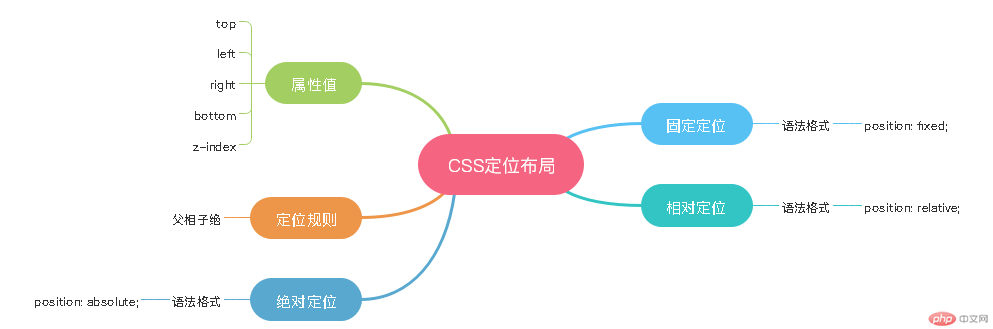
CSS定位布局
在CSS布局页面过程中都是通过CSS的定位属性完成对元素的位置和大小的控制的,定位就是精确定义HTML元素在页面中位置,,可以是页面中绝对位置,也可以是父级元素的相对位置。position就是最主要的定位属性之一,position属性可以定义元素在页面中的相对位置和绝对位置,当然还有固定位置。基本语法如下:static(默认值)表示无特殊定位 | position: absolute(绝对位置)表示绝对定位,相对于其父元素进行定位,元素位置可以通过top、right、bottom、left等属性进行设置。还可以通过z-index属性改变定位元素的层级 | relative(相对位置)表示相对定位,定位的元素不可以重叠,可以通过top、right、bottom、left等属性设置元素在页面中的偏移位置,还可以通过z-index属性改变定位元素的层级 | fixed(固定位置)表示将定位元素悬浮固定在页面中某个位置,其包含块是浏览器可视窗口本身,因此元素不会随着浏览器的滚动条而滚动,可以通过top、right、bottom、left等属性设置

当你为元素定义position属性之后,你还可以对其他的属性进行设置,例如:width、height、z-index、to、’right、bottom、left、overflow和clip,其中to、’right、bottom、left等属性只有position属性值为absolute、relative和fixed时才会起作用哦
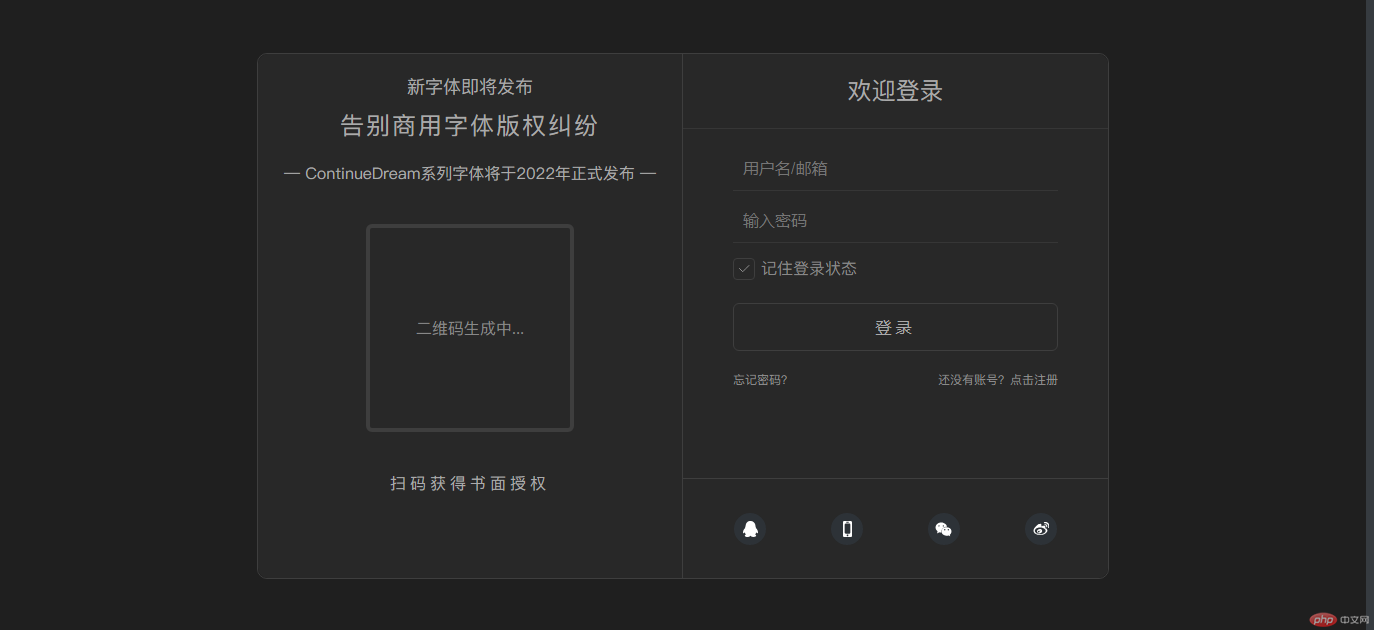
下面我们将利用CSS的position属性做简单一个登录页面的布局案例
效果如下:

HTML代码如下:
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>登录注册</title> <link rel="stylesheet" href="login.css"> <style>body { min-width: 960px; } #header { width: 100%; height: 40px; background: mediumspringgreen; } #footer { width: 100%; height: 40px; background: greenyellow; clear: both;}#container { width: 100%; background:#ff742d;}#left { background: mediumvioletred; width: 200px; margin-left: -100%; display: block;}#right { background: midnightblue; color: #fff; width: 200px; margin-left: -200px;;}.column { float: left; height: 200px;}#content { margin-left: 200px; margin-right: 200px; background: olivedrab;} </style></head><body> <!-- 登录注册开始 --> <div class="continue_login"> <div class="continue_login_left lf"> <p>新字体即将发布</p> <p>告别商用字体版权纠纷</p> <p>— ContinueDream系列字体将于2022年正式发布 —</p> <div> <div class="qrcode">二维码生成中...</div> <span>扫码获得书面授权</span> </div> </div> <div class="continue_login_right rh"> <div class="continue_login_right_title">欢迎登录</div> <div class="continue_login_right_form"> <form action="lging.php" method="POST""> <input type="text" name="username" id="user_name" placeholder="用户名/邮箱" autocomplete="off" max="20" required > <input type="password" name="password" id="user_password" placeholder="输入密码" min="6" max="20" required> <p> <input type="checkbox" name="checkbox_remember" id="login_state" > <label for="login_state">记住登录状态</label> </p> <button id="login_btn">登录 </button> </form> <div class="other_Options"> <a href="">忘记密码?</a> <span>还没有账号?<a href="">点击注册</a></span> </div> </div> <div class="continue_login_right_other_log-in"> <a href="http://"><img src="/static/images/qq_ico_dl.png" alt="QQ登录" srcset=""></a> <a href="http://"><img src="/static/images/pheon_ico_dl.png" alt="手机号登录" srcset=""></a> <a href="http://"><img src="/static/images/weiixn-ico_dl.png" alt="微信登录" srcset=""></a> <a href="http://"><img src="/static/images/weibo_ico_dl.png" alt="微博登录" srcset=""></a> </div> </div> </div> <!-- 登录注册结束 --></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
二、浮动布局
我们都知道html的块级元素会在页面中占据一整行的空间,依次向下排列,如果我们希望块级元素能够在一行中显示,那么我们可以通过为块元素设置浮动(float)的方式来实现。
浮动定位只能在水平方向定位,而不能在垂直方向定位哦,被设置为浮动的元素可以左右移动,直到碰到它的包含框的边缘或者是另一个浮动元素的边缘才会停止。CSS的浮动(float)基本语法如下:float: none表示不浮动 | left表示左浮动 | right表示右浮动。
清除浮动
有设置浮动就会有相应的清除浮动。虽然浮动布局在页面中使用的比较多,但是有些时候我们并不想因为某些浮动的特性影响到我们的网页布局,这时候就会需要清除布局属性clear。
清除浮动雨大如下:clear: left 表示清除元素左侧的浮动| right表示清除元素右侧的浮动 | both表示清除左右两边的浮动。
圣杯布局
下面我们结合定位和浮动来完成下面的一个圣杯布局案例
首先我们说明一下布局思路和步骤:
1.首先我们先给#header和#footer设置100%宽和80像素的高
2.给主体部分的#container设置100%宽加个背景便于观察之后的布局
3.为了实现圣杯布局,我们需要将#container父元素下的三个同级元素统一设置浮动,也就是给类名.colum的元素设置float:left.
4.由于我们为#container下面三个子元素设置了浮动,它们已经脱离文档流了,并且#container这个父元素我们没有为它设置高度,还有浮动后会影响的是后面的盒子所以#footer元素会上去遮盖掉设置浮动的三个子元素
5.此时我们只需要给#footer元素设置清除浮动属性clear: both;即可
6.清除浮动之后我们可以看到子元素中的文本,但是看不到每个子元素的颜色,这是为什么呢?这是因为我们没有为父元素和子元素设置高度,所以此时它的高度是零,它无法将颜色显示出来
7.我们在写文档结构的时候,就给#content、#left、#right这三个元素设置统一的类名.column,所以直接给这个类名设置一个高度400px像素的高,同时也要给它的父容器#container设置高度
8.我们给#content这个子元素设置宽度100%宽度让它随着父元素的宽度而变化,达到自适应的目的。
9.给#left设置宽度200px像素;给#right设置宽度200px像素。
10.给父元素#container设置左右内边距各200px,给#left和#right这个两个元素预留出两边的位置用于放置它们
11.我们需要让#left这个元素上到左边为它预留的位置上,所以我们为它设置margin-left: -100%,此时我们会看到它已经上到父容器设置内边距的位置了,因为它是根据父元素的宽度来移动的
12.如果想#left元素完全到达预留位置,我们只需要为它再设置right: 200px;让它往左边移动200像素,此时对#left元素的设置就完成了
13.现在还剩下#right元素需要放到右边预留的位置上,所以我们只需要为它设置属性margin-right: 200px;即可对它设置完成
14.最后我们需要给body设置最小的宽度,也就是不能低于#left的宽度200px+#left: 200px+#right宽度200px=min-width=600px
效果如下:

HTML代码如下:
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>圣杯布局</title> <link rel="stylesheet" href="layout_style.css"> <style>* { margin: 0; padding: 0;}body { min-width: 600px;}#header { width: 100%; height: 80px; background: brown;}#container { width: 100%; background: cyan; padding: 0 200px; box-sizing: border-box;}.column { float: left; height:475px; position: relative;}#content { width: 100%; background: lightsalmon;}#left { width: 200px; background: mediumblue; margin-left: -100%; right: 200px;}#right { width: 200px; background: orchid; margin-right: -200px;}#footer { clear: both; width: 100%; height: 80px; background: chartreuse;}</style></head><body> <header id="header">header</header><div id="container"><div id="content" class="column">content </div><div id="left" class="column">left</div><div id="right" class="column">right</div></div> <footer id="footer">footer</footer></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
接下来我们尝试着完成一个圣杯布局的延伸——双飞翼布局
具体思路和圣杯布局差不多,就是结构有所改变,
效果如下:

HTML代码如下:
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>双飞翼布局</title> <link rel="stylesheet" href="shuangfei_style.css"></head><body> <div id="header">头部</div> <div id="container" class="column"> <div id="content">内容dasdsa </div> </div> <div id="left" class="column">左边</div> <div id="right" class="column">右边</div> <div id="footer">页脚</div></body></html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码如下:
body { min-width: 960px; } #header { width: 100%; height: 40px; background: mediumspringgreen; } #footer { width: 100%; height: 40px; background: greenyellow; clear: both;}#container { width: 100%; background:#ff742d;}#left { background: mediumvioletred; width: 200px; margin-left: -100%; display: block;}#right { background: midnightblue; color: #fff; width: 200px; margin-left: -200px;;}.column { float: left; height: 200px; height: 425px;}#content { margin-left: 200px; margin-right: 200px; background: olivedrab;}三、其他实践案例
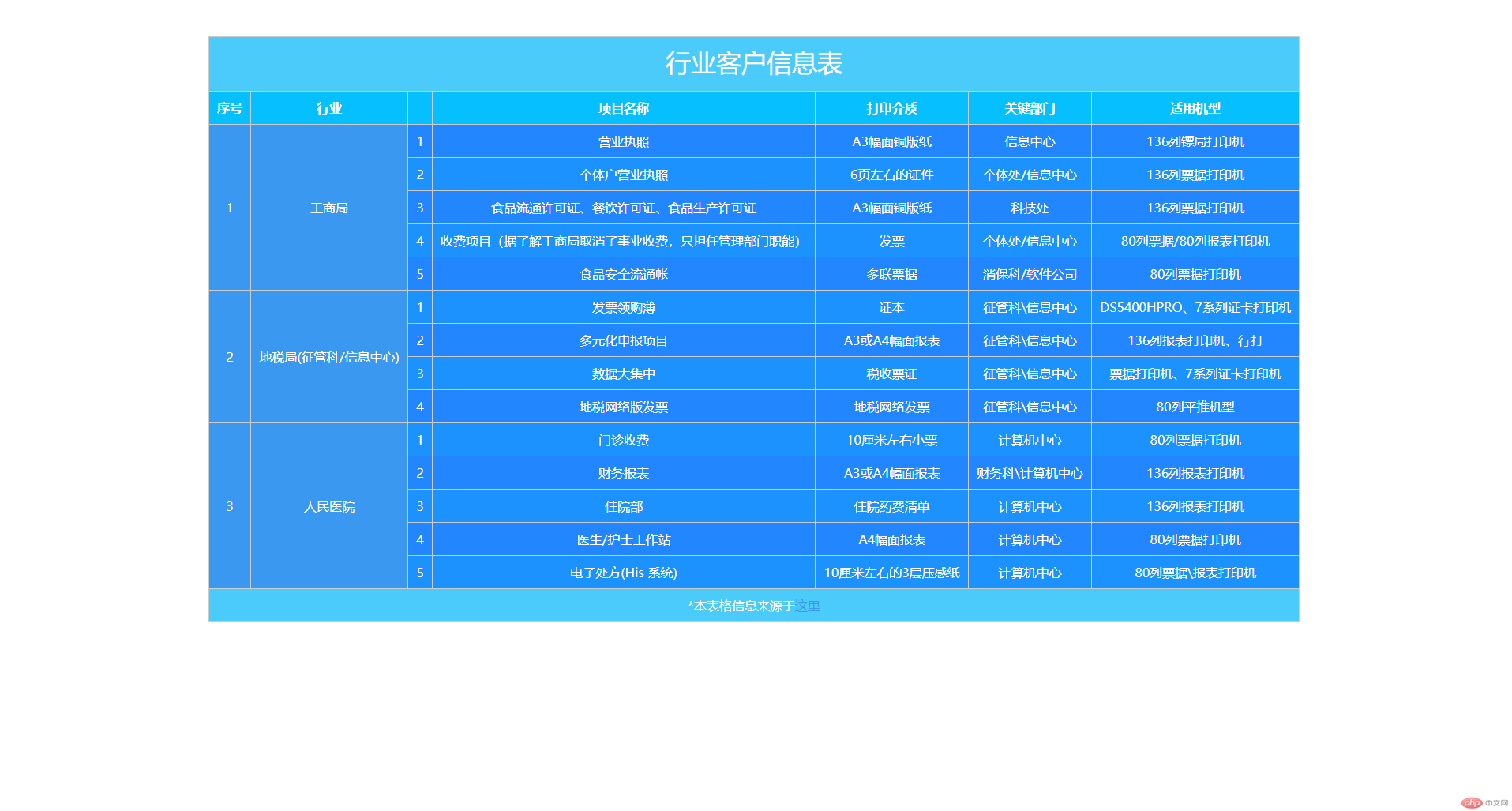
TABLE表格
效果:

代码如下:
实例
<!doctype html><html xmlns="http://www.w3.org/1999/xhtml"><meta charset="utf-8"><title>商品信息表</title><style type="text/css">table { border-collapse: collapse; margin: 50px auto;}.Tb-title { height: 48px;; font-size: 2rem; padding: 10px; background: #4BCBFA; border: 1px solid #ccc; border-bottom: 0; color: #fff;}table tr>th,table tr>td{ border: 1px solid #ccc; padding: 10px; text-align: center; color: #fff;}table>thead>tr { background: #06BFFF;}table>tbody>tr:nth-child(odd) { background: #2186FF;}table>tbody>tr:nth-last-child(odd) { background: #1C92FF;}table>tbody td[rowspan] { background: #3B98F0;}tfoot > tr { background: #4BCBFA; color: #fff;}a { text-decoration-line: none; color: #3B98F0;}</style></head><body><table> <caption class="Tb-title">行业客户信息表</caption> <thead> <tr> <th>序号</th> <th>行业</th> <th></th> <th>项目名称</th> <th>打印介质</th> <th>关键部门</th> <th>适用机型</th> </tr> </thead> <tbody> <tr> <td rowspan="5">1</td> <td rowspan="5">工商局</td> <td>1</td> <td>营业执照</td> <td>A3幅面铜版纸</td> <td>信息中心</td> <td>136列镖局打印机</td> </tr> <tr> <td>2</td> <td>个体户营业执照</td> <td>6页左右的证件</td> <td>个体处/信息中心</td> <td>136列票据打印机</td> </tr> <tr> <td>3</td> <td>食品流通许可证、餐饮许可证、食品生产许可证</td> <td>A3幅面铜版纸</td> <td>科技处</td> <td>136列票据打印机</td> </tr> <tr> <td>4</td> <td>收费项目(据了解工商局取消了事业收费,只担任管理部门职能)</td> <td>发票</td> <td>个体处/信息中心</td> <td>80列票据/80列报表打印机</td> </tr> <tr> <td>5</td> <td>食品安全流通帐</td> <td>多联票据</td> <td>消保科/软件公司</td> <td>80列票据打印机</td> </tr> <tr> <td rowspan="4">2</td> <td rowspan="4">地税局(征管科/信息中心)</td> <td>1</td> <td>发票领购薄</td> <td>证本</td> <td>征管科\信息中心</td> <td>DS5400HPRO、7系列证卡打印机</td> </tr> <tr> <td>2</td> <td>多元化申报项目</td> <td>A3或A4幅面报表</td> <td>征管科\信息中心</td> <td>136列报表打印机、行打</td> </tr> <tr> <td>3</td> <td>数据大集中</td> <td>税收票证</td> <td>征管科\信息中心</td> <td>票据打印机、7系列证卡打印机</td> </tr> <tr> <td>4</td> <td>地税网络版发票</td> <td>地税网络发票</td> <td>征管科\信息中心</td> <td>80列平推机型</td> </tr> <tr> <td rowspan="5">3</td> <td rowspan="5">人民医院</td> <td>1</td> <td>门诊收费</td> <td>10厘米左右小票</td> <td>计算机中心</td> <td>80列票据打印机</td> </tr> <tr> <td>2</td> <td>财务报表</td> <td>A3或A4幅面报表</td> <td>财务科\计算机中心</td> <td>136列报表打印机</td> </tr> <tr> <td>3</td> <td>住院部</td> <td>住院药费清单</td> <td>计算机中心</td> <td>136列报表打印机</td> </tr> <tr> <td>4</td> <td>医生/护士工作站</td> <td>A4幅面报表</td> <td>计算机中心</td> <td>80列票据打印机</td> </tr> <tr> <td>5</td> <td>电子处方(His 系统)</td> <td>10厘米左右的3层压感纸</td> <td>计算机中心</td> <td>80列票据\报表打印机</td> </tr> </tbody> <tfoot> <tr> <td colspan="7">*本表格信息来源于<a href="https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E5%95%86%E5%93%81%E4%BF%A1%E6%81%AF%E8%A1%A8&hs=2&pn=20&spn=0&di=88440&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&ie=utf-8&oe=utf-8&cl=2&lm=-1&cs=3308635019%2C1114975116&os=89752825%2C1194102239&simid=0%2C0&adpicid=0&lpn=0&ln=30&fr=ala&fm=&sme=&cg=&bdtype=0&oriquery=%E5%95%86%E5%93%81%E4%BF%A1%E6%81%AF%E8%A1%A8&objurl=http%3A%2F%2Fwww.mianfeiwendang.com%2Fpic%2F240f083302a80ec7f2eb830d%2F1-618-jpg_6_0_______-1017-0-0-1017.jpg&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B4twgujtojg1wg2_z%26e3Bv54AzdH3F15vAzdH3Fd9auabnnadwbajv0udjkbna1&gsm=&islist=&querylist=">这里</a></td> </tr> </tfoot></table></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
非TABLE表格
案例1
效果如下

代码如下:
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>非TABLE表格布局</title> <link rel="stylesheet" href="style_table.css"></head><body> <!-- 表格部分 --><div class="table"> <!-- 表格标题 --> <p class="caption">第九期课程安排</p> <!-- 表格头部 --> <span class="thead"> <ul> <li>序号</li> <li>课程</li> <li>描述</li> </ul> </span> <!-- 表格主题部分 --> <span class="tbody"> <ul> <li>1</li> <li>前端开发基础</li> <li>HTML5常用标签,CSS3样式控制与页面布局</li> </ul> <ul> <li>2</li> <li>PHP开发基础</li> <li>PHP语法,类与对象,常用开发技术与案例</li> </ul> <ul> <li>3</li> <li>大型CMS开发实战</li> <li>Laravel开发基础,Laravel开发CMS全程精讲</li> </ul> </span><!-- 表格脚注部分 --> <span class="tfoot"> <ul> <li>备注:全程直播教学</li> <li></li> <li>每晚20:00 - 22:00(节假日除外)</li> </ul> </span></div></body></html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码:
.table { display: table; border: 1px solid #ff742d; width: 1000px; border-collapse: collapse; margin: 10% auto;}.caption { display: table-caption; font-size: 2rem; background: #ff742d; text-align:center; color: #fff;}.thead { display: table-header-group;}.tbody { display: table-row-group;}.tfoot { display: table-footer-group; position: relative;}.tfoot ul >li:first-child { position: absolute; left: 300px; border: 0;}.tfoot ul >li:nth-child(2) {border: 0;}.table ul { display: table-row;}.table ul li { display: table-cell; border: 1px solid #ff742d; padding: 20px;}.tbody ul>li:nth-child(1) { width: 100px;}案例2
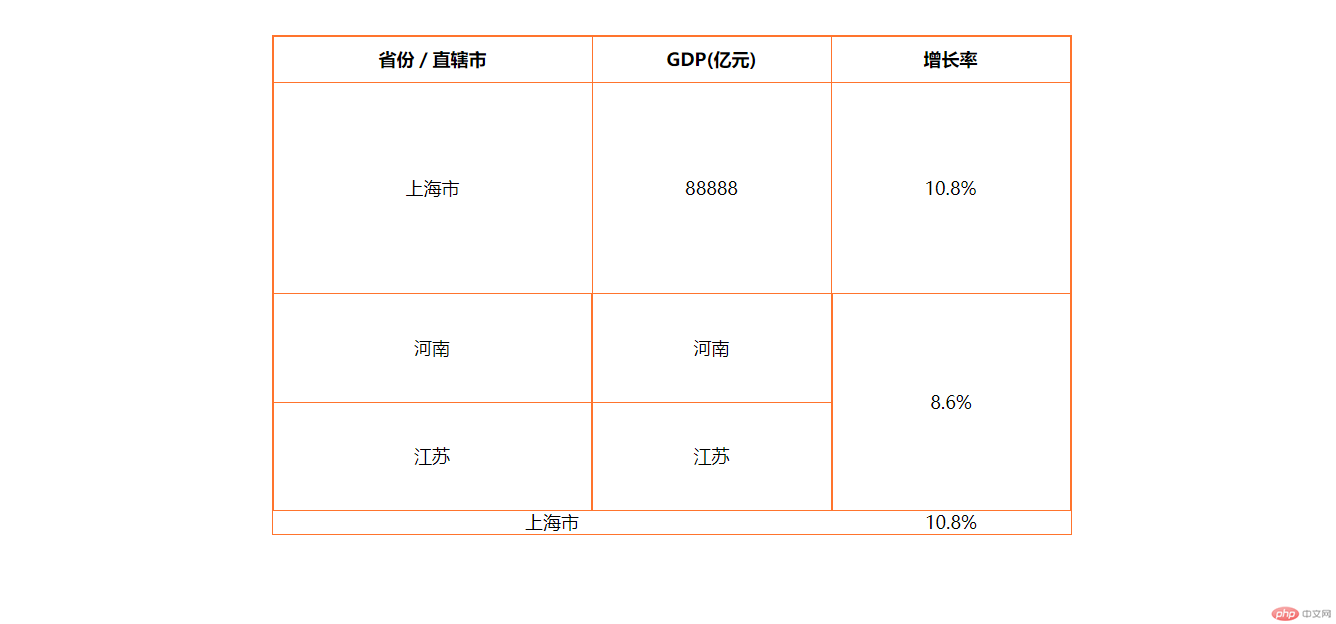
效果:

代码:
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>非Table表格布局及合并</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } .on_border { border:1px solid #ff742d; } .off_border { border: 0; } .cler_collapse { border-collapse: collapse; } .td_padding { padding: 10px; } #table { display: table; border: 1px solid #ff742d; border-collapse: collapse; width: 800px; height: 500px; margin:100px auto; text-align: center; } #thead { display: table-header-group; } .caption { display: table-caption; font-weight: bold; } #tbody { display: table-row-group; } #table .table_tr { display: table-row; } .sub_table { display: table; width: 100%; height: 100%; } .sub_table_tr { display: table-row; width: 100%; height: 100%; } .sub_table_td { display: table-cell; width: 100%; height: 100%; vertical-align: middle; font-size: 18px; } #tfoot { display: table-footer-group; } </style></head><body> <!-- 主表格开始 --> <div id="table"> <!-- 主表格头部部分 --> <div id="thead"> <!-- 主表格的第一个tr --> <div class="table_tr"> <!-- 主表格中第一个嵌套子表格 --> <div class="sub_table"> <!-- 嵌套子表格中第一个tr --> <div class="sub_table_tr"> <!-- 子表格中第一个单元格 --> <div class="sub_table_td td_padding on_border caption" style="width: 40%;">省份/直辖市</div> <!-- 子表格中第二个单元格 --> <div class="sub_table_td td_padding on_border caption" style="width: 30%;">GDP(亿元)</div> <!-- 子表格中第三个单元格 --> <div class="sub_table_td td_padding on_border caption" style="width: 30%;">增长率</div> </div><!-- 嵌套子表格结束 --> </div> </div><!-- 主表格的第一行结束 --> </div><!-- 主表格头部部分结束 --> <!-- 主表格主体部分 --> <div id="tbody"> <!-- 主表格主体部分中的第一行tr --> <div class="table_tr"> <!-- 主表格主表格主体部分中第一个嵌套子表格 --> <div class="sub_table cler_collapse"> <!-- 子表格中第一行tr --> <div class="sub_table_tr"> <!-- 子表格中第一个单元格 --> <div class="sub_table_td td_padding on_border" style="width: 40%;">上海市</div> <!-- 子表格中第二个单元格 --> <div class="sub_table_td td_padding on_border" style="width: 30%;">88888</div> <!-- 子表格中第三个单元格 --> <div class="sub_table_td td_padding on_border" style="width: 30%;">10.8%</div> </div> <!-- 子表格第一个tr结束 --> </div> <!-- 主表格主表格主体部分中第一个嵌套子表格结束 --> </div> <!-- 主表格主体部分中的第二个tr --> <div class="table_tr"> <!-- 主表格中第二个tr嵌套的第一个子表格 --> <div class="sub_table cler_collapse"> <!-- 主表格中第二个tr嵌套的第一个子表格中的第一个tr --> <div class="sub_table_tr"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td --> <div class="sub_table_td" style="width: 30%;"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格 --> <div class="sub_table cler_collapse"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr --> <div class="sub_table_tr"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td --> <div class="sub_table_td" style="width: 40%;"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格 --> <div class="sub_table cler_collapse"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第一个tr --> <div class="sub_table_tr td_padding " style="height:50%; "> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第一个tr中第一个td --> <div class="sub_table_td on_border" style="width: 100%; height:50%;"> 河南 </div> </div> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第二个tr --> <div class="sub_table_tr td_padding " style="height:50%; "> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第二个tr中第一个td --> <div class="sub_table_td on_border" style="width: 100%; height:50%;"> 江苏 </div> </div> </div> </div> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格 --> <div class="sub_table cler_collapse"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第一个tr --> <div class="sub_table_tr" style="height:50%;"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第一个tr中第一个td --> <div class="sub_table_td on_border" style="width: 100%; height:50%;"> 河南 </div> </div> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第二个tr --> <div class="sub_table_tr" style="height:50%;"> <!-- 主表格中第二个tr嵌套的第一个子表格中第一个td中嵌套的第一个表格中第一个tr中第一个td中嵌套的第一个表格中的第二个tr中第一个td --> <div class="sub_table_td on_border" style="width: 100%; height:50%;"> 江苏 </div> </div> </div> <div class="sub_table_td" style="width: 30%;"> <div class="sub_table cler_collapse"> <div class="sub_table_tr" > <div class="sub_table_td on_border" style="width: 100%; "> 8.6% </div> </div> </div> </div> </div> </div> <!-- 合并部分结束 --> </div> </div> </div> </div> </div> <!-- 主表格页脚部分 --> <div id="tfoot"> <div class="table_tr"> <div class="sub_table"> <div class="sub_table_tr"> <div class="sub_table_td" style="width: 70%;">上海市</div> <div class="sub_table_td" style="width: 30%;">10.8%</div> </div> </div> </div> </div> </div></body></html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、总结
1.position属性的值包括left、right、top、buttom、z-index,只有定位元素设置了absolute和relative或fixed它们才能起作用
2.浮动布局在为元素设置浮动属性后该元素会脱离文档流,会影响到后面的其他元素。需要注意的是当子元素设置浮动属性后会导致它的父元素失去高度二出现折叠情况,我们可以给父元素添加属性:overflow: heidden或overflow:auto或者还可以给父元素添加伪元素:例如:
div { content: ""; display: block; clear: both;}3.圣杯布局和双飞翼布局的区别只是结构不同,圣杯布局是需要给父元素下面的三个子元素设置浮动然后将后面两个子元素设置一下代码:
#left { width: 200px; background: mediumblue; margin-left: -100%; right: 200px;}#right { width: 200px; background: orchid; margin-right: -200px;}双飞翼布局则需要给内容的父元素#container和左边#left和右边#right设置浮动,并未其设置一下代码:
#container { width: 100%; background:#ff742d;}#left { background: mediumvioletred; width: 200px; margin-left: -100%; display: block;}#right { background: midnightblue; color: #fff; width: 200px; margin-left: -200px;;}.column { float: left; height: 200px; height: 425px;}#content { margin-left: 200px; margin-right: 200px; background: olivedrab;}部分手写代码: