弹性容器中的弹性元素属性
在弹性布局中c糊了可以再弹性容器中对相关的属性进行设置之外,还可以为弹性容器中的弹性元素进行属性设置,从而实现调整弹性元素的放大或缩小比例以及顺序的设置等
一、flex-grow属性 — 设置弹性元素增长因子
flex-grow属性用于设置弹性容器中弹性元素的增长因子,该属性的默认为值0,表示及时弹性容器中存在剩余空间,弹性元素也不会增长。
flex-grow属性的语法格式如下:
flex-grow: 数值;
如果弹性容器中所有弹性元素的flex-grow属性值都为1的话,表示所有的弹性元素都设置为一个大小相等的剩余空间。如果其中一个弹性元素设置为2,则这个弹性元素所占的剩余空间是其他弹性元素所占空间的2倍
二、flex-shrink属性 — 设置弹性元素的缩减因子
flex-shirink属性用于设置弹性容器的中的弹性元素的缩减因子,该属性的默认值为1,表示如果弹性容器中的剩余空间不足时,弹性元素会缩减以适合弹性容器。
flex-shrink属性的语法格式如下:
flex-shrink: 数值;
如果弹性容器中所有弹性元素的flex-shrink属性值设置为1,当弹性容器的剩余空间不足时,弹性容器中的所有弹性元素都将等比例缩小,如果某一个弹性元素的flex-shrink属性值设置为0时,其他的弹性元素的flex-shrink属性值为1,,则当弹性容器的剩余空间不足时,属性值为0的弹性元素不缩小,而其他属性值为1的弹性元素会缩小。我们能要特注意flex-shrink属性不可以是负值。
三、flex-basis属性 — 设置弹性元素的基准尺寸
flex-basis属性用于设置弹性容器中的弹性元素的缩减基准尺寸,也就是在分配弹性容器中的剩余空间之前弹性元素所占据的剩余空间,浏览器会根据该属性计算弹性容器的主轴是否有剩余空间。
flex-basis属性的语法格式如下:
flex-basis: auto | 长度值
flex-basis属性的默认值为auto,表示弹性元素显示为自身的大小。
四、flex属性 — 设置弹性元素的缩放比例
flex属性是flex-grow、flex-shrink和flex-basis这三个属性合并在一起的简写方式。
flex语法格式如下:
flex: none | flex-grow | flex-shrink | flex-basis
flex: 增长因子 缩减因子 基准尺寸;
flex: flex-grow flex-shrink flex-basis;
flex: 0 1 auto; 第一个值表示增长因子为不增长,第二个值表示缩减因子为缩减,第三个值表示弹性元素的基准尺寸显示为自身的值
flex属性的默认值为0 1 auto,其中flex-shrink和flex-basis属性为可选。flex属性有几个快捷值,也就是当设置flex属性值为auto时,相当于flex:1 1 auto;;当flex属性设置为none时,相当于flex:0 0 auto;;当flex属性设置为initial时,相当于0 1 auto;;
下面使用flex属性做一个圣杯布局,用到的属性flex: auto; 相当于flex: 1 1 auto;
代码如下:
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>圣杯布局</title> <style> body,html{ height: 100%; color: #fff; } #container{ height:100%; background-color:#36e; display: flex; justify-content: space-between; flex-direction: column; } #container > div:first-child, #container > div:last-child { border: 1px solid #3E3E3E; } #container .header{ height: 100px; background-color: #282828; } #container .main{ flex:auto; display: flex; } #container .footer{ height: 100px; background-color: #282828; } .main .left{ width: 200px; background-color: #282828; border-right: 1px solid #3e3e3e; } .main .center{ flex:auto; background-color:#1F1F1F; } .main .right{ width: 200px; background-color: #282828; border-left: 1px solid #3e3e3e; } </style></head><body> <div id="container"> <div class="header">头部</div> <div class="main"> <div class="left">左边</div> <div class="center">中间</div> <div class="right">右边</div> </div> <div class="footer">页脚</div> </div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
五、order属性 — 设置弹性元素的显示顺序
默认状态下弹性元素是按照文档流的结构顺序进行排列显示的,在弹性容器中可以通过为弹性元素使用order属性来改变弹性元素在弹性容器中的顺序。
order属性语法格式如下:
order: 数值;
order属性的属性值默认为0,可以是负数也可以是正数,数值越小排列越靠前。
HTML代码如下:
实例
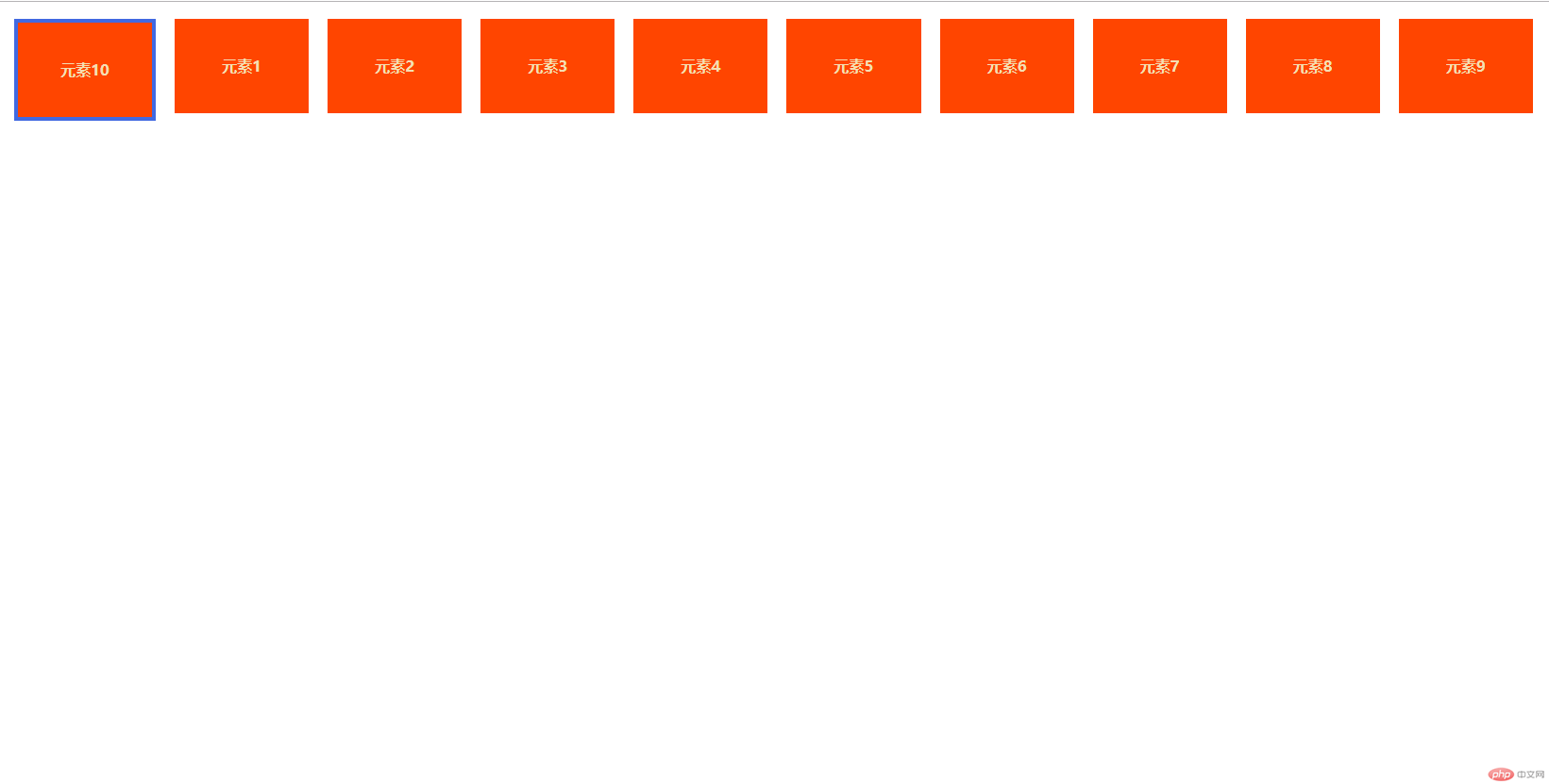
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>order属性</title></head><style> .box { display: flex; /* width: 500px; */ height: auto; } .ibox { width: 100px; height: 100px; background: orangered; color: wheat; line-height: 100px; text-align: center; font-weight: bold; flex: auto; margin: 10px; } .order { order: -1; border: royalblue 4px solid; }</style><body> <div class="box"> <div class="ibox">元素1</div> <div class="ibox">元素2</div> <div class="ibox">元素3</div> <div class="ibox">元素4</div> <div class="ibox">元素5</div> <div class="ibox">元素6</div> <div class="ibox">元素7</div> <div class="ibox">元素8</div> <div class="ibox">元素9</div> <div class="ibox order">元素10</div> </div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图如下:

align-self属性演示案例:
代码如下:
实例
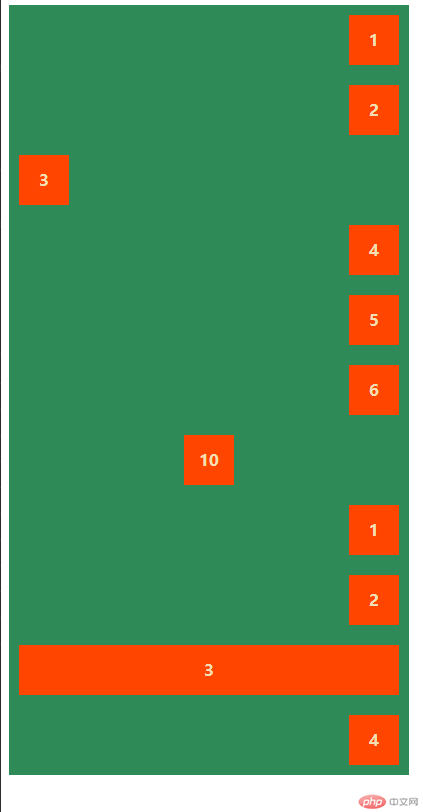
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>order属性</title></head><style> .box { display: flex; width: 400px; background:seagreen; flex-flow: column nowrap; align-items: flex-end; } .ibox { width: 50px; height: 50px; background: orangered; color: wheat; line-height: 50px; text-align: center; font-weight: bold; margin: 10px; }.align-self-stat { align-self: flex-start;}.align-self-end { align-self: flex-end;}.align-self-center { align-self: center;}.align-self-stretch { align-self: stretch; width: auto;}</style><body> <div class="box"> <div class="ibox">1</div> <div class="ibox">2</div> <div class="ibox align-self-stat">3</div> <div class="ibox">4</div> <div class="ibox">5</div> <div class="ibox align-self-end">6</div> <div class="ibox align-self-center">10</div> <div class="ibox">1</div> <div class="ibox">2</div> <div class="ibox align-self-stretch">3</div> <div class="ibox">4</div> </div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果如下:

六、Flex-grow、flex-basis、flex-shrink属性使用案例代码展示
实例
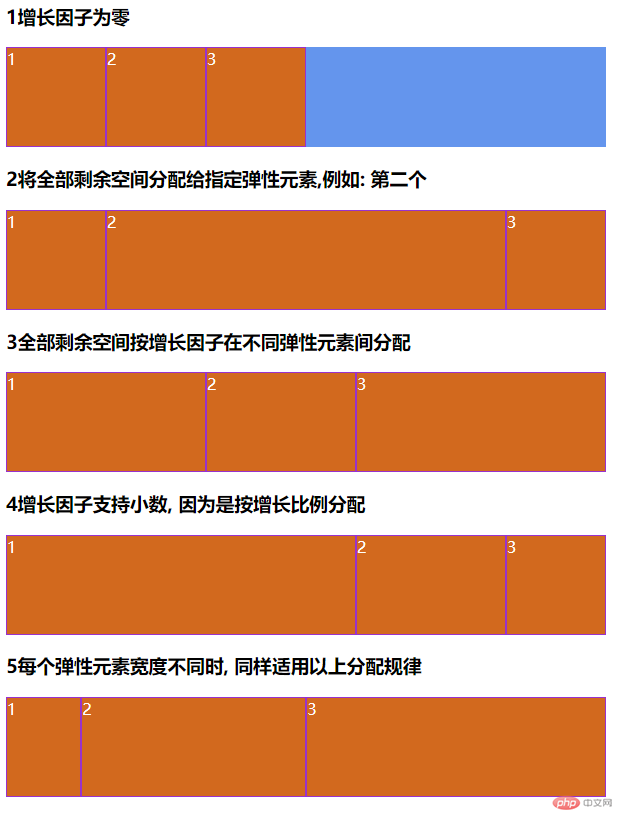
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>flex-grow属性案例</title></head><style> .box { display: flex; background: cornflowerblue; width: 600px; height: 100px; } .item { width: 100px; height: 100px; box-sizing: border-box; background: chocolate; color: #ffffff; border: darkorchid 1px solid; } .ff0 { flex-grow: 0; } .ff1 { flex-grow: 1; } .ff2 { flex-grow: 2; } .ff3 { flex-grow: 3; } .dff1 { flex-grow: 0.5; } .dff2 { flex-grow: 1.5; } .dff2 { flex-grow: 2.5; } .wt1 { width: 100px; } .wt2 { width: 200px; } .wt3 { width: 300px; } .wt4 { width: 400px; }</style><body> <h3>1增长因子为零</h3> <div class="box"> <div class="item ff0">1</div> <div class="item">2</div> <div class="item">3</div> </div> <h3>2将全部剩余空间分配给指定弹性元素,例如: 第二个</h3> <div class="box"> <div class="item">1</div> <div class="item ff1">2</div> <div class="item">3</div> </div> <h3>3全部剩余空间按增长因子在不同弹性元素间分配</h3> <div class="box"> <div class="item ff2">1</div> <div class="item ff1">2</div> <div class="item ff3">3</div> </div> <h3>4增长因子支持小数, 因为是按增长比例分配</h3> <div class="box"> <div class="item dff2">1</div> <div class="item dff1">2</div> <div class="item dff3">3</div> </div> <h3>5每个弹性元素宽度不同时, 同样适用以上分配规律</h3> <div class="box"> <div class="item dff2 wt1">1</div> <div class="item dff1 wt3">2</div> <div class="item dff3 wt4">3</div> </div></body></html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
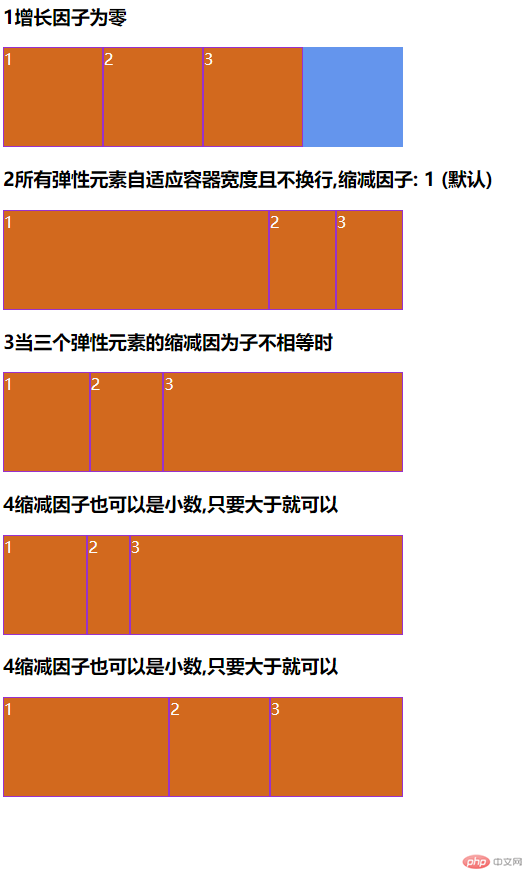
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>flex-shrink属性案例</title> <style> .box { display: flex; background: cornflowerblue; width: 400px; height: 100px; } .item { width: 100px; height: 100px; box-sizing: border-box; background: chocolate; color: #fbfbfb; border: darkorchid 1px solid; } .fb0 { flex-shrink: 0; } .fb1 { flex-shrink: 1; } .fb2 { flex-shrink: 2; } .fb3 { flex-shrink: 3; } .dfb1 { flex-shrink: 0.5; } .dfb2 { flex-shrink: 1.5; } .dfb2 { flex-shrink: 2.5; } .wt1 { width: 100px; } .wt2 { width: 200px; } .wt3 { width: 300px; } .wt4 { width: 400px; } .wt5 { width: 500px; } .wt6 { width: 600px; } .wt7 { width: 700px; } .wt8 { width: 800px; } </style></head><body> <h3>1增长因子为零</h3> <div class="box"> <div class="item fb0 ">1</div> <div class="item ">2</div> <div class="item ">3</div> </div> <h3>2所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)</h3> <div class="box"> <div class="item fb1 wt4">1</div> <div class="item ">2</div> <div class="item ">3</div> </div> <h3>3当三个弹性元素的缩减因为子不相等时</h3> <div class="box"> <div class="item fb1 ">1</div> <div class="item fb2">2</div> <div class="item fb3 wt4">3</div> </div> <h3>4缩减因子也可以是小数,只要大于就可以</h3> <div class="box"> <div class="item dfb1 ">1</div> <div class="item dfb2 wt2">2</div> <div class="item dfb3 wt4">3</div> </div> <h3>4缩减因子也可以是小数,只要大于就可以</h3> <div class="box"> <div class="item dfb1 wt5">1</div> <div class="item dfb1 wt3">2</div> <div class="item dfb1 wt4">3</div> </div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
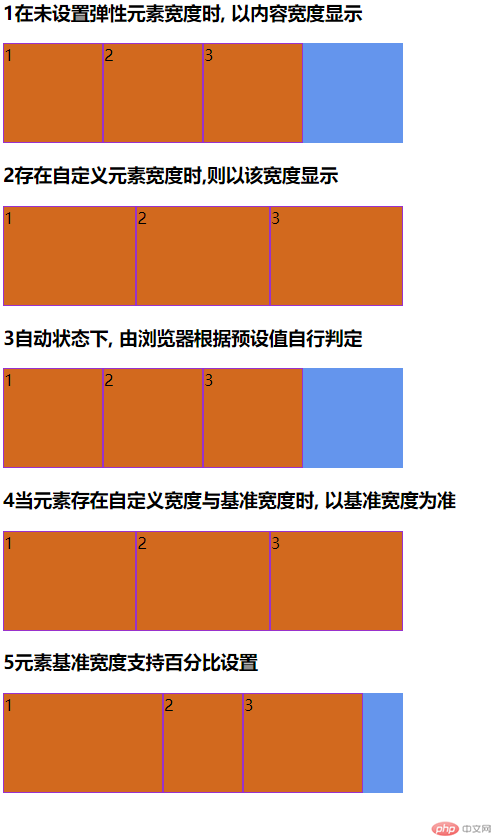
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>flex-basis属性案例</title> <style> .box { display: flex; background: cornflowerblue; width: 400px; height: 100px; } .item { width: 100px; height: 100px; box-sizing: border-box; background: chocolate; color: #fsfsfs; border: darkorchid 1px solid; } .fs0 { flex-basis: 100px; } .fs1 { flex-basis: 200px; } .fs2 { flex-basis: 300px; } .fs3 { flex-basis: 400px; } .dfs1 { flex-basis: 0.5; } .dfs2 { flex-basis: 1.5; } .dfs2 { flex-basis: 2.5; } .bfs0 { flex-basis: content; } .bfsa { flex-basis: auto; } .bfs1 { flex-basis: 10%; } .bfs2 { flex-basis: 20%; } .bfs3 { flex-basis: 30%; } .bfs4 { flex-basis: 40%; } .bfs5 { flex-basis: 50%; } .bfs6 { flex-basis: 60%; } .bfs7 { flex-basis: 70%; } .bfs8 { flex-basis: 80%; } .bfs9 { flex-basis: 90%; } .bfs10 { flex-basis: 100%; } .wt1 { width: 100px; } .wt2 { width: 200px; } .wt3 { width: 300px; } .wt4 { width: 400px; } .wt5 { width: 500px; } .wt6 { width: 600px; } .wt7 { width: 700px; } .wt8 { width: 800px; } </style></head><body> <h3>1在未设置弹性元素宽度时, 以内容宽度显示</h3> <div class="box"> <div class="item bfs0">1</div> <div class="item bfs0">2</div> <div class="item bfs0">3</div> </div> <h3>2存在自定义元素宽度时,则以该宽度显示</h3> <div class="box"> <div class="item wt2 ">1</div> <div class="item wt2">2</div> <div class="item wt2">3</div> </div> <h3>3自动状态下, 由浏览器根据预设值自行判定</h3> <div class="box"> <div class="item bfsa ">1</div> <div class="item bfsa">2</div> <div class="item bfsa ">3</div> </div> <h3>4当元素存在自定义宽度与基准宽度时, 以基准宽度为准</h3> <div class="box"> <div class="item fs3 wt3 ">1</div> <div class="item fs3 wt3 ">2</div> <div class="item fs3 wt3 ">3</div> </div> <h3>5元素基准宽度支持百分比设置</h3> <div class="box"> <div class="item bfs4 ">1</div> <div class="item bfs2 ">2</div> <div class="item bfs3 ">3</div> </div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
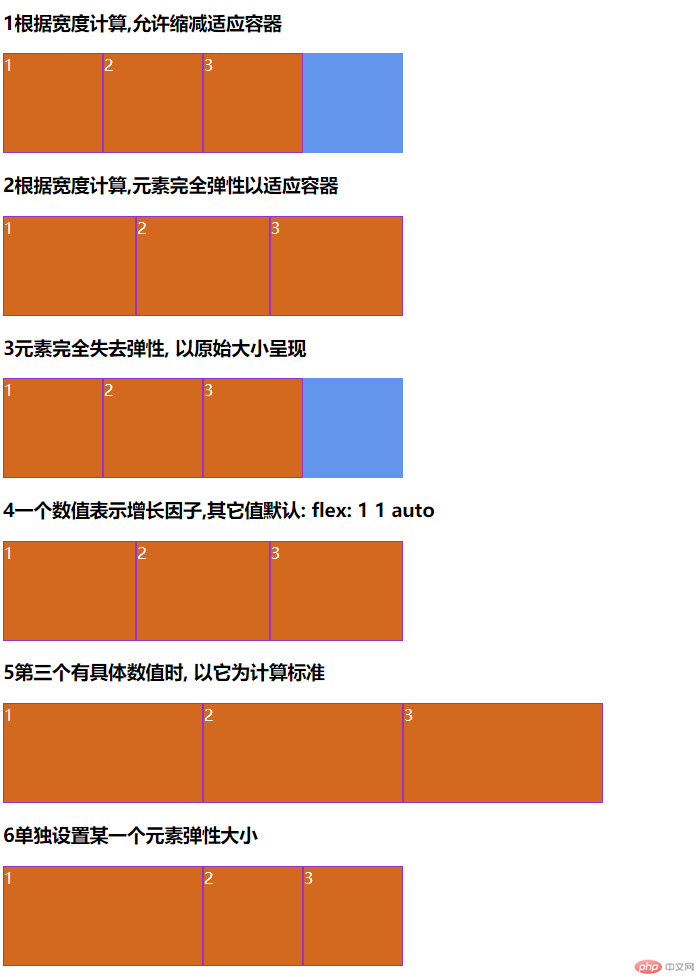
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>flex属性</title> <style> .box { display: flex; background: cornflowerblue; width: 400px; height: 100px; } .item { width: 100px; height: 100px; box-sizing: border-box; background: chocolate; color: #fbfbfb; border: darkorchid 1px solid; } .demo1>.item { width: 100px; height: 100px; flex: initial; } .demo2>.item { width: 100px; height: 100px; flex: auto; } .demo3>.item { width: 100px; height: 100px; flex: none; } .demo4>.item { width: 100px; height: 100px; flex: 1; } .demo5>.item { width: 100px; height: 100px; flex: 1 0 200px; } .demo6>.item { width: 100px; height: 100px; } .demo6>.item:first-of-type { flex: 1 1 50%; } </style></head><body> <h3>1根据宽度计算,允许缩减适应容器</h3> <div class="box demo1"> <div class="item ">1</div> <div class="item ">2</div> <div class="item ">3</div> </div> <h3>2根据宽度计算,元素完全弹性以适应容器</h3> <div class="box demo2"> <div class="item">1</div> <div class="item ">2</div> <div class="item ">3</div> </div> <h3>3元素完全失去弹性, 以原始大小呈现</h3> <div class="box demo3"> <div class="item ">1</div> <div class="item ">2</div> <div class="item ">3</div> </div> <h3>4一个数值表示增长因子,其它值默认: flex: 1 1 auto</h3> <div class="box demo4"> <div class="item ">1</div> <div class="item ">2</div> <div class="item ">3</div> </div> <h3>5第三个有具体数值时, 以它为计算标准</h3> <div class="box demo5"> <div class="item ">1</div> <div class="item ">2</div> <div class="item ">3</div> </div> <h3>6单独设置某一个元素弹性大小</h3> <div class="box demo6"> <div class="item ">1</div> <div class="item ">2</div> <div class="item ">3</div> </div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写代码:



