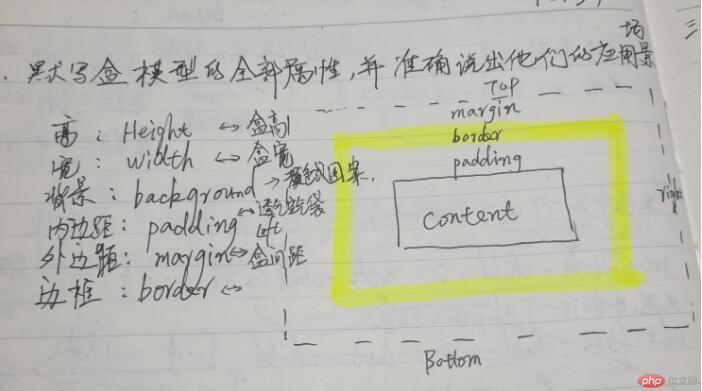
一、默写盒模型的全部属性,并准确说出他们的应用场景

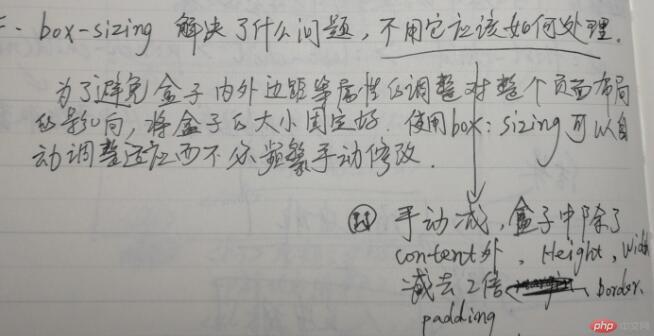
二、 `box-sizing`: 解决了什么问题, 不用它应该如何处理

三、 盒子外边距之的合并是怎么回事,并实例演示
实例
/*上面盒子下外边距20px*/
.box1 {
margin-bottom: 20px;
}
/*下面盒子上外边距30px*/
.box2 {
margin-top: 30px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
同级盒子之间,如果两个盒子相邻l的地方都设置了外边距margin,实际布局时会发生合并,就是相邻元素合并,最后渲染出来的值是以外边距中较大的那个为准(实例中只以30为准),而非产生边距叠加30+20=50px

四、 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
外边距对于嵌套盒子的作用相当于两者合为一体,对内部子盒子设置外边距,效果等同于对外父盒子设置外边距,是为外边距传递
。
要实现子盒子在父盒子中的位置定位,解决方案是对父盒子设置内边距padding;或者父盒子添加border,子盒子设置margin: auto

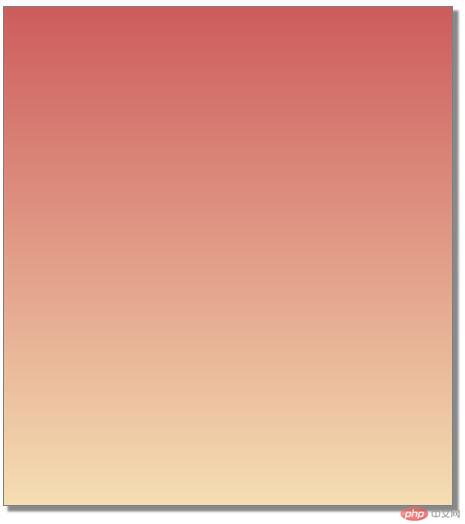
五、实例演示: 背景颜色的线性渐变的
实例
.box {
background: linear-gradient(indianred, wheat);
}
.box {
background: linear-gradient(to right,green, white);
}
/*to right 可替换成to left或to top或to right bottom或30deg等表示方向或角度的参数实现多变的显示效果*/
/*下面可连续设置多种颜色的渐变效果, 很少用到*/
/*background: linear-gradient(red, green, blue, white);*/运行实例 »
点击 "运行实例" 按钮查看在线实例

六、这例演示: 背景图片的大小与位置的设定
实例
.box {
background-image: url("../images/dog.jpg");
background-repeat: no-repeat;
background-position: center center;
background-size: contain;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


