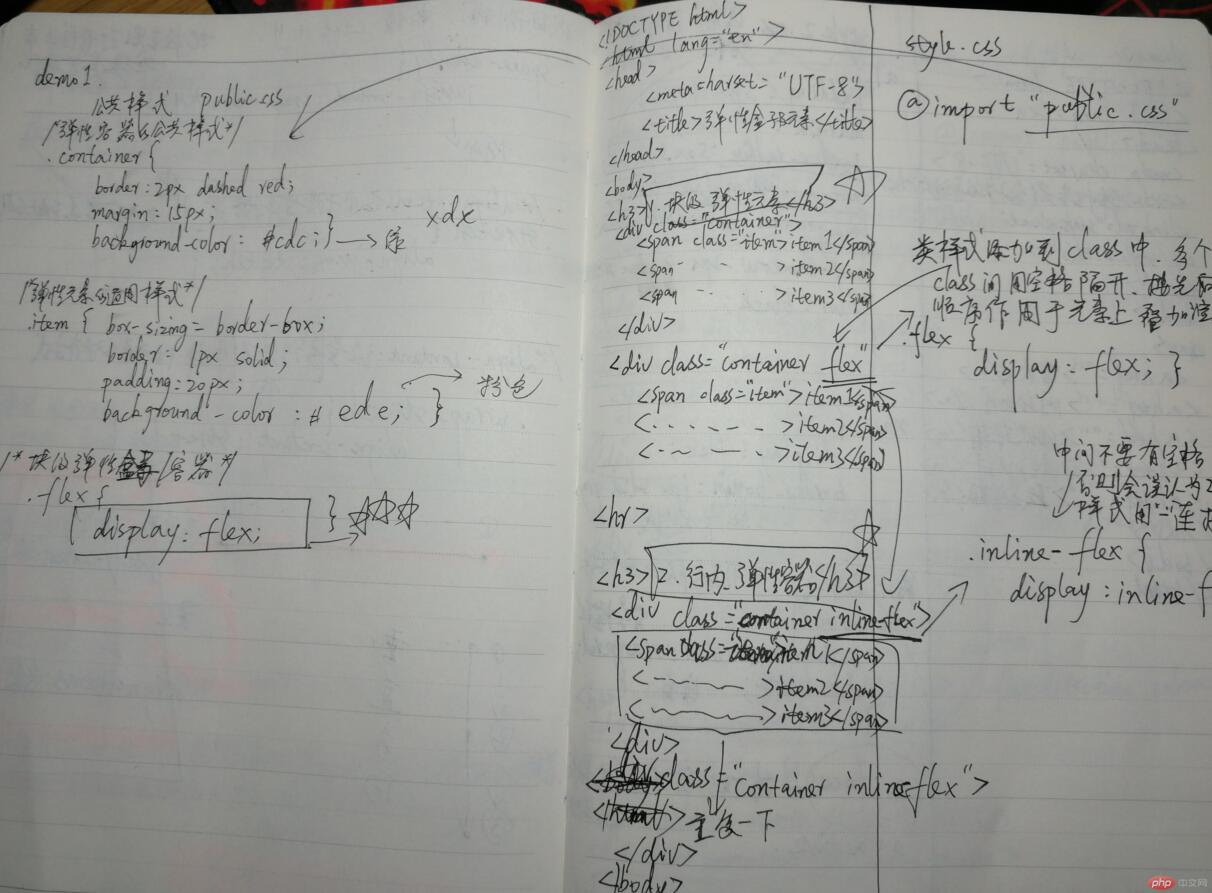
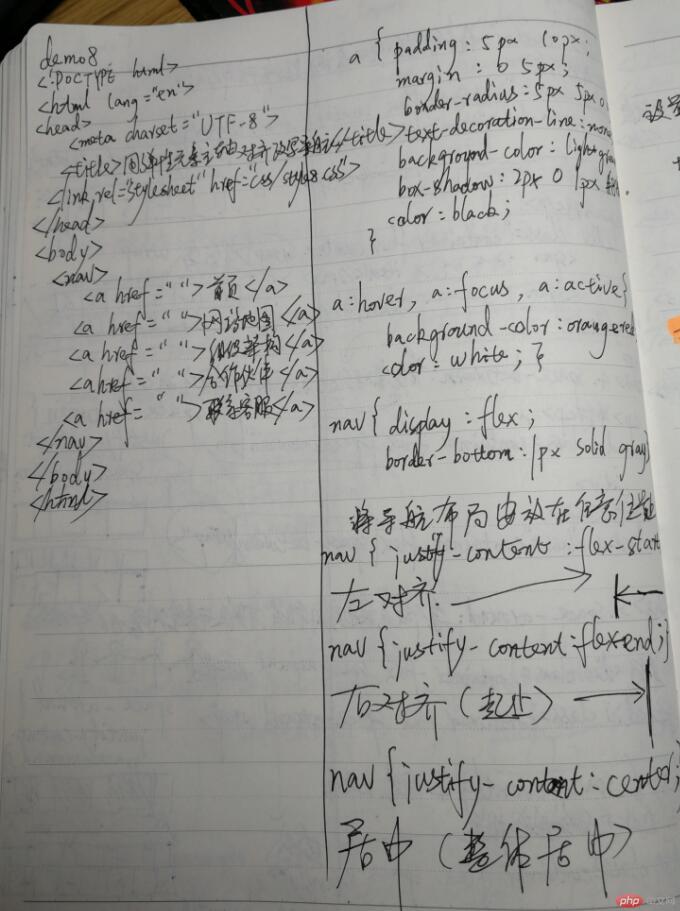
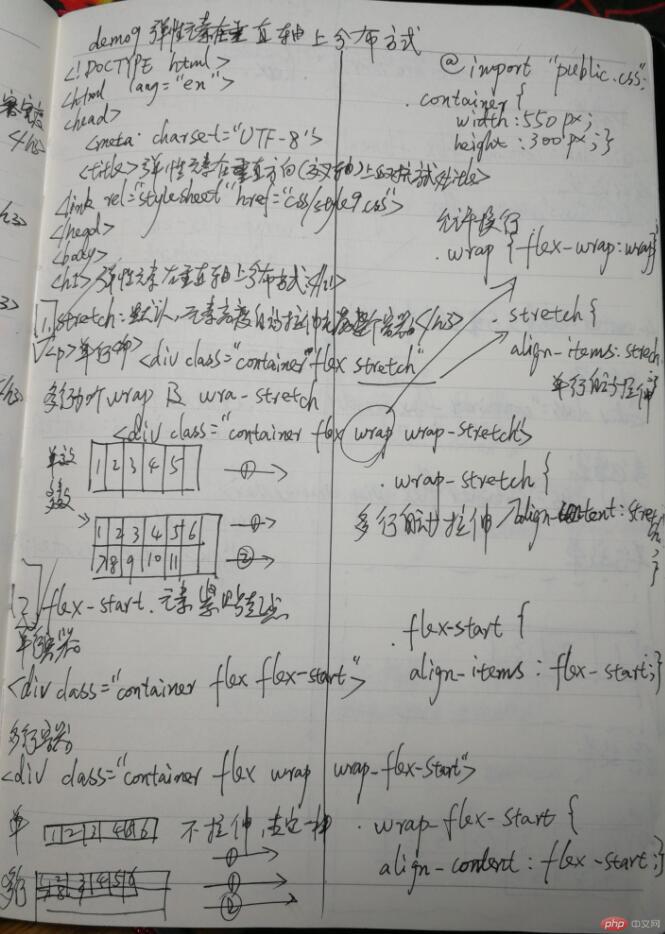
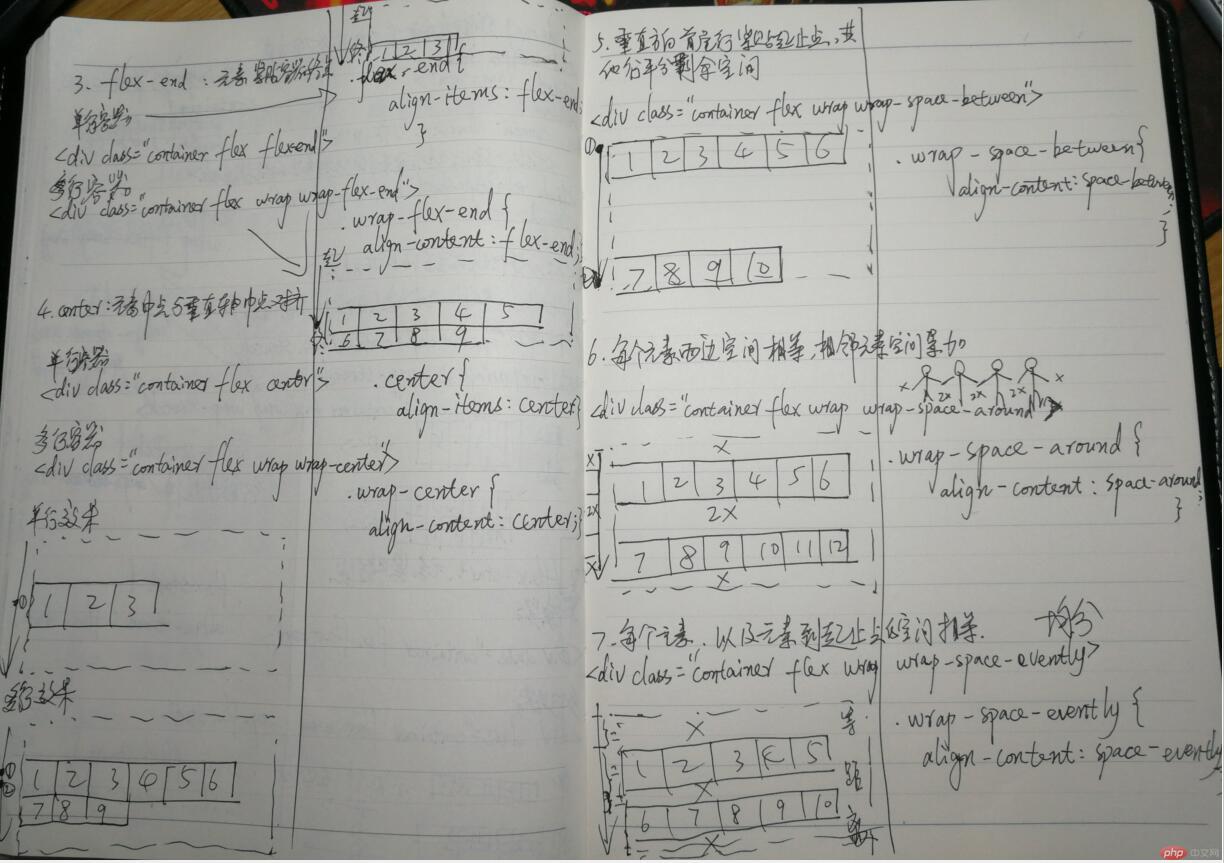
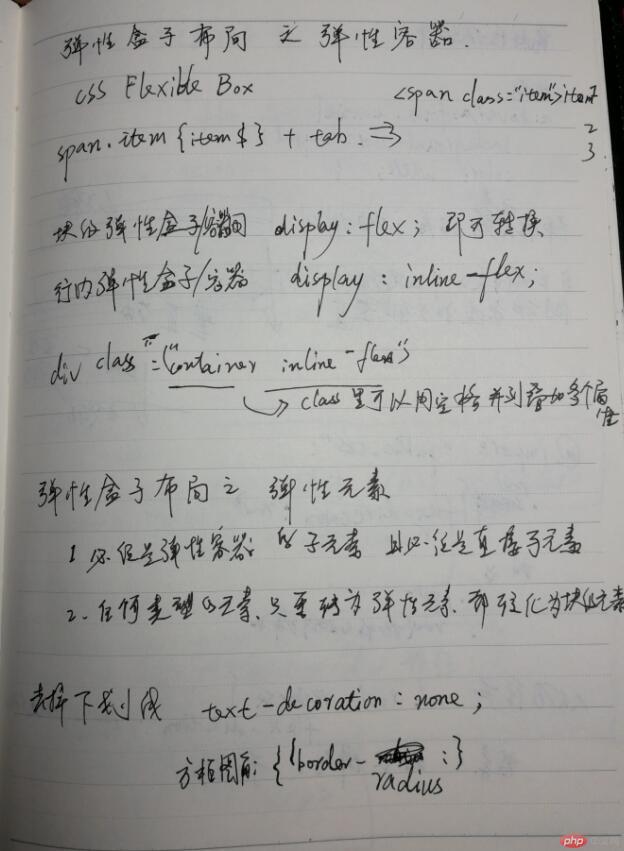
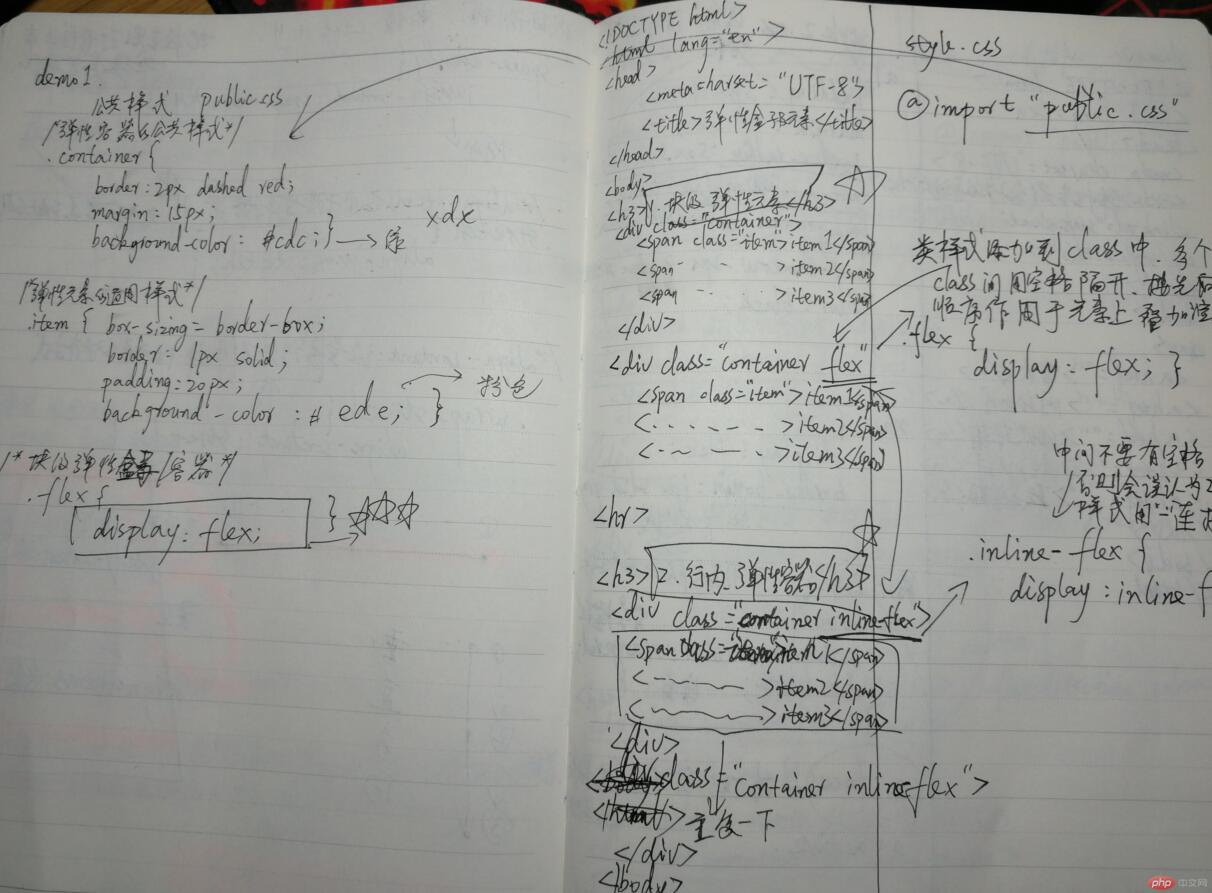
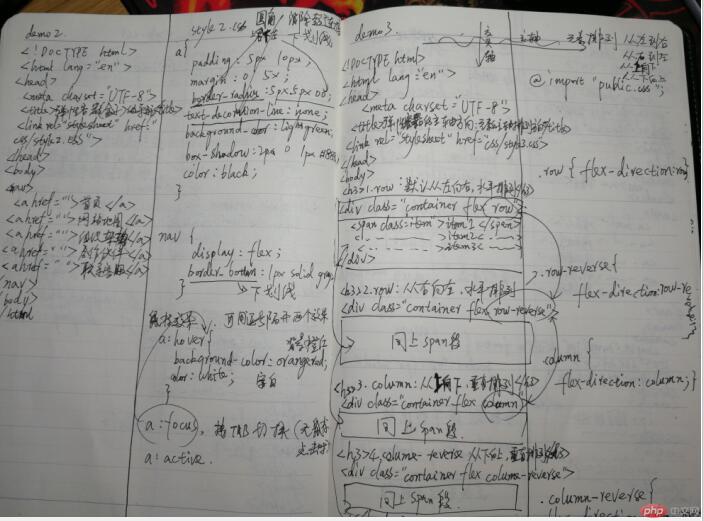
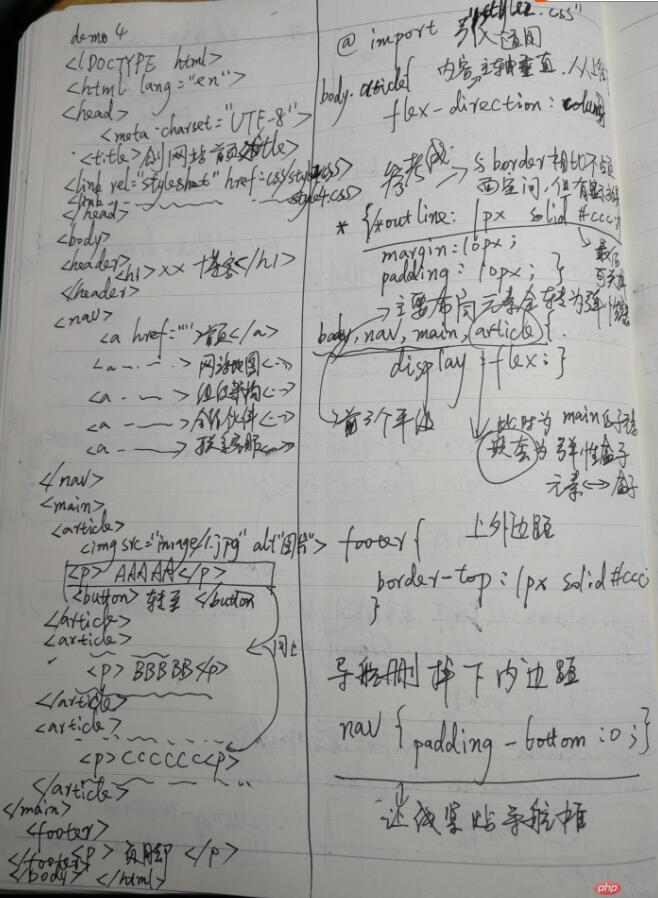
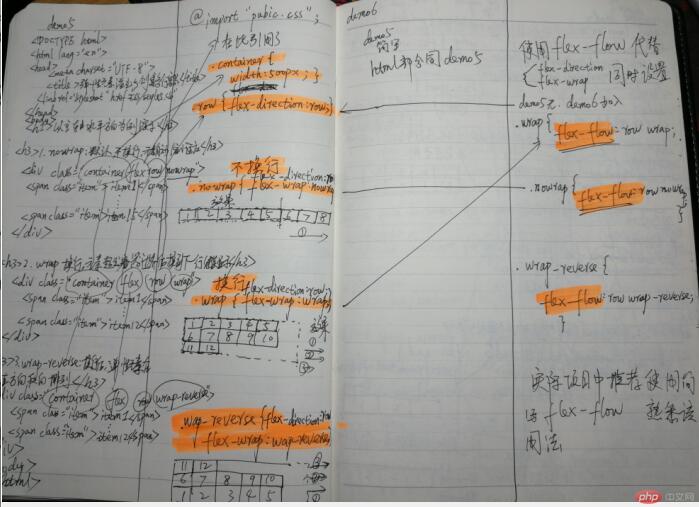
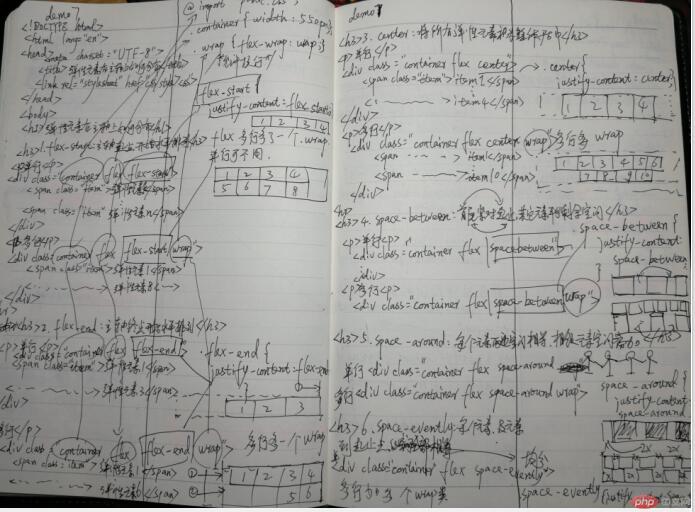
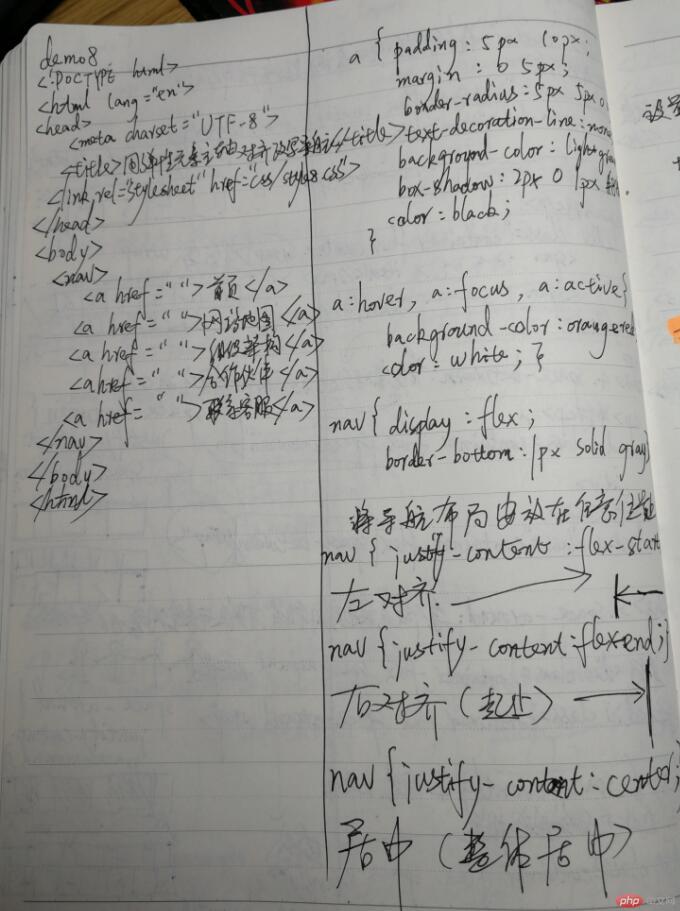
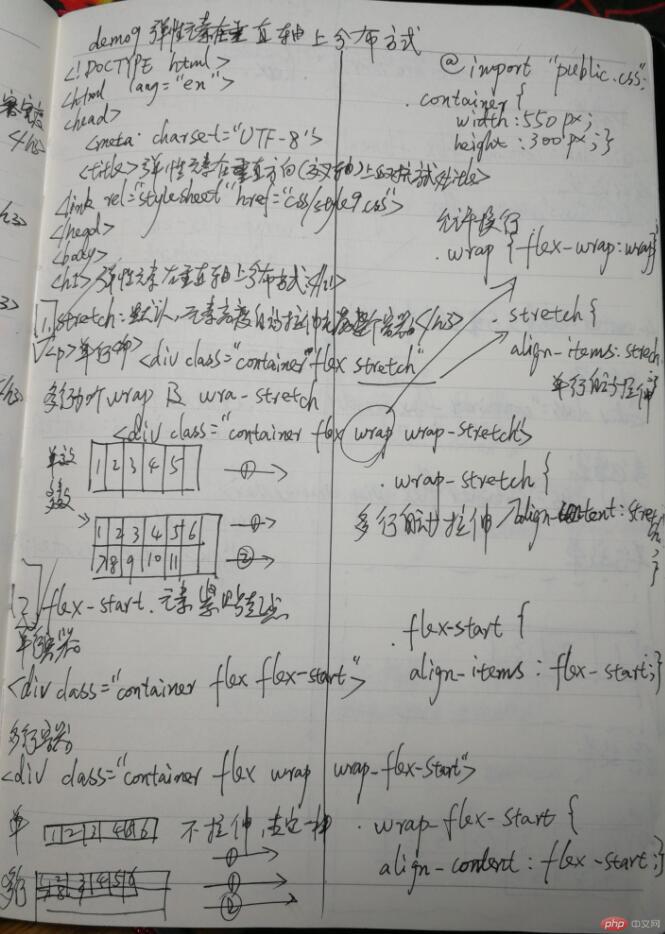
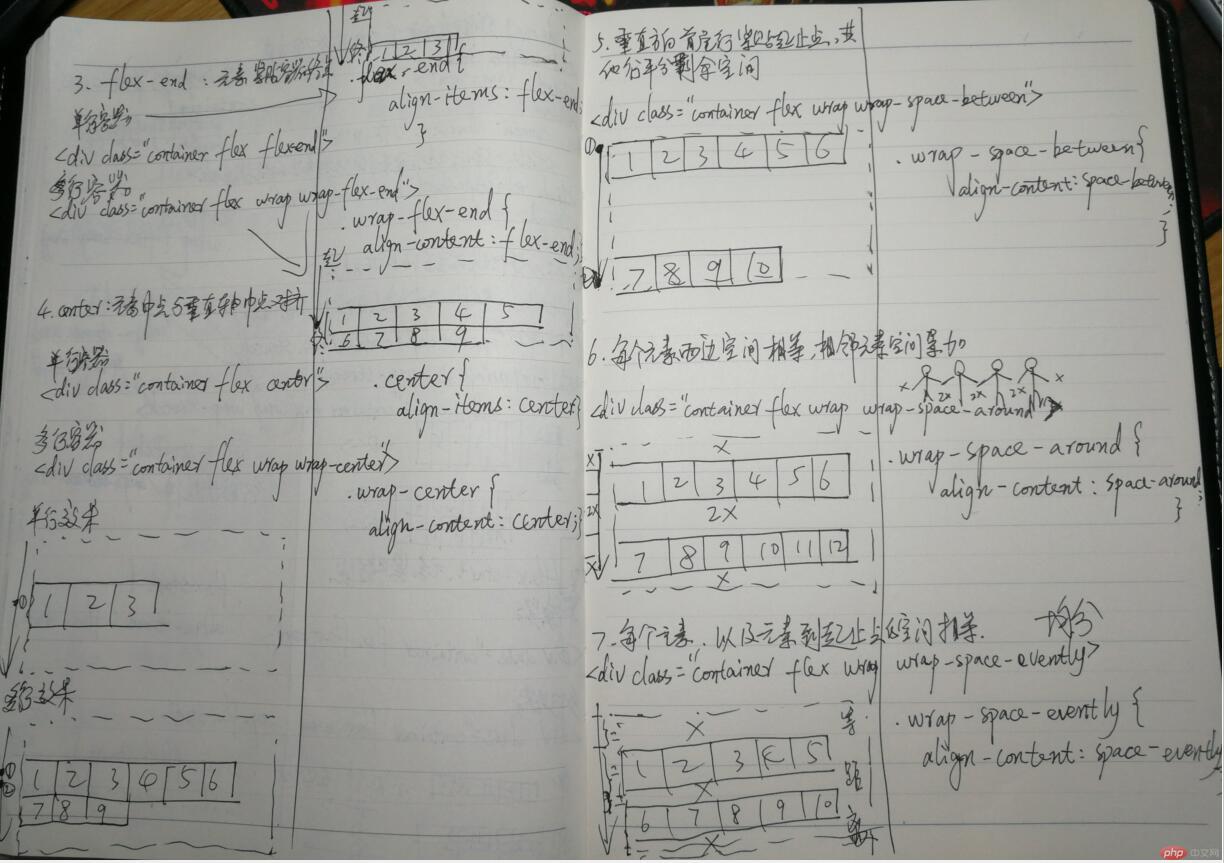
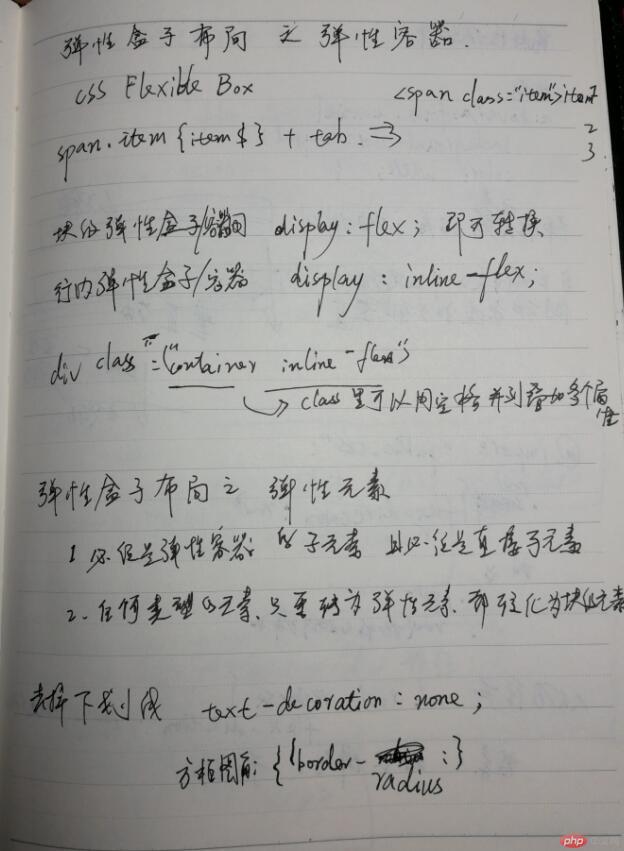
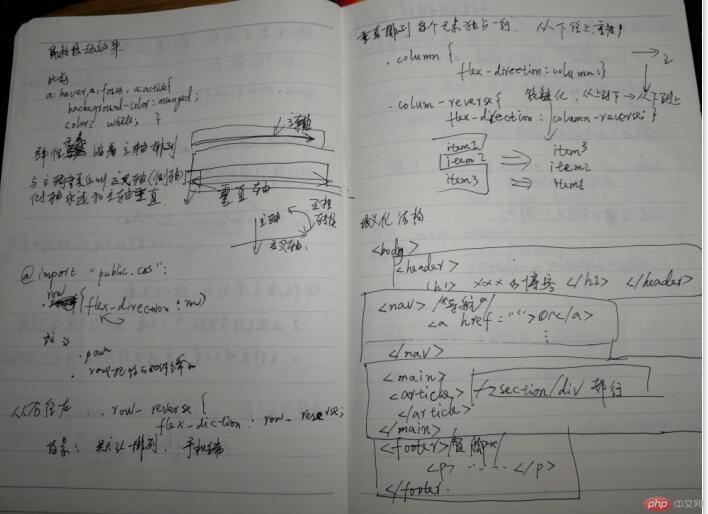
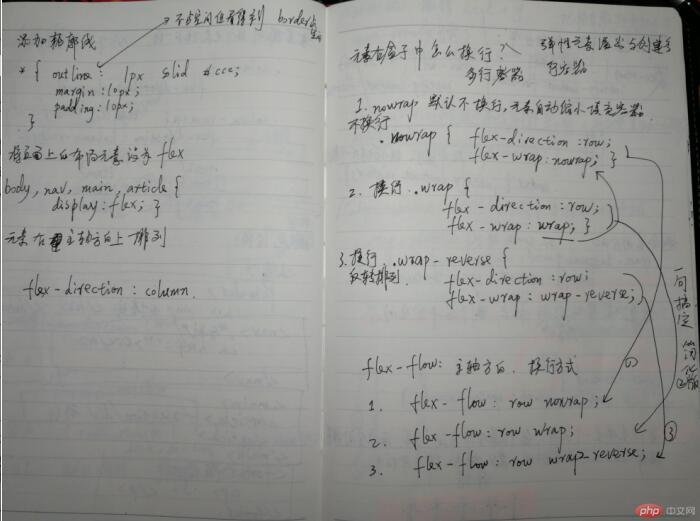
将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来




小规律:
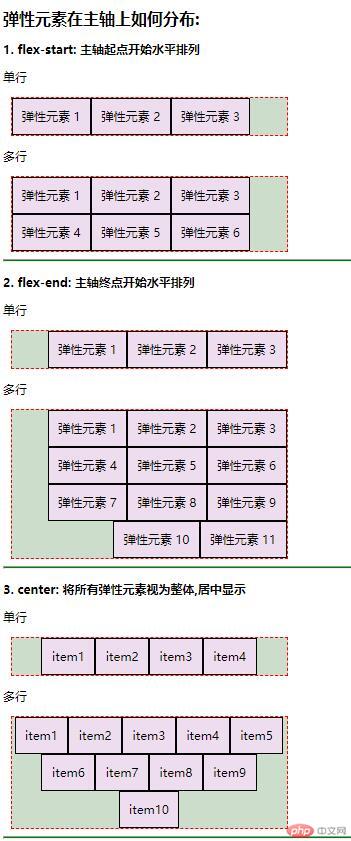
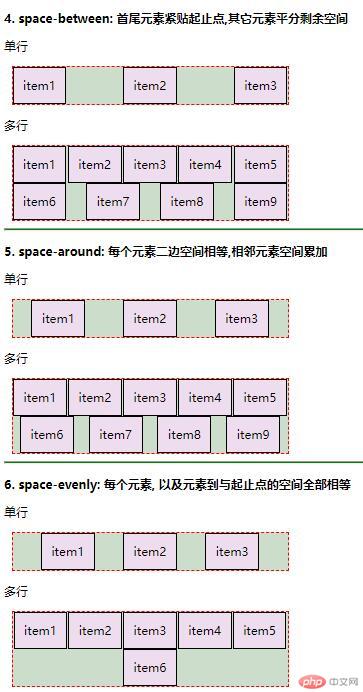
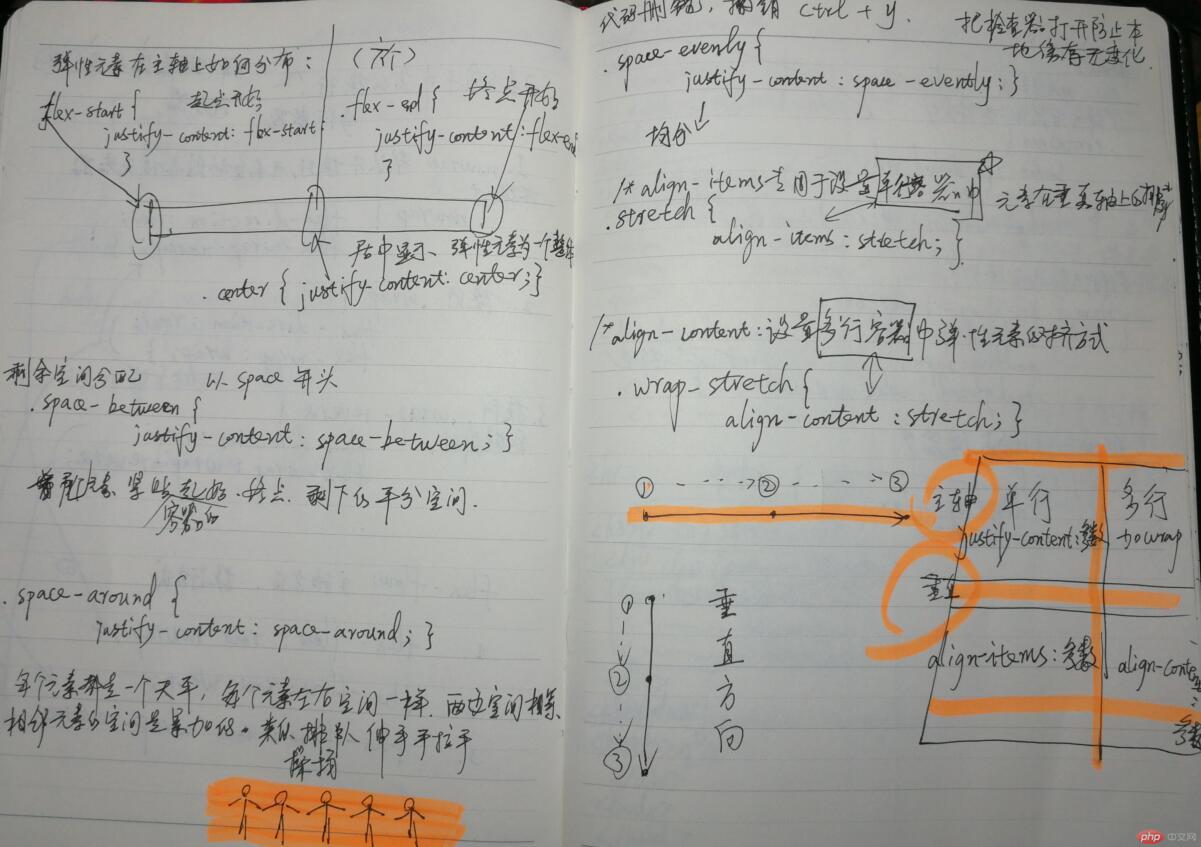
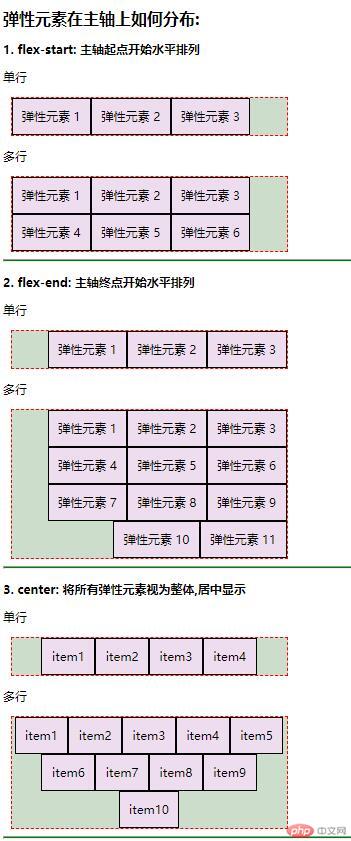
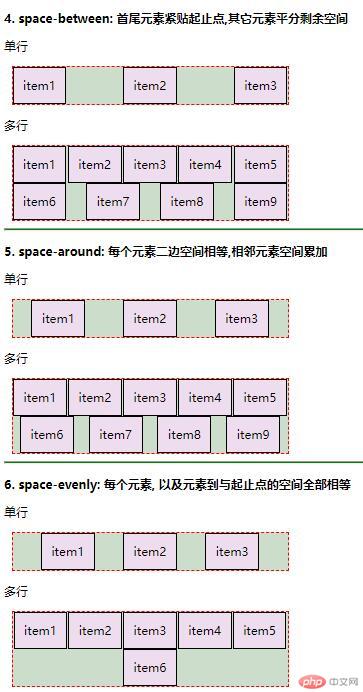
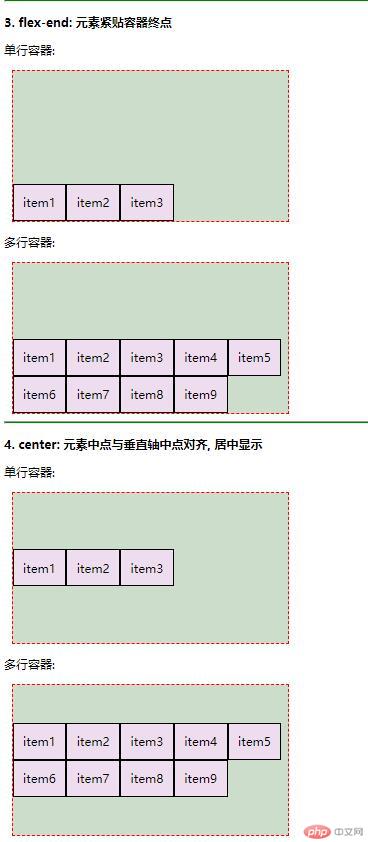
主轴上单行是justify-content:参数;多行是加个wrap
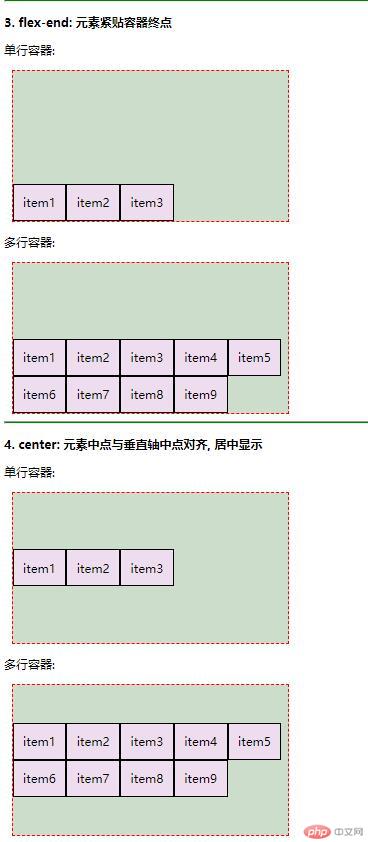
垂直轴上单行是align-items:参数;多行是align-content:参数。













博客列表 >弹性盒子布局-前端第九期线上班
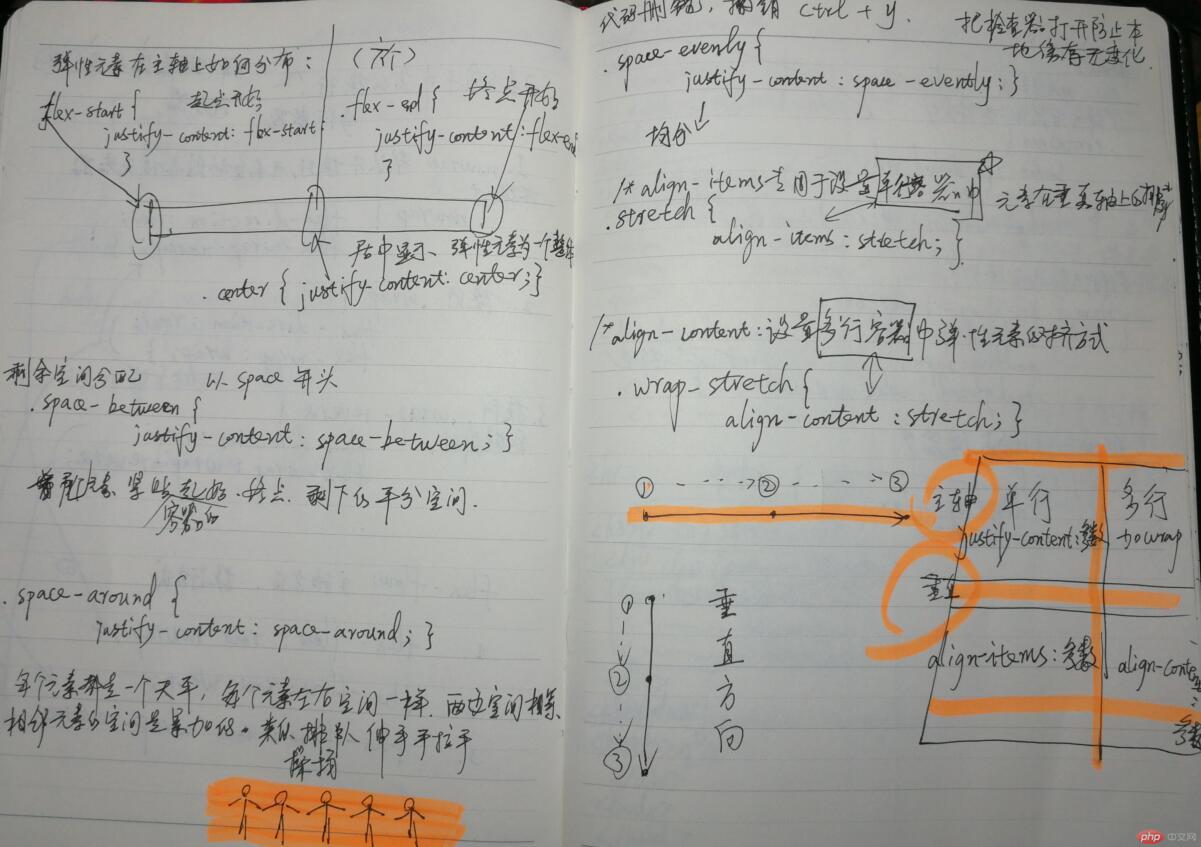
将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来




小规律:
主轴上单行是justify-content:参数;多行是加个wrap
垂直轴上单行是align-items:参数;多行是align-content:参数。