一、VScode 的安装与配置
1.前往官网下载 Virsual Studio Code
Virsual Studio Code 下载地址为 https://code.visualstudio.com/
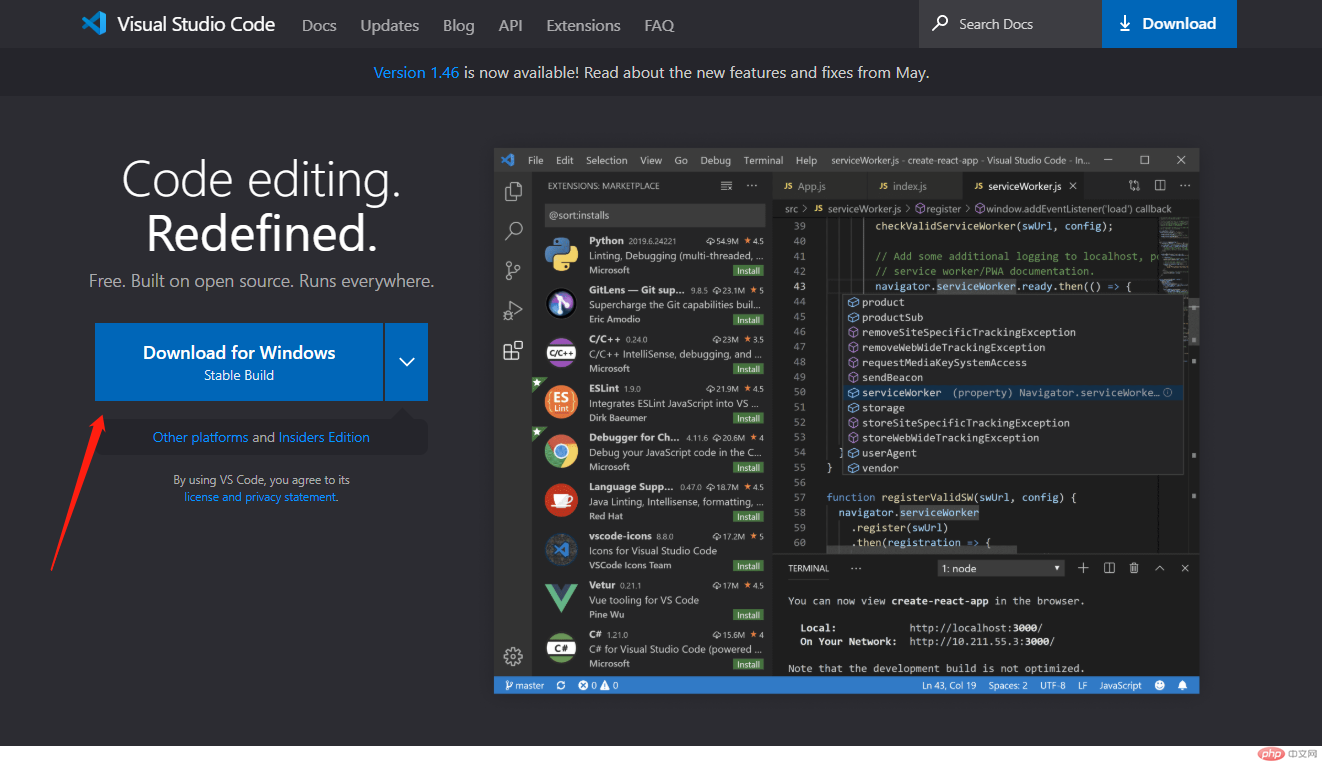
打开浏览器(建议 Chrome)在地址栏输入以上地址,如下图所示点击“Download for Windows 版”后下载

2.安装 Virsual Studio Code
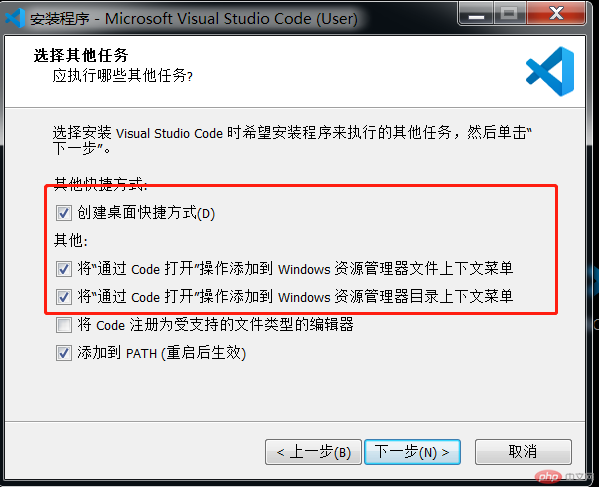
接受协议后不断点击下一步,勾选三个快捷方式,如图:

最后点击安装即可
3.Virsual Studio Code 基础配置(添加插件)
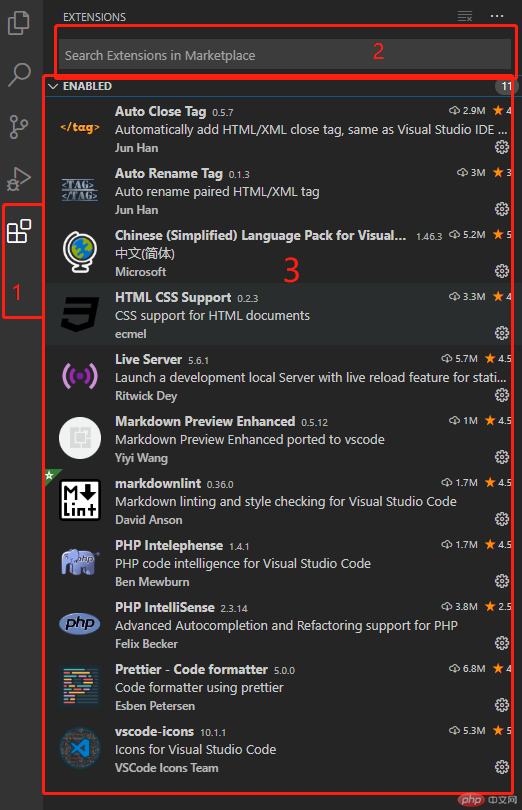
打开软件的用户界面进入左侧边栏点击“Extensions”,在搜索框中查询所需的扩展并安装,如图:

常用插件如下:
- Auto Close Tag :HTML 标签自动闭合
- Auto Rename Tag :HTML 标签自动更名
- Chinese (Simplified) Language Pack for Visual Studio Code :简单中文语言包
- HTML CSS Support :HTML/CSS 代码提示器
- Live Server :创建本地 Web 服务器实时预览
- Markdown Preview Enhanced :丰富而强大的插件,大大提高 Markdown 书写体验
- Markdownlint :Markdown 语言检查器
- PHP IntelliSense :PHP 代码智能感知与重构
- PHP Intelephense : PHP 代码智能分析与提示
vscode-icons :最受欢迎的文件图标
以上就是 Virsual Studio Code 安装及配置的过程,若想进一步了解该软件,可前往官网学习:
二、PhPstudy 安装及配置
1、下载 PhPstudy 最新版本(Windows 版)
PhPstudy 下载地址为 https://www.xp.cn
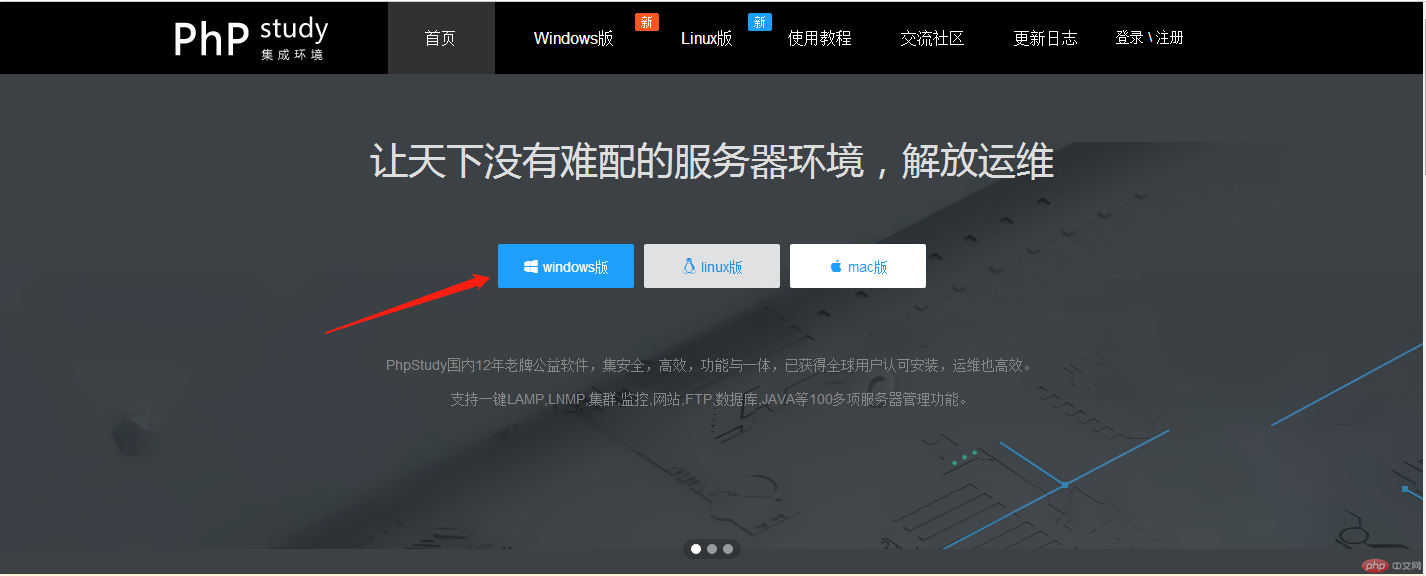
打开 Chrome 浏览器输入下载地址,如下图所示点击“Windows 版”后下载 64 位 PhPstudy。

2、安装 PhPstudy 最新版本
安装前请熟读 PhPstudy 压缩包里的安装说明

点击软件安装后需选择“自定义选项”将路径规范至电脑 D 盘下,方便后续搭建实验项目

3、PhPstudy 配置与项目环境初搭建
打开软件,首页一键启动—WNMP,点击启用,如图:

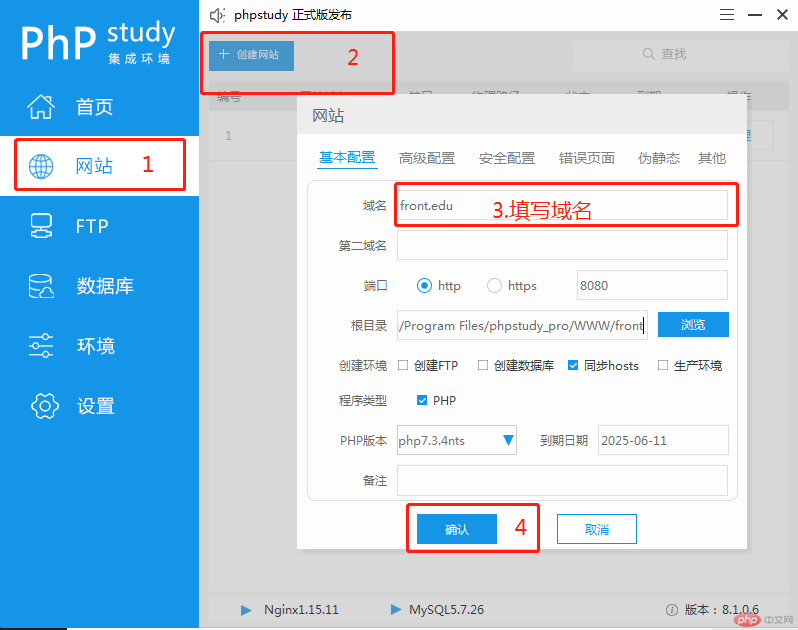
配置网站站点(创建网站—填写域名—点击确认),如图:

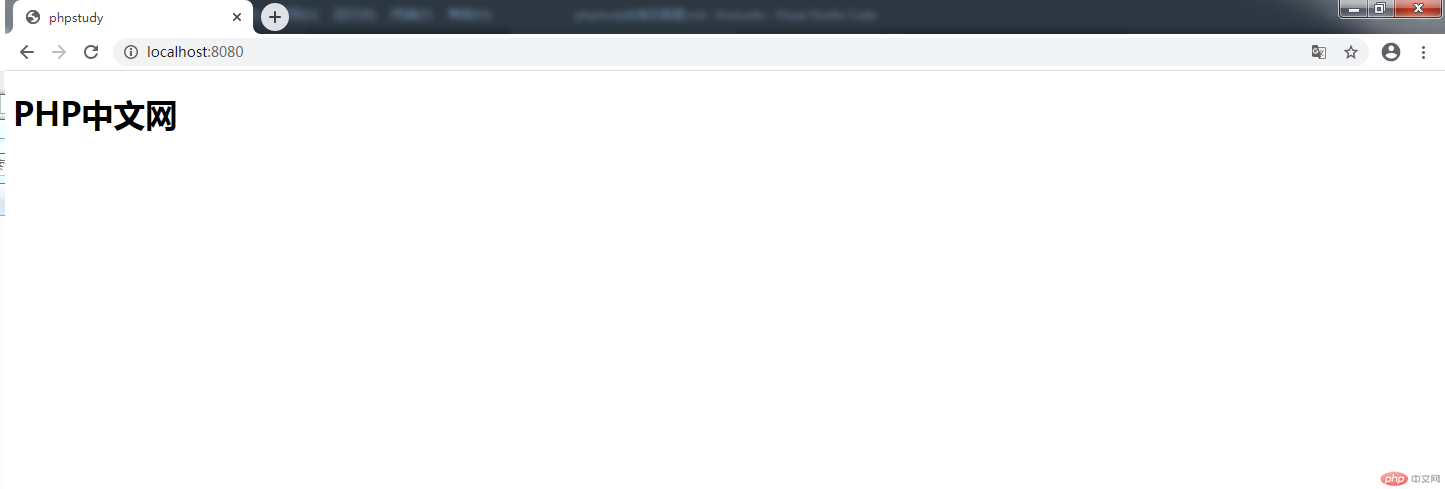
配置成功后打开根目录,新建一个 index.html 文件用来测试,由于是在本机配置,需在浏览器地址栏中填写”localhost:8080”,测试结果如图:

如上为 phpstudy 安装及配置过程,若想详细了解该软件的使用,可选择点击如下链接:
三、Markdown 的学习
1.Markdown 标题
一级标题
二级标题
三级标题
2.列表
- 糖果
- 奶糖
- 果糖
- 巧克力糖
- 蛋糕
- 奶油蛋糕
- 水果蛋糕
- 巧克力蛋糕
3. 表格
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 瑞士糖 | Nice |
| 2 | 阿尔卑斯 | Wonderful |
| 3 | 大白兔 | Good |
| 4 | 悠哈 | Beautful |
4. 链接
这是条神奇的链接: 查理和巧克力工厂
5. 引用
糖果屋
怡口莲
丝丝顺滑
6. 代码
- 单行代码:
<div class = "sweet">learning</div> - 多行代码:
<?phpheader('Content-type:text/html; charset=utf-8');// 开启Sessionsession_start();// 首先判断Cookie是否有记住了用户信息if (isset($_COOKIE['username'])) {# 若记住了用户信息,则直接传给Session$_SESSION['username'] = $_COOKIE['username'];$_SESSION['islogin'] = 1;}if (isset($_SESSION['islogin'])) {// 若已经登录echo "你好! ".$_SESSION['username'].' ,欢迎来到个人中心!<br>';echo "<a href='logout.php'>注销</a>";} else {// 若没有登录header('location:register.html');}?>
7. 图片


