HTML表格
每个表格均有若干行(由 < tr> 标签定义),每行被分割为若干单元格(由 < td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。< th>标签用来定义表头。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
下面我们动手来写一个简单HTML文件来练习这几个标签:
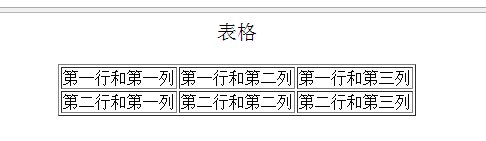
<html> <title >表格</title> <body style="font-size:20px"> <p style="text-align:center">表格</p> <table align="center" border="1"> <tr> <td>第一行和第一列</td> <td>第一行和第二列</td> <td>第一行和第三列</td> </tr> <tr> <td>第二行和第一列</td> <td>第二行和第二列</td> <td>第二行和第三列</td> </tr> </table> </body> </html>
这是实验截图:

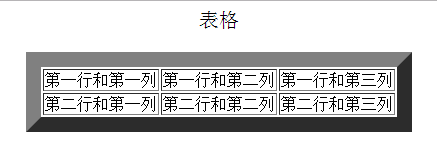
border="1"定义的是最外面边框粗细,为1,你也可以设置为0,就是不显示边框(默认就是没有边框)这里我们将其改成15试试:

下面我们再介绍表格两个属性: colspan:控制此单位所占列数 rowspan:控制此单位所占行数
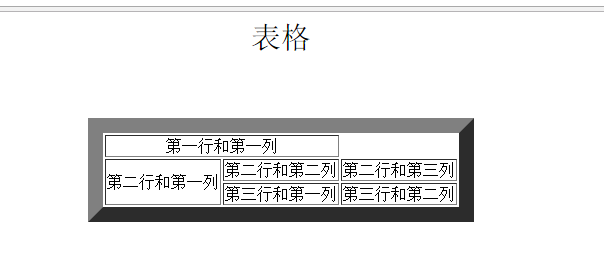
<html> <title >表格</title> <body style="font-size:30px"> <p style="text-align:center">表格</p> <table align="center" border="15" > <tr> <td align="center" colspan="2">第一行和第一列</td> </tr> <tr> <td rowspan="2">第二行和第一列 </td> <td>第二行和第二列 </td> <td >第二行和第三列</td> </tr> <tr> <td>第三行和第一列 </td> <td>第三行和第二列 </td> </tr> </table> </body> </html>
如果不是很理解,我们就来看看在网页上的表现,对比起来有助于我们理解。 让第一列第一行这个单位占两列,让第二行第一列这个单位占两行,就是这个效果。

表格还有很多细节可以定义,我们早这里就简单叙述,大家需要动手练习:
标签:< th>表头< /th>:设置表头
标签:< caption>标题< /caption>:设置表的标题
属性:cellpadding="..."设置单元格边距
属性:bgcolor="..."设置表格背景颜色
属性:background="..." 以某张图片作为表格背景
<table> 定义表格
<caption> 定义表格标题。
<th> 定义表格的表头。
<tr> 定义表格的行。
<td> 定义表格单元。
<thead> 定义表格的页眉。
<tbody> 定义表格的主体。
<tfoot> 定义表格的页脚。
<col> 定义用于表格列的属性。
<colgroup> 定义表格列的组。
<html>
<title >表格</title>
<body style="font-size:30px">
<p style="text-align:center">表格</p>
<table align="center" border="15" >
<tr>
<td align="center" colspan="2">第一行和第一列</td>
</tr>
<tr>
<td rowspan="2">第二行和第一列 </td>
<td>第二行和第二列 </td>
<td >第二行和第三列</td>
</tr>
<tr>
<td>第三行和第一列 </td>
<td>第三行和第二列 </td>
</tr>
</table>
</body>
</html>
