0618作业
一. 浮动元素高度塌陷产生的原因与解决方案(伪元素与overflow)
浮动元素高度塌陷产生的原因是元素浮动之后,释放原来占据的空间,会从文档流中脱离出来
元素浮动之后其后面的元素会占据浮动元素原来在文档流中的位置
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷与解决方案</title><style>.container {border: 3px dashed red;}.item {width: 150px;height: 150px;}.item:first-of-type {background-color: lightgreen;}.item:nth-of-type(2) {background-color: lightcoral;}.item:last-of-type {background-color: lightblue;}/* 将三个子元素全部浮动,此时父元素包不住子元素了,有什么办法解决 */.item {float: left;}/* 解决方案1:给父元素添加一个高度 *//* .container {height: 150px;} *//* 解决方案2:给父元素也浮动起来 *//* .container {float: left;} *//* 解决方案3:添加一个专用的清浮动的元素 *//* .clear {clear: both;} *//* 解决方案4:添加一个伪元素 *//* .container::after {content: "";display: block;clear: both;} *//* 解决方案5:最简单的解决方案 ,用BFC(块级格式化上下文)*/.container {overflow: hidden;/* 或者 overflow: auto; */}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
解决方案梳理:
| 序号 | 解决方案 | 推荐指数 |
|---|---|---|
| 1 | 给父元素设置一个高度 | 不推荐,如果子元素的高度改了,父元素也会包不住,无法自适应 |
| 2 | 给父元素也浮动起来 | 不推荐,如果父元素上面还有父元素要布局,多层会造成传递效应 |
| 3 | 添加一个专用的清浮动的元素 | 不推荐,页面要依赖附加的dom结构 |
| 4 | 通过添加伪元素 | 可以用,但还有更好的,见方案5 |
| 5 | 用BFC(块级格式化上下文) | 推荐使用这种overflow: hidden;或者overflow: auto; |
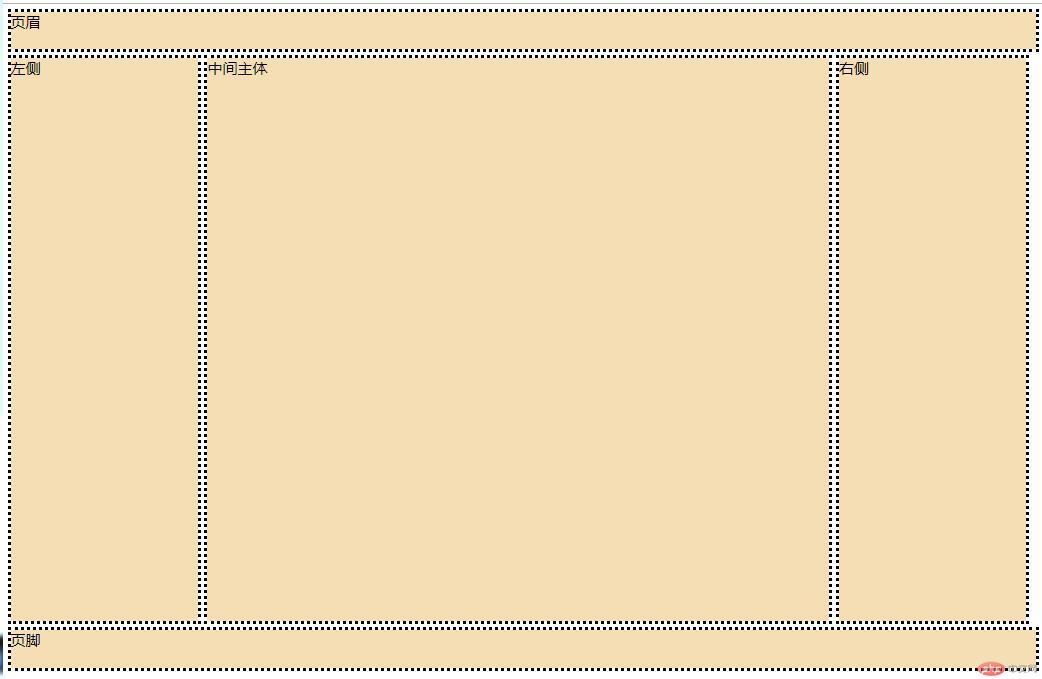
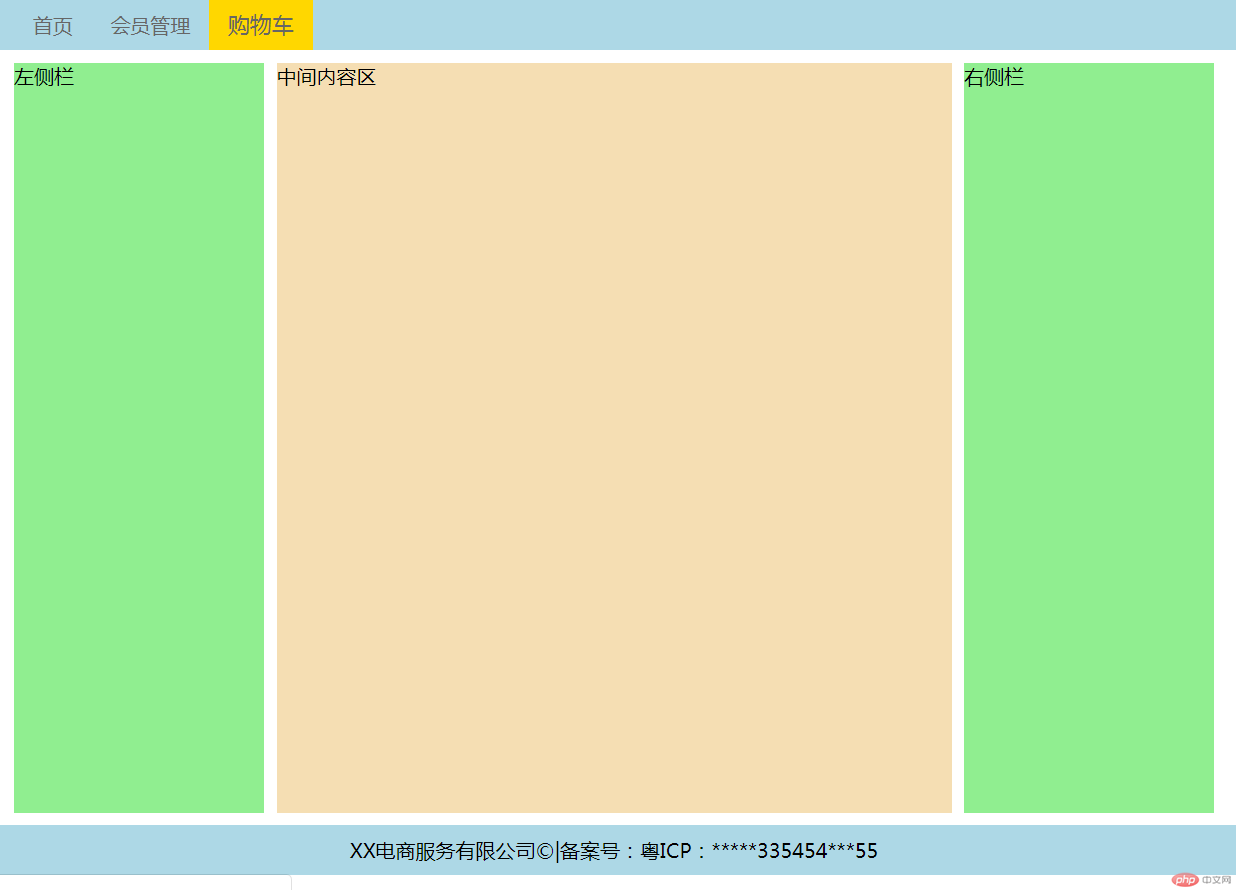
二. 使用定位与浮动完成一个三列经典布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用定位与浮动完成一个三列经典布局</title><style>/* 初始化 常用套路*/* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;/* li前面的小黑点去掉 */}a {text-decoration: none;/* a标签的下划线去掉 */color: #666;}/* 页眉与页脚 */.header,.footer {height: 40px;background-color: lightblue;}/* 页眉与页脚 中间区域*/.content {width: 960px;margin: auto;}.content > ul > li {float: left;line-height: 40px;padding: 0 15px;}.content > ul > li:hover {background-color: gold;font-size: 1.1rem;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}/* 主体用定位 */.container {width: 960px;margin: 10px auto;min-height: 600px;/* 防止浮动元素的高度塌陷 */overflow: auto;}.container > .left {width: 200px;background-color: lightgreen;min-height: 600px;float: left;}.container > .right {width: 200px;background-color: lightgreen;min-height: 600px;float: right;}.container > .main {background-color: wheat;min-height: 600px;width: 540px;float: left;margin-left: 10px;}</style></head><body><!-- 页眉 --><div class="header"><div class="content"><ul><li><a href="">首页</a></li><li><a href="">会员管理</a></li><li><a href="">购物车</a></li></ul></div></div><!-- 主体 --><div class="container"><div class="left">左侧栏</div><div class="main">中间内容区</div><div class="right">右侧栏</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>XX电商服务有限公司©|备案号:粤ICP:*****335454***55</p></div></div></body></html>

- min-height: 600px;
/* 最小高度,无内容也有个区域高度 */
课堂小结:
懒加载:根据滚动条,让进入用户可视区的图片才加载
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>懒加载原理:滚动高度与偏移高度的案例</title></head><body><img src="15.jpg" alt="" data-src="16.png" /><img src="15.jpg" alt="" data-src="16.png" /><img src="15.jpg" alt="" data-src="16.png" /><img src="15.jpg" alt="" data-src="16.png" /><img src="15.jpg" alt="" data-src="16.png" /><img src="15.jpg" alt="" data-src="16.png" /></body><script>// 视口大小,获取视口高度const viewHeight = document.documentElement.clientHeight;// 滚动距离document.addEventListener("scroll", showImg);// 初始化 ,打开页面的时候先加载已进入页面的图,window.addEventListener("load", showImg);// 回调函数function showImg() {// 获取所有图片let imgs = document.querySelectorAll("img");// 遍历每一张图片,判断当前图片是否进入到了用户的视口区域imgs.forEach(function (img) {let imgTop = img.offsetTop;// 滚动高度 = 视口高度+滚动距离let scrTop = viewHeight + document.documentElement.scrollTop;//当前图片如果进入定位父级的高度 < 当前的滚动高度 表明图片已经进入了可视区if (imgTop < scrTop) {img.src = img.dataset.src;//用自定义的类里面的图片地址替换原生的图片地址}});}</script></html>
<img src="占位图.png" alt="" data-src="实际要显示的图片.jpg"/>
data-src是一个自定义的类
1.拿到视口大小
const viewHight = document.documentElement.clientHeight;- 2.监听文档对象的移动事件 ,,监听scroll事件
document.addEventListener("scroll", showImg); 3.
滚动高度 = 视口高度+滚动距离4.
当前图片如果进入定位父级的高度 < 当前的滚动高度 表明图片已经进入了可视区
if (imgTop < scrTop) {img.src = img.dataset.src;//用自定义的类里面的图片地址替换原生的图片地址}
- 5.初始化,打开页面的时候先加载已进入页面的图,监听load事件
window.addEventListener("load", showImg);
浮动的知识点
- 浮动只能沿着水平方向浮动(即左右方向)
- 浮动元素的浮动边界仅限于内容区
- `元素浮动之后释放原来占据的空间,会从文档流中脱离出来
元素浮动之后其后面的元素会占据浮动元素原来在文档流中的位置浮动元素只会影响其后面的元素布局,不会影响其前面的元素布局行内元素用于最终内容的载体(如文本),不能充当容器/父级,设置宽高是无效的。除非浮动起来
任何元素一旦浮动都自动转为块级元素不想让他受到前面元素的影响,用clear. clear:left清除左浮动的影响,clear:right清除右浮动的影响,clear:both清除全部浮动的影响,
min-height:
设置最小高度,无内容也有个区域高度
圣杯布局
- 两边固定,中间自适应
- margin可以是负值
- 圣杯布局要求主体内容优先渲染(写在同级元素前面)
- 使用内边距把容器左右两边位置挤出来放左右边栏 ,因为浮动只在内边距区域内生效,而且主体设了100%
Grid布局
- 1.整个页面转为Grid布局
display: grid; - 2.列设置:
根据需要设置三列grid-template-columns: 第一列的宽度 自适应(1fr) 第三列的宽度grid-template-columns: 200px 1fr 200px; - 3.行设置
grid-template-rows: 40px 1fr 40px;
-4.页眉、页脚归位grid-column-end: span 4; - 5.行列间距
gap:10px;