一、网页背景控制
网页背景属性:
| 属性 | 说明 |
|---|---|
| background-color | 背景色 |
| background-clip | content-box |
| background: linear-gradient | 渐变 |
| background-image | 背景图 |
| background-repeat | 重复 |
| background-attachment | 固定位置 |
| background-position | 定位 |
| background-size | 背景图大小样式 |
实例:
1.background-color:
代码:
<style>.box {background-color: aqua;width: 300px;height: 300px;margin: auto;}</style>
运行图:
2.background-clip:
代码:
<style>.box {background-color: aqua;width: 300px;height: 300px;margin: auto;background-clip: content-box;padding: 20px;border: 2px solid lightcoral;}</style>
运行图:
3.background: linear-gradient:
代码
<style>.box {/* background-color: aqua; */width: 100px;height: 100px;margin: auto;/* background-clip: content-box;padding: 20px; *//* border: 2px solid lightcoral; */background: linear-gradient(red, yellow);}.box1 {background: linear-gradient(45deg, red, yellow, green);}.box2 {background: linear-gradient(to right, green, red, yellow);}.box3 {background: linear-gradient(to left,rgba(255, 0, 0, 0.1),rgba(0, 255, 0, 0.5));}</style>
运行图:
4.background-image、background-repeat对比
代码:
background-image: url("girl.jpg");background-repeat: no-repeat;
运行图:

5.background-attachment
代码:
background-attachment: fixed;
运行图:
6.background-position
<style>.box {width: 400px;height: 400px;margin: auto;border: 2px solid lightcoral;background-image: url("girl.jpg");background-repeat: no-repeat;background-position: center right;}.box1 {background-position: 50%;}.box2 {background-position: center left;}.box3 {background-position: 50px 50px;}
运行图:
6.background-size
.box {width: 400px;height: 400px;margin: auto;background-size: cover;background-image: url("girl.jpg");}
运行图:
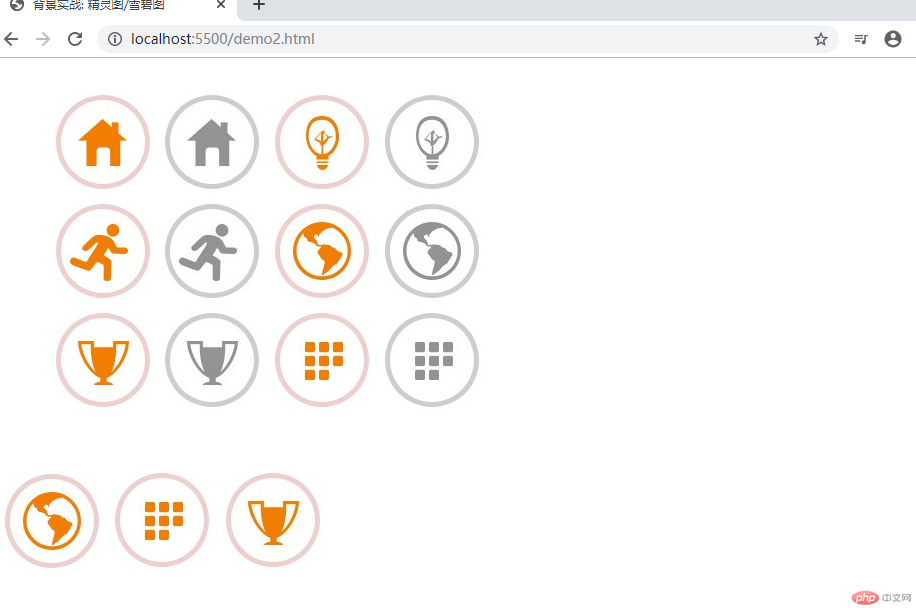
二、精灵图
精灵图能够减少获取图片次数的请求资源,浏览器只请求一次资源,无须多次请求。
举例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>背景实战: 精灵图/雪碧图</title><style>.box1 {width: 500px;height: 400px;background-image: url("1.png");background-repeat: no-repeat;background-position: 50px 20px;}.box2 {width: 110px;height: 110px;float: left;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -110px;}.box3 {width: 110px;height: 110px;float: left;background-image: url("1.png");background-repeat: no-repeat;background-position: -220px -220px;}.box4 {width: 110px;height: 110px;float: left;background-image: url("1.png");background-repeat: no-repeat;background-position: 0 -220px;}</style></head><body><div class="box1"></div><div><div class="box2"></div><div class="box3"></div><div class="box4"></div></div></body></html>
运行图:
三、阿里字体图标引用方法
使用方法(Font class)
代码如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引入字体图标的类样式 --><link rel="stylesheet" href="font-class/iconfont.css" /><title>阿里字体图标的使用方法1</title><style>.knock1 {font-size: 100px;color: coral;}.knock2 {font-size: 100px;color: red;}</style></head><body><div><span class="iconfont icon-dianzan1 knock1"></span><span class="iconfont icon-dianzan2 knock2"></span></div></body></html>
运行图: