CSS 背景

表格中的属性我们将会通过下面两个例子给大家一一讲述。 例子 1:背景颜色
index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/\*背景颜色设置为红色\*/
body{
background-color: red;
}
p{
width: 150px;
padding: 10px;
background-color: #0014ff;
}例子 2:设置背景图
我们需要在工程文件夹下放置一张图片,我们的举例当中放置一个名为 python.png 的图片,该图片用于 css 设置背景图时的引用。图片如下:

index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/\*把 python.png 设置为背景图片\*/
body{
background-image: url("python.png")
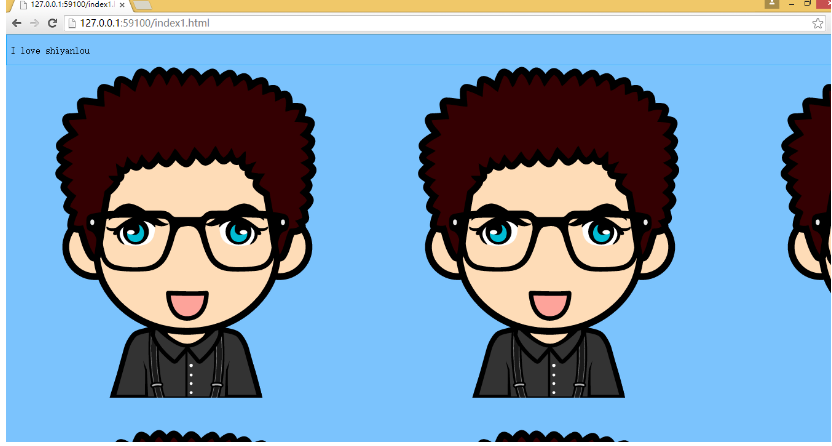
}运行结果:

大家可以看到显示出来的背景图有很多个 python 图片,这是因为默认情况下背景图显示重复,我们可以background-repeat属性来设置图片是否可重复。 css.css 添加以下内容
body{
background-image: url("python.png");
background-repeat: no-repeat;
}no-repeat 表示不能重复,repeat 可重复,repeat-x 表示 x 轴重复,repeat-y 表示 y 轴重复
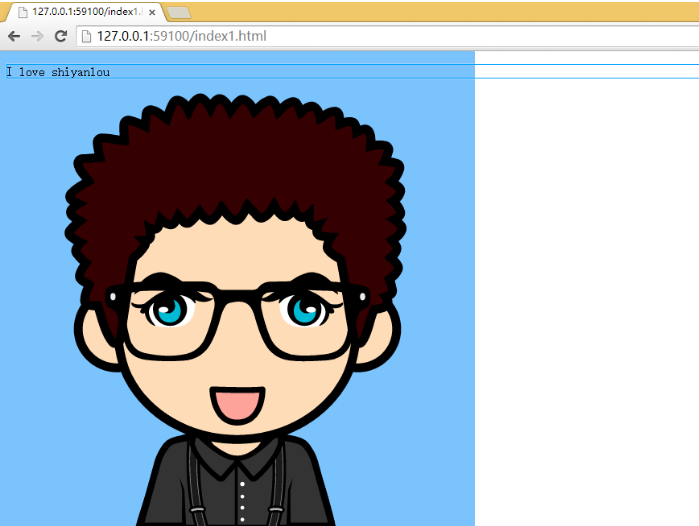
运行结果:

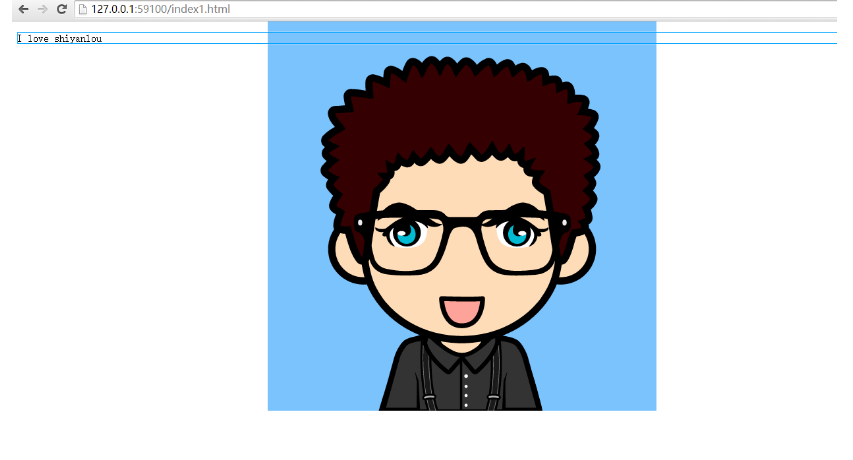
background-position用来设置图片的起始位置 下面的例子在 body 元素中将一个背景图从中间顶部放置:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-position:center top;
/\*大家可以尝试去掉 top 来对比显示效果\*/
} 
为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。我们这里不详细阐述属性值,需要用到的时候大家可以在 w3school 上面查找。
背景关联 如果网页比较长,那么当网页向下滚动时,背景图像也会随之滚动。当网页滚动到超过图像的位置时,图像就会消失。 我们可以通过background-attachment属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-attachment:fixed;
}防止背景图滚动相信大家大家也是经常见到,尤其是一些烦人的广告。
背景定位
可以利用 background-position 属性改变图像在背景中的位置。
下面的例子在 body 元素中将一个背景图像居中放置:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
关键字
图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
如果只出现一个关键字,则认为另一个关键字是 center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
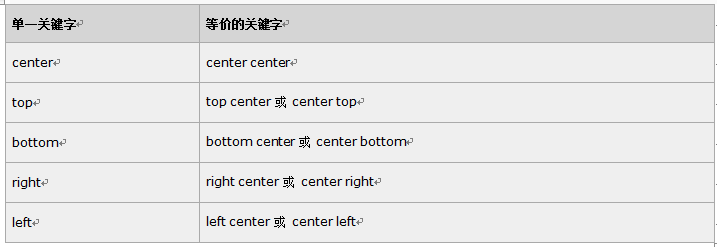
}下面是等价的位置关键字:

百分数值
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url("http://img3.imgtn.bdimg.com/it/u=4051126327,266356416&fm=11&gp=0.jpg") no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>