CSS positioning
1.CSS Positioning
The basic idea of positioning is simple, it allows you to define where the element box should appear relative to its normal position, or relative to a parent element, another element or even the browser window itself s position.
CSS has three basic positioning mechanisms:
Normal flow:
The process by which elements are arranged according to their position order in HTML
Floating:
A floating box can be moved left or right until its outer edge touches the border of the containing box or another floating box.
Absolute positioning:
Absolute positioning makes the position of the element independent of the document flow, so it does not occupy space. This is different from relative positioning, which is actually considered part of the normal flow positioning model because the element's position is relative to its position in the normal flow.
Positioning attribute:
position, puts the element in a static, relative, absolute, or fixed position
By setting top , left, right, bottom The assignment of these four attributes allows the element to shift in the corresponding direction
overflow sets what happens when the element overflows its area
clip sets the display shape of the element, mostly used Picture
vertical-align Set the vertical alignment of elements
z-index Set the stacking order of elements
Next, let’s focus on the position attribute: For the sake of image, We first create an html file and CSS file
html:
<div class="position1"></div> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p>
CSS:
.position1{
width: 100px;
height: 100px;
background-color: cornflowerblue;
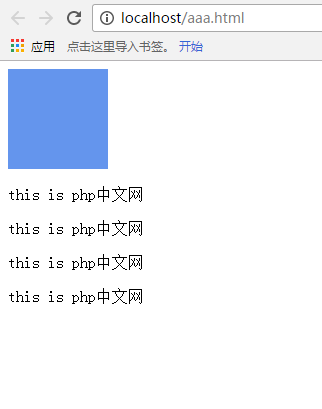
}Then we can see the effect of ordinary flow:

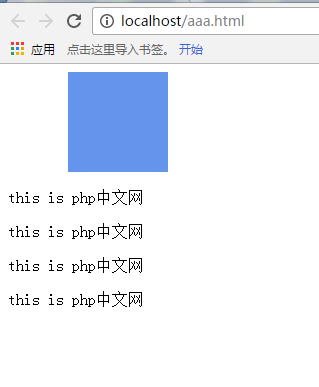
When we add the position assignment to the CSS to be relative, offset 60px to the left
position: relative; left: 60px;
Next we will see:

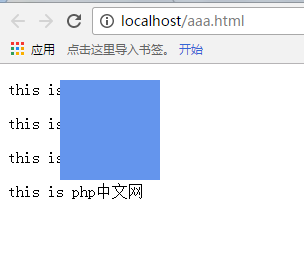
Next we set the position to absolute:
position: absolute;
The effect becomes like this:

By comparing we can understand the difference between the two values of position. There are two other attributes: fixed and static. Fixed is the When the element is fixed, even if the screen is scrolled, it will not move in the same place; and after static is set, the offset is useless.
Let’s look at other properties
When we add another block after the previous div: HTML
<div class="position1"></div> <div class="position2"></div>
CSS Add:
.position2{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
left:10px;
top: 10px;
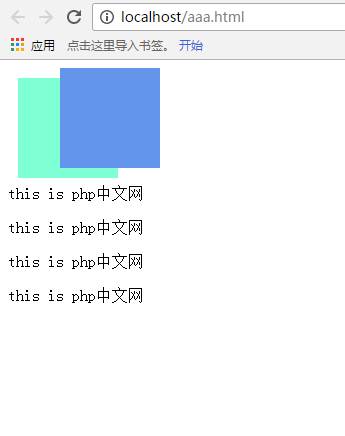
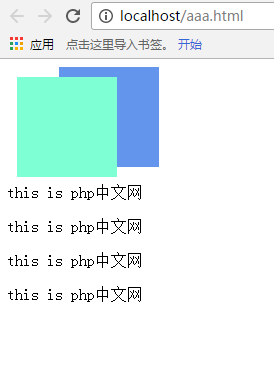
}The following situation will appear:

Next we can use z-index to control which piece is at the front:
Next we will modify the CSS file to exchange their order: add ## to position1
#z-index: 2; Add:z-index: 1; to position2 to achieve the exchange effect: