默写盒模型的全部属性,并准确说出他们的应用场景
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
box-sizing: 解决了什么问题, 不用它应该如何处理
解决了当给盒子添加边框和内边距时, 会撑开盒子改变大小,影响布局。
不用它应该在计算盒子大小时, 应该将边框和内边距计算在内
盒子外边距之的合并是怎么回事,并实例演示
同级盒子之间,添加外边距后,出现了外边距的合并, 也叫外边距的塌陷。 二个盒子之间的间距, 最终由以较大值确定
嵌套盒子之间 子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{width:300px;height:200px;margin-bottom:30px;background: antiquewhite;}
.box2{width:300px;height:200px;margin-top:100px;background: blue;}
.box3{width:400px;height:300px;margin-bottom:30px;background: antiquewhite;}
.box4{width:300px;height:200px;margin-top:100px;background: blue;}
</style>
</head>
<body>
<!--同级盒子-->
<div class="box1"></div>
<div class="box2"></div>
<!--嵌套盒子-->
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{width:300px;height:200px;margin-bottom:30px;background: antiquewhite;}
.box2{width:300px;height:200px;margin-top:100px;background: blue;}
.box3{width:400px;height:300px;margin-bottom:30px;background: antiquewhite;}
.box4{width:300px;height:200px;margin-top:100px;background: blue;}
</style>
</head>
<body>
<!--同级盒子-->
<div class="box1"></div>
<div class="box2"></div>
<!--嵌套盒子-->
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决
外边距在水平方向取值`auto`时, 可以实现子盒子的水平居中显示效果
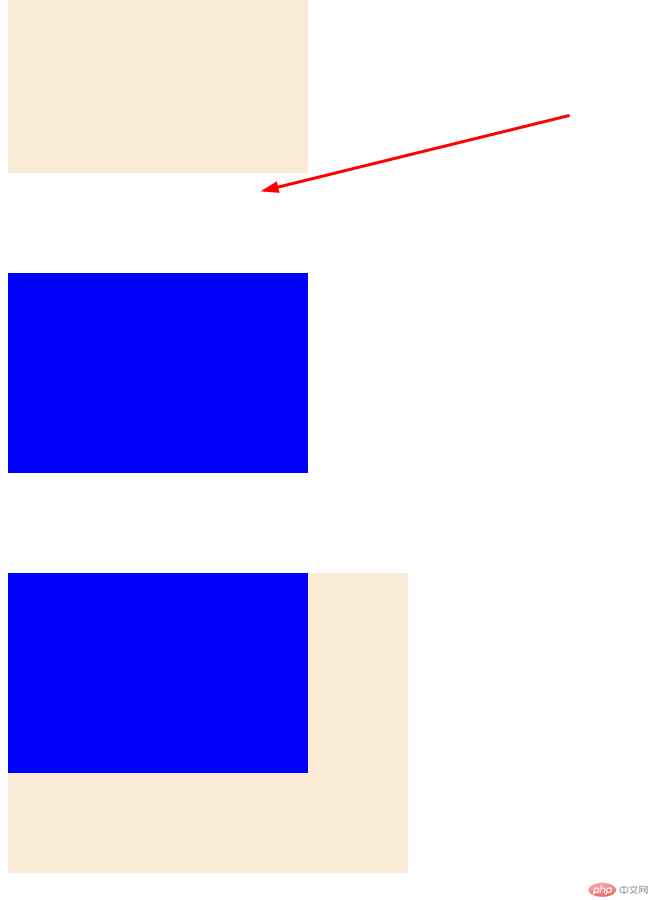
实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*向右渐变*/
.box1{width:300px;height:200px;margin-bottom:30px;background: linear-gradient(to right,green, white);}
/*向上渐变*/
.box2{width:300px;height:200px;margin-top:100px;background: linear-gradient(to top,beige, white);}
/*向右下方渐变*/
.box4{width:300px;height:200px;margin-top:100px;background: linear-gradient(to right bottom,chartreuse, olive);}
</style>
</head>
<body>
<!--同级盒子-->
<div class="box1"></div>
<div class="box2"></div>
<!--嵌套盒子-->
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
![1572535971331113.png _Q5`8U]K6KF[W@%G(}OI%(K.png](https://img.php.cn/upload/image/809/141/112/1572535971331113.png)
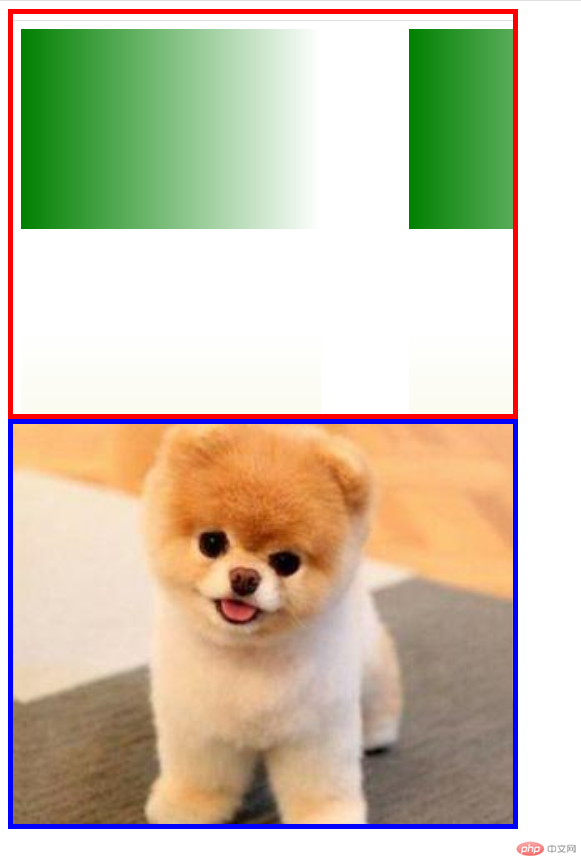
背景图片的大小与位置的设定
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{width:500px;height:400px;border:5px solid red;background-image: url("1.png");}
/*设置背景图片的位置: 水平, 垂直*/
.box2{background-image: url("dog.jpg") ; width:500px;height:400px;border:5px solid blue;}
/*设置背景图片的大小*/
.box2{background-size: cover;}
.box2{background-position: 50% 50%;}
</style>
</head>
<body>
<!--同级盒子-->
<div class="box1"></div>
<div class="box2"></div>
<!--嵌套盒子-->
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例