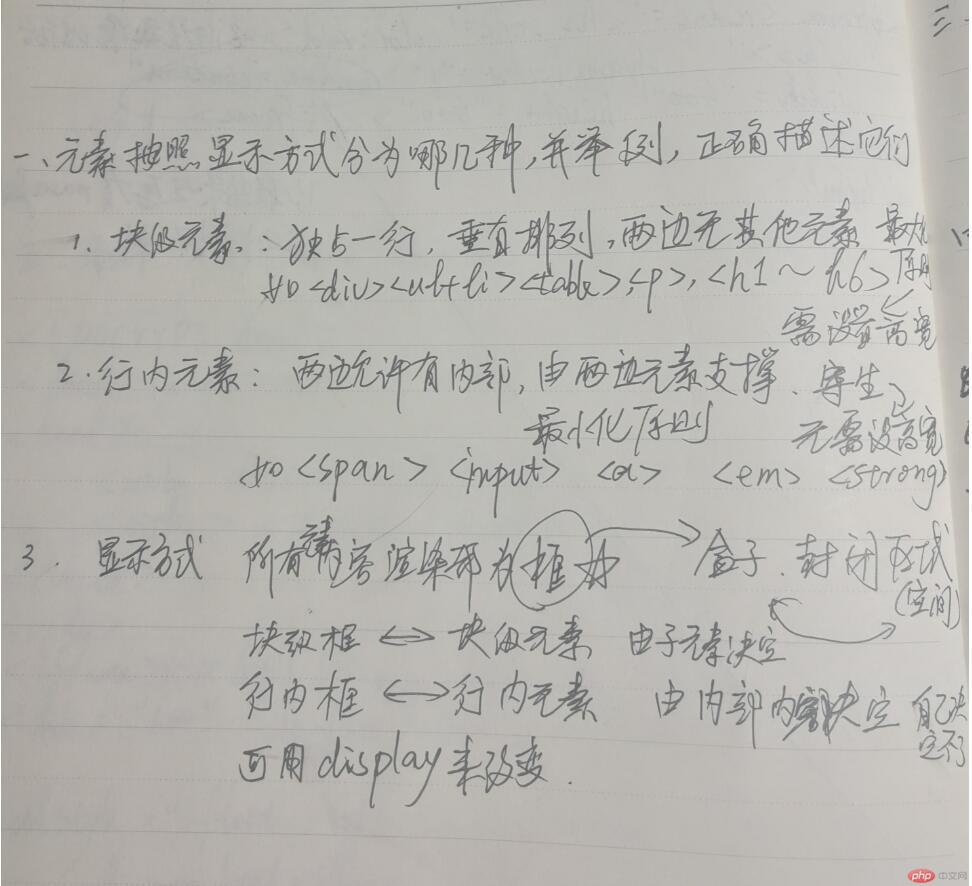
一、元素按显示方式分为哪几种, 并举例, 正确描述它们

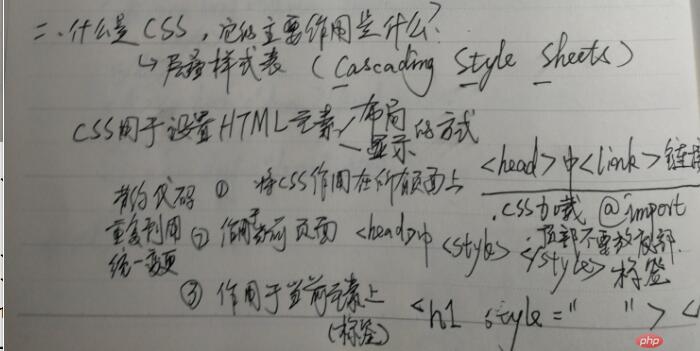
二、 CSS是什么? 它的主要作用是什么?

三、什么是CSS选择器,它的样式声明是哪二部分组成?

四、举例演示CSS简单选择器(全部)
1.元素选择器
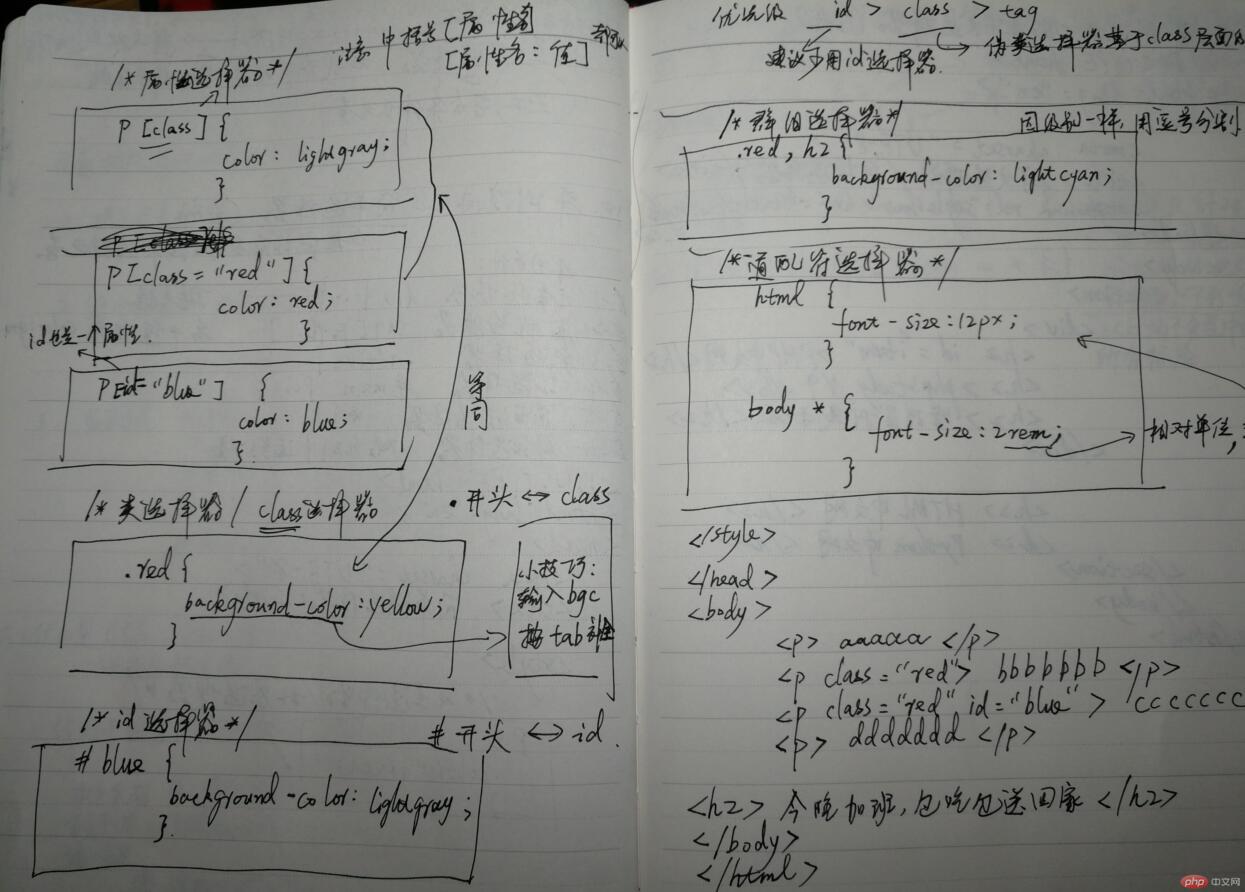
/*元素选择器/标签选择器*/
p{
color: green;
}
2.属性选择器
实例
/*属性选择器*/
p[class]{
color: lightgray;
}
p[class="red"]{
color: red;
}
p[id="blue"]{
color: blue;
}

点击 "运行实例" 按钮查看在线实例
3.类选择器/class选择器(.开头,class和id都是属性选择器的一种,最常用就是类选择器)

4.id选择器 ( #开头)
实例
/*id选择器*/
/*#blue等价于[id="blue"]*/
#blue{
background-color: lightgray;
}
/*id>class>tag*/ 运行实例 »
运行实例 »点击 "运行实例" 按钮查看在线实例
5.群组选择器(因为是同级别,用逗号分割)

6.通配符选择器(*匹配全部)
实例
/*通配符选择器*/
html{
font-size: 12px;
}
body * {
font-size: 2rem;
/*将body中的全部字符放大两倍*/
}点击 "运行实例" 按钮查看在线实例

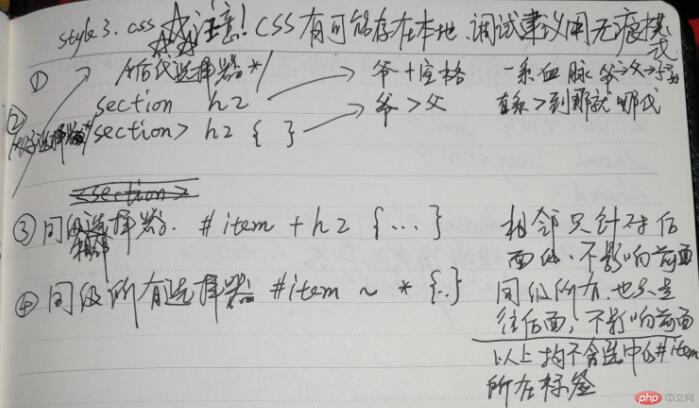
五、举例演示CSS上下文选择器(全部)
注意!CSS加载后存在本地,此前可能有旧版文件存留,调试建议用chrome无痕模式,否则可能不能反馈修订变动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>上下文选择器/结果选择器</title> <link rel="stylesheet" href="static/css/style3.css"> </head> <body> <section> <div> <h2 id="item">PhP中文网</h2> <h2>phpStudy V9</h2> <h2>管理员控制面板</h2> </div> <h2>HTML中文网</h2> <h2>Python中文网</h2> </section> </body> </html>
实例
/*后代选择器*/
/*爷爷 > 父亲 > 子孙*/
section h2{
color: green;
}
/*父子选择器*/
/*只选择父,不选非直接子元素*/
section > h2 {
color: red;
}
/*同级相邻选择器*/
/*#item + h2{*/
/* background-color: lightblue;*/
/*}*/
/*等价于下面 #item + **/
#item + *{
background-color: lightblue;
}
/*同级所有选择器*/
#item ~ *{
background-color: lightpink;
}
点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例
六、举例演示常用CSS结构伪类选择器(不少于四种)
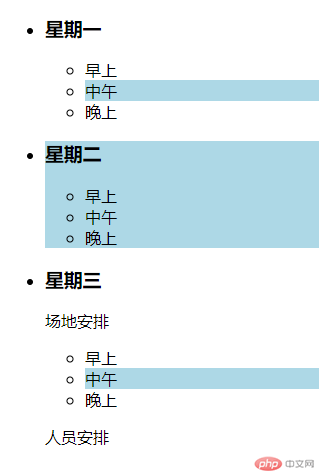
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>结构伪类选择器</title> <link rel="stylesheet" href="static/css/style4.css"> </head> <body> <ul> <li> <h3>星期一</h3> <ul> <li>早上</li> <li>中午</li> <li>晚上</li> </ul> </li> <li> <h3>星期二</h3> <ul> <li>早上</li> <li>中午</li> <li>晚上</li> </ul> </li> <li> <h3>星期三</h3> <p>场地安排</p> <ul> <li>早上</li> <li>中午</li> <li>晚上</li> </ul> <p>人员安排</p> </li> </ul> </body> </html>
1.非限定类型的伪类(不关注类型,只关注什么位置)
例如 选中所有ul下面的子元素
nth 序数的概念,1st,2nd,3rd,4th,5th。。。“nth”,表示成(n)th就是序数
}
2.实例
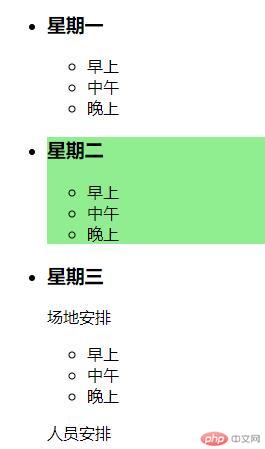
/*例如 只选中第一个ul下面的子元素*/
ul:first-child > :nth-child(2){
background-color: lightgreen;
}
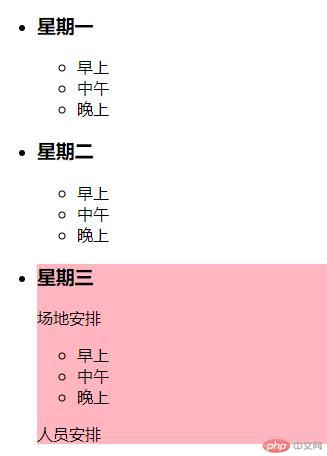
/*例如 只选中最后一个ul下面的子元素*/
ul:first-child > :last-child{
background-color: lightpink;
}
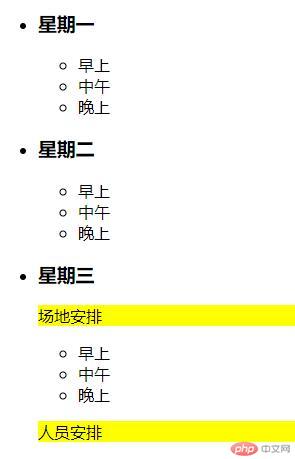
/*例如 选中最后一个子元素中的,类型为<p>*/
ul:first-child > :last-child > p:nth-child(n+1){
/*一旦采用了表达式,n是从0开始取数*/
background-color: yellow;
}


实例
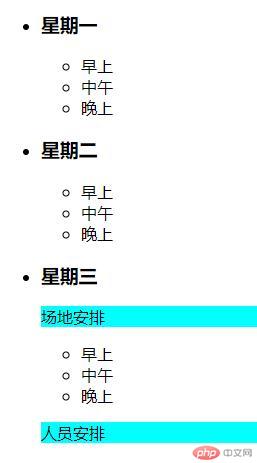
/*将以上案例用限定类型的伪类进行改写*/
/*例如 选中最后一个子元素中的,类型为<p>*/
ul:first-of-type > :last-of-type > p:nth-of-type(n+1){
/*一旦采用了表达式,n是从0开始取数*/
background-color: cyan;
}
点击 "运行实例" 按钮查看在线实例

七、举例演示常用CSS表单伪类选择器(不少于三种)
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单伪类选择器</title> <link rel="stylesheet" href="static/css/style5.css"> </head> <body> <h2>用户登录</h2> <form action="" method="post"> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" required placeholder="example@email.com"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" > </p> <p> <label for="save" >保存密码:</label> <input type="checkbox" id="save" name="save" checked readonly> </p> <p> <label for="save_time" >保存期限:</label> <select name="save_time" id="save_time"> <option value="7" selected>7天</option> <option value="30">30天</option> </select> </p> <p> <input type="hidden" name="login_time" value="登陆时间戳"> </p> <p> <label for="warning">警告:</label> <input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled> </p> <p> <label for="info1">提醒:</label> <input type="text" id="info1" value="不允许" style="border:none" disabled> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例
style4.css
input:enabled{
background-color: lightgreen;
}
input:disabled{
background-color: deeppink;
}
input:required{
background-color: yellow;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


