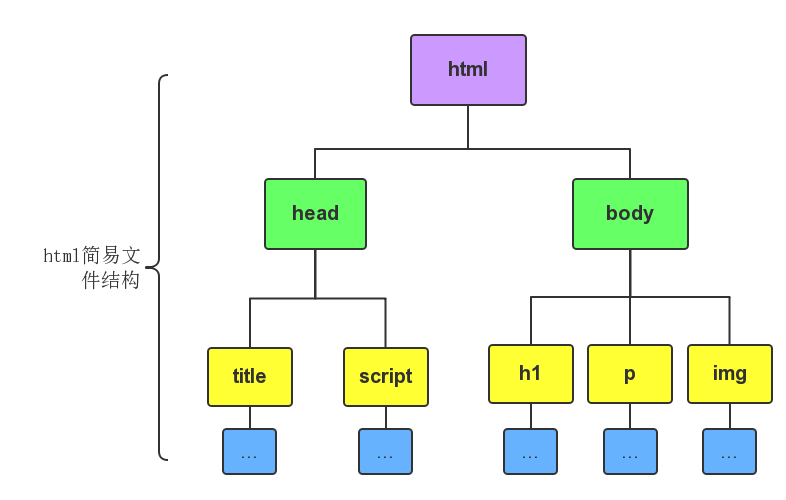
HTML file structure

In this picture, the simple structure diagram of the html file is shown (we will explain each part one by one). We can compare and see that the general html file structure is as follows
<html> <head> <title>.....</title> </head> <body> <p>.....</p> </body> </html>
Code explanation:
1. <html></html> is called the root tag, and all web page tags are in <html></html>.
2. The <head> tag is used to define the head of the document, which is a container for all head elements. Header elements include <title>, <script>, <style>, <link>, <meta> and other tags. Header tags will be introduced in detail in the next section.
3. The content between the <body> and </body> tags is the main content of the web page, such as <h1>, <p>, <a>, <img> Wait for the web content tag, and the content in the tag here will be displayed in the browser.
