CSS dimensions
The size attribute allows you to control the height and width of the element. Likewise, it allows you to increase line spacing. The attributes involved are
height--set the height of the element. line-height --Set the line height. max-height-- Set the maximum height of the element. max-width – Set the maximum width of the element. min-height – Set the minimum height of the element. min-width – Set the minimum width of the element. width – Set the width of the element.
Let’s write an html and CSS file for detailed comparison
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
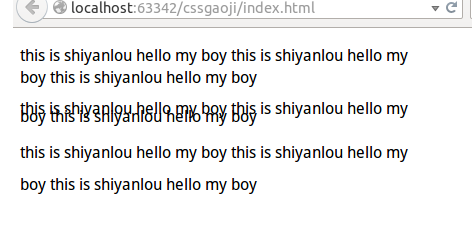
}The rendering is as follows:

<html>
<head>
<style type="text/css">
p.small
{
line-height: 10px
}
p.big
{
line-height: 30px
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 20px。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
</html>

