HTML列表
HTML列表标记主要有三种:有序列表、无序列表和定义列表。下面我们来一一的学习
(1).有序列表
有序列表始于 < ol> 标签。每个列表项始于 < li> 标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<ol> <li>balabala</li> </ol>
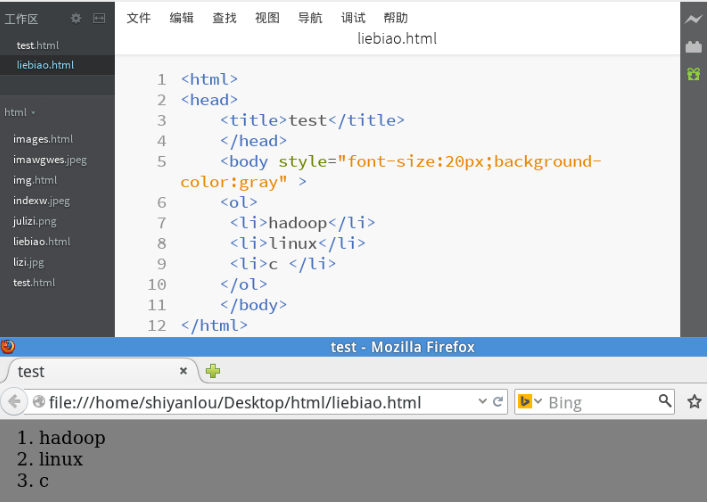
这就是一个比较简单的有序列表的最小元素,默认的排序方式就是以数字开头,下面我们来动手写写。 首先来一个最简单的列表,下面是是内容和效果:

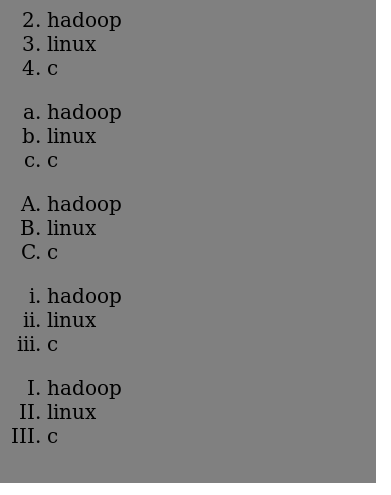
在有序列表中我们还能定义其他的排序方式,上面是默认的额数字排序,下面我们再加上字母排序和罗马数字排序 这里就只需要添加type属性就可以了,"a"表示以小写字母来排序;"A"就是使用大写字母来排序;"i"就是以小写罗马数字来排序;"I"就是以大写罗马数字来排序。 这里还可以添加start属性,决定起始地。 下面是范例:
<html> <head> <title>test</title> </head> <body style="font-size:20px;background-color:gray" > <ol start="2"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="a"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="A"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="i"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="I"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> </body> </html>

看了效果图再回头对比下属性值
(2).无序列表
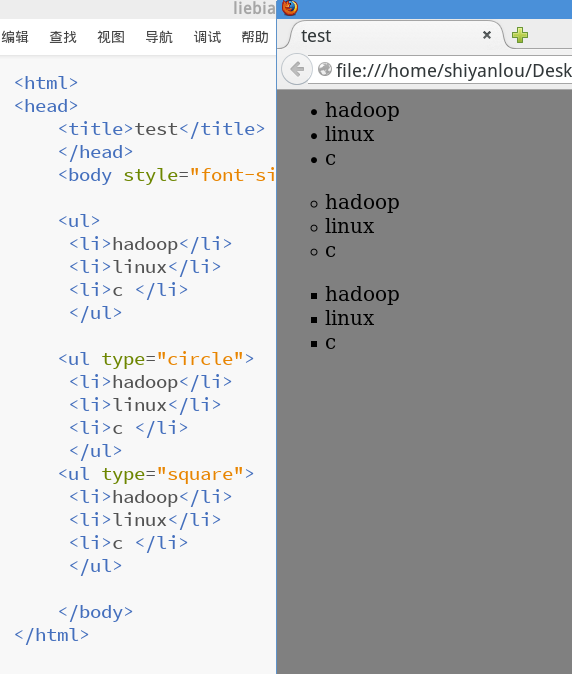
说完了有序列表,下面来讲讲无序列表。无序列表在HTML中还是很常用的。 无序列表始于 < ul> 标签。每个列表项始于 < li>(有序无序是一样的)。 无需列表排序的时候就是给每个列表项加各种小符号其中分为Disc(默认)实心黑点;Cirle小圈;square方点,与有序列表的属性都是用的一样的,接下来我么就来动动手

同样的,看了效果图再回头看看属性的设置
(3).定义性列表
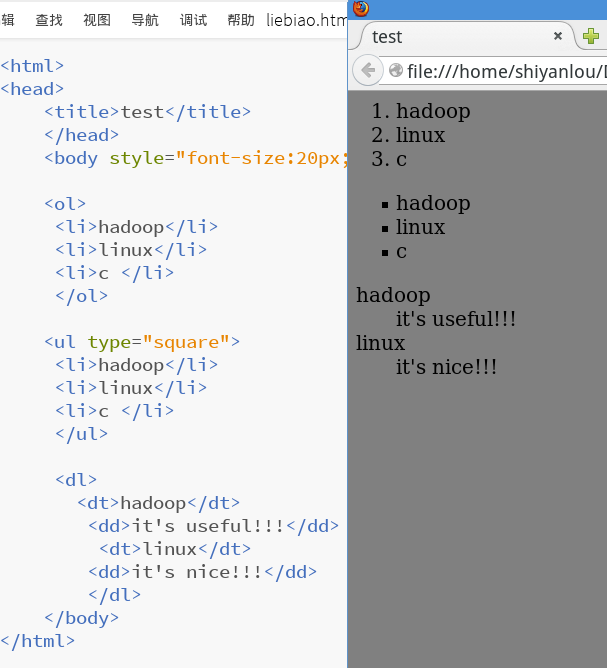
定义列表通常用于术语的定义和解释。定义列表由< dl>开始,术语由< dt>开始,解释说明有< dd>开始,< dd>....< /dd>里的文字缩进显示。 下面我们就简单的操作下

<html>
<head>
<title>test</title>
</head>
<body style="font-size:20px;background-color:gray" >
<ol start="2">
<li>hadoop</li>
<li>linux</li>
<li>c </li>
</ol>
<ol type="a">
<li>hadoop</li>
<li>linux</li>
<li>c </li>
</ol>
<ol type="A">
<li>hadoop</li>
<li>linux</li>
<li>c </li>
</ol>
<ol type="i">
<li>hadoop</li>
<li>linux</li>
<li>c </li>
</ol>
<ol type="I">
<li>hadoop</li>
<li>linux</li>
<li>c </li>
</ol>
</body>
</html>
