一、CSS盒模型
.盒模型属性
- Margin:外边距(透明)
- Border:边框(可设置样式)
- Padding:内边距(透明)
- Content:内容(文本、图片等)
- width:内容的宽度
- height:内容的高度
举例代码:
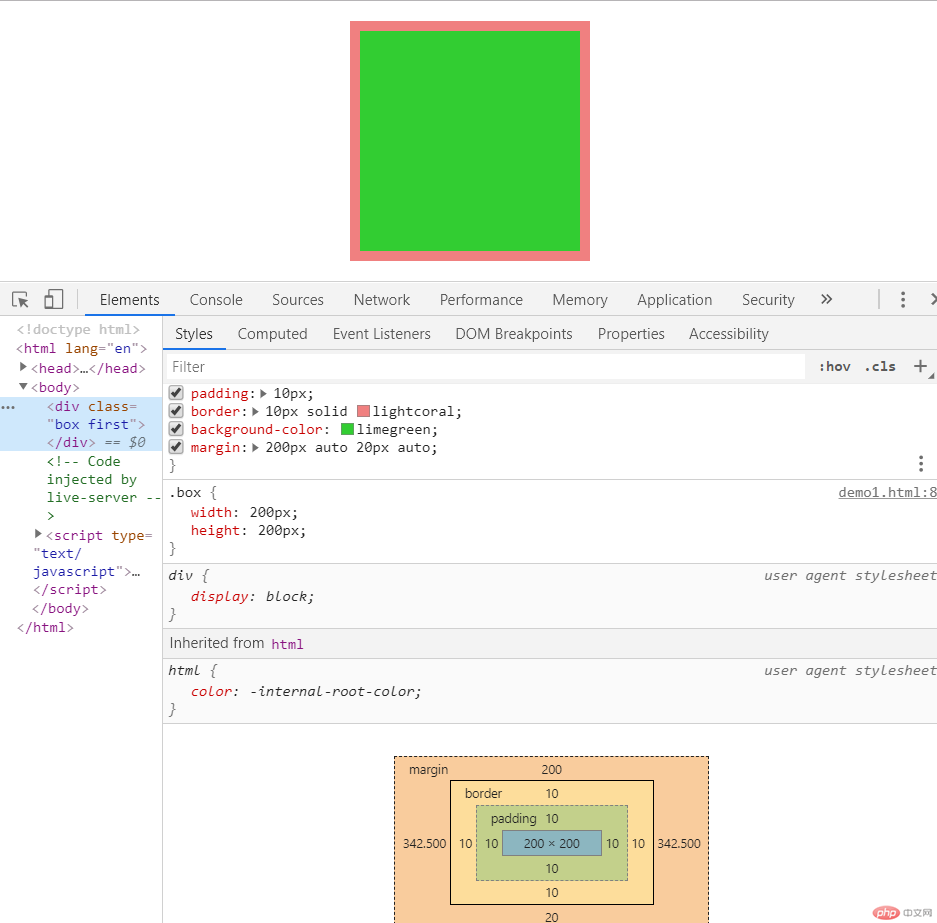
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒/框模型基础</title><style>.box {/* 宽,高: 内容区 */width: 200px;height: 200px;}.box.first {padding: 10px;border: 10px solid lightcoral;background-color: limegreen;margin: 200px auto 20px auto;}</style></head><body><div class="box first"></div></body></html>
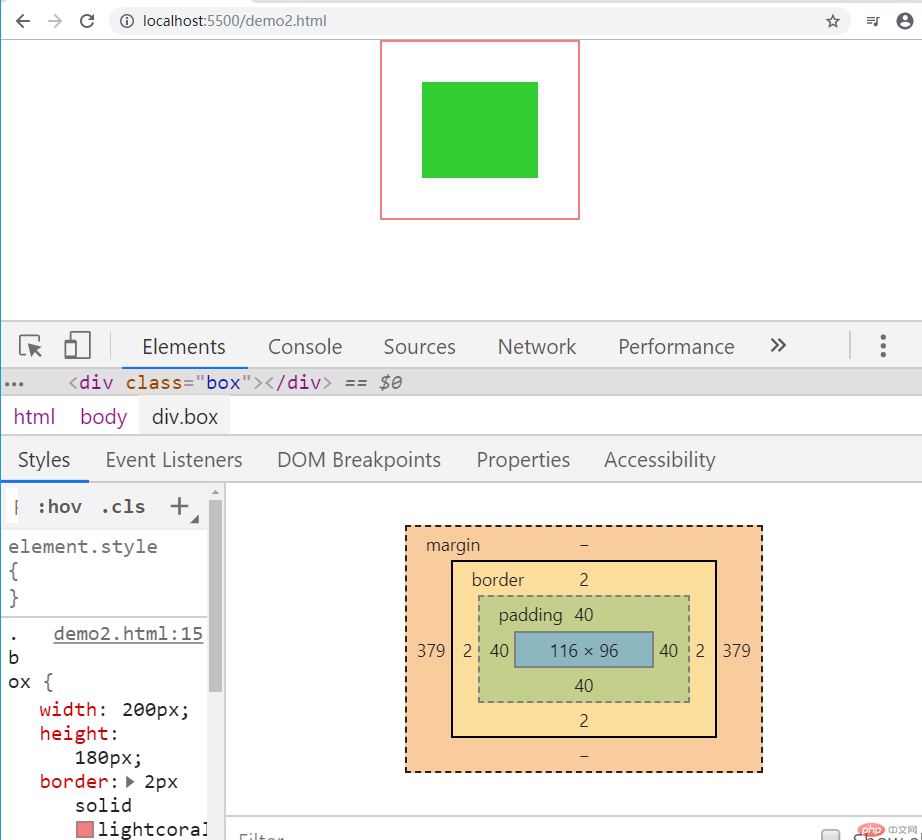
结果图:
二、box-sizing的用法
box-sizing定义了浏览器如何计算一个元素的总高度与总宽度
参数:
- content-box默认值,表示当前宽度高度为盒模型的内容区的宽高度
- width:内容的宽度
- height:内容的高度
- 宽度和高度的计算不包含边框和内边距
box-sizing: content-box;
如图:

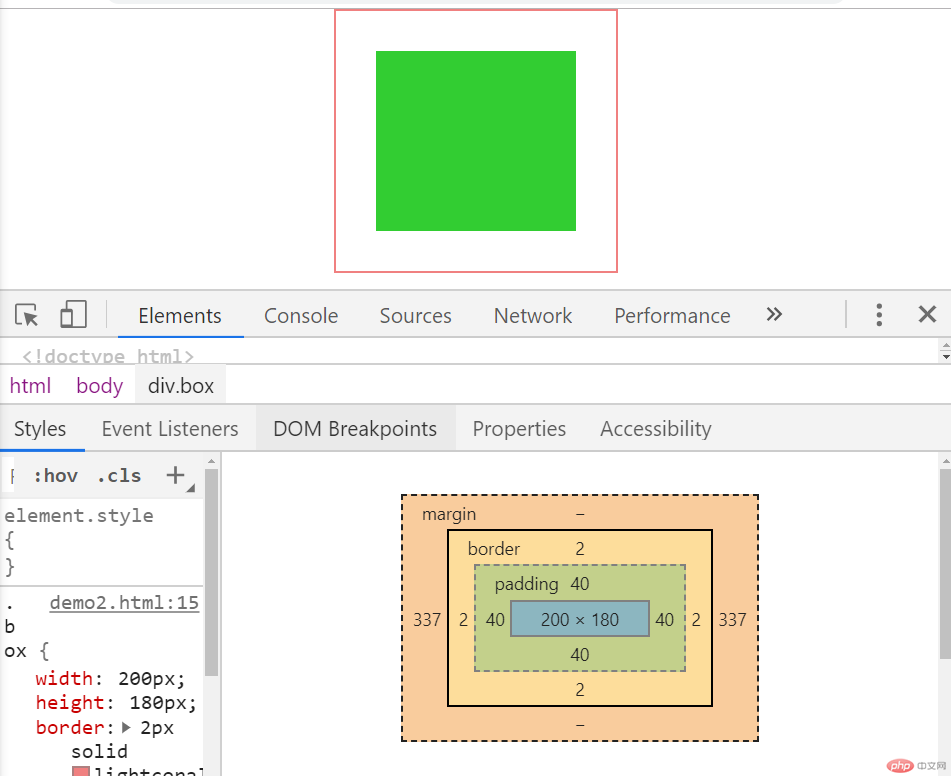
- border-box表示当前宽度高度为带边框区域整体(除去外边距)的宽高度
- width = border+padding+content-width
- height = border+padding+content-height
- 宽度和高度的计算包含内容、内边距、边框
`box-sizing:border-box
如图:

三、元素的水平与垂直居中
绝对定位进行居中
代码:
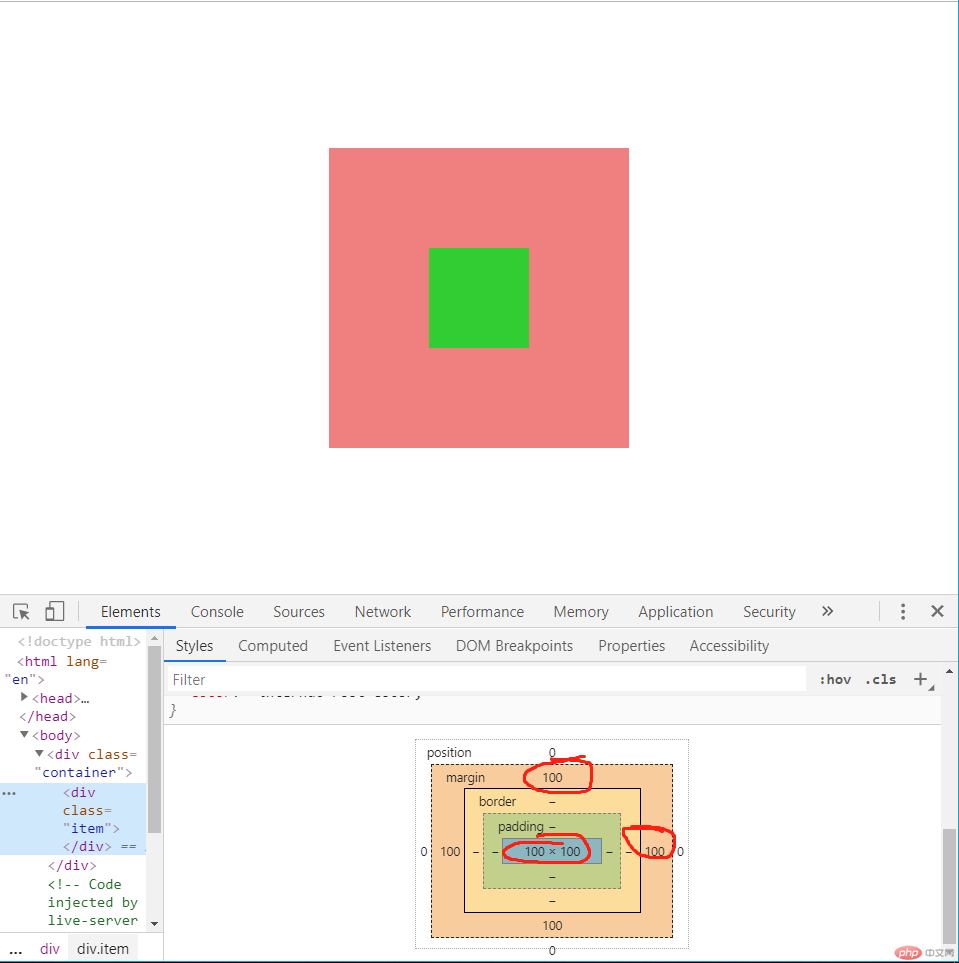
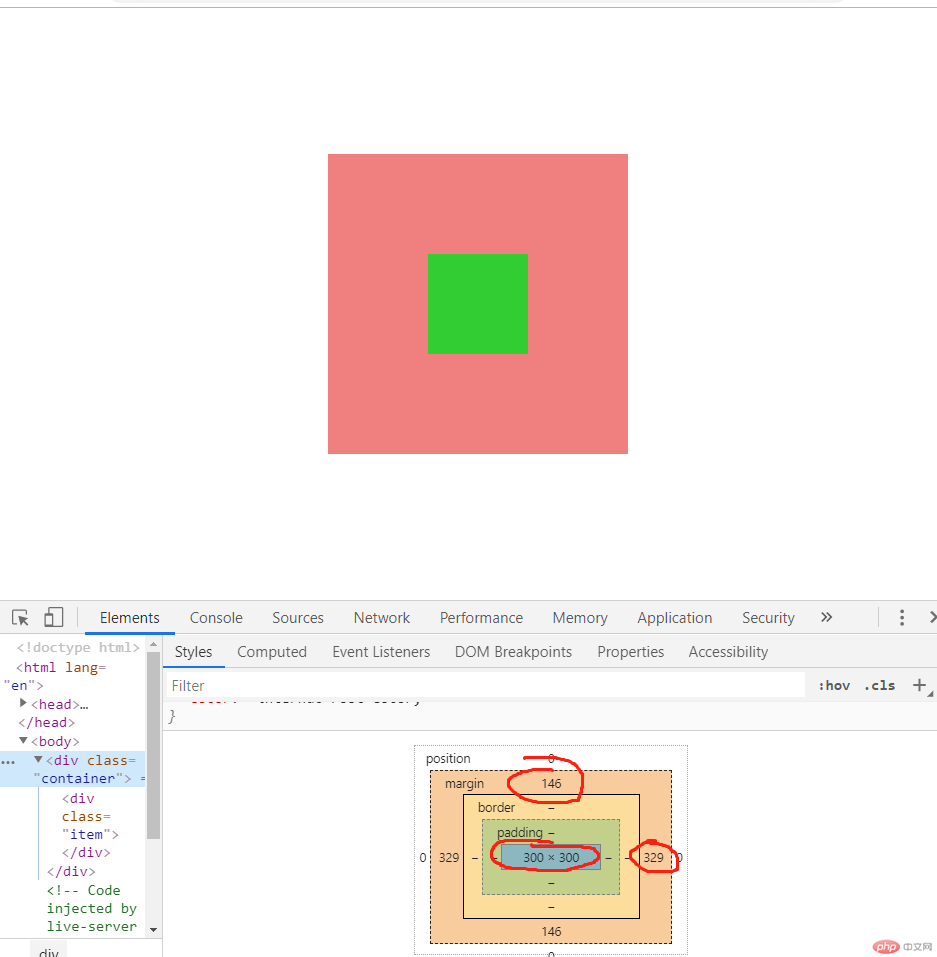
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>margin:auto: 块元素元素的垂直居中</title><style>.container {width: 300px;height: 300px;background-color: lightcoral;/* 为.item添加父级定位元素 */position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}.container .item {width: 100px;height: 100px;background-color: limegreen;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}</style></head><body><div class="container"><div class="item"></div></div></body></html>
结果图: