感受HTML
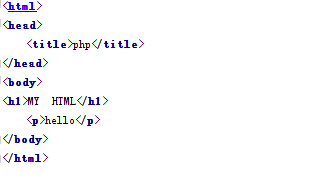
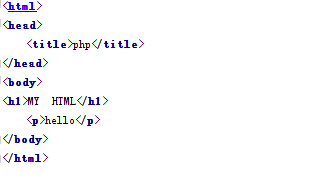
我们就先写一个最简单的"hello " 这是自己在环境里面使用vim编辑器编辑的简单的test.html

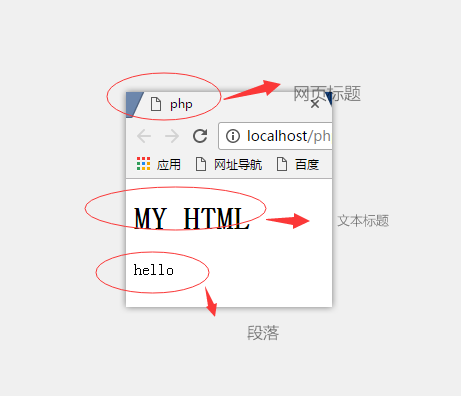
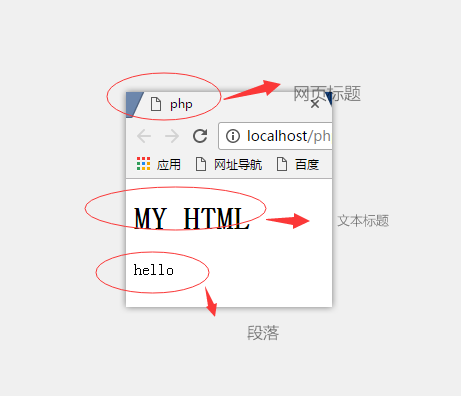
保存之后用浏览器打开就是这样的

大家可以对比结果与HTML内容看看
nächsten Abschnitt<html>
<head>
<title>php</title>
</head>
<body>
<h1>MY HTML</h1>
<p>hello</p>
</body>
</html>
我们就先写一个最简单的"hello " 这是自己在环境里面使用vim编辑器编辑的简单的test.html

保存之后用浏览器打开就是这样的

大家可以对比结果与HTML内容看看
nächsten Abschnitt